Như các bạn đã biết, tốc độ load web sẽ ảnh hưởng rất nhiều đến trải nghiệm của người dùng.
Tốc độ load web càng nhanh thì người dùng sẽ càng yêu thích trang web của bạn. Không những thế, tốc độ load web còn ảnh hưởng đến thứ hạng tìm kiếm trên Google Search nữa.
Vậy nên bằng mọi cách, chúng ta phải tối ưu được tốc độ load web một cách tốt nhất có thể.
Ở trong bài viết trước mình đã chia sẻ với bạn cách tăng tốc web bằng WP Rocket rồi. Còn ở trong bài viết này mình sẽ chia sẻ thêm với bạn mẹo lưu Font chữ Google trực tiếp trên VPS hoặc Hosting mà bạn đang sử dụng để cải thiện tốc độ cho web.
Tại sao việc load Font chữ từ Server của Google lại ảnh hưởng đến tốc độ load web?
Câu trả lời đơn giản là do nó không được cache và nén nhỏ lại. Vậy nên, mỗi lần load web là nó sẽ load Font trực tiếp từ server của Google về. Hosting/ VPS đặt càng xa server của Google thì sẽ càng bị ảnh hưởng nhiều.
Vậy thì tại sao bạn không lưu luôn Font chữ Google ngay trên Hosting/ VPS của bạn? để không phải load Font từ bên ngoài về, và cũng là để tiện hơn trong việc cache và nén.
Cách lưu Font chữ Google trên Hosting / VPS
NOTE:
Nếu như bạn ngại làm cách thủ công thì có thể sử dụng plugin có tên Local Google Fonts tại đây <xem cách cài plugin nếu bạn chưa biết>
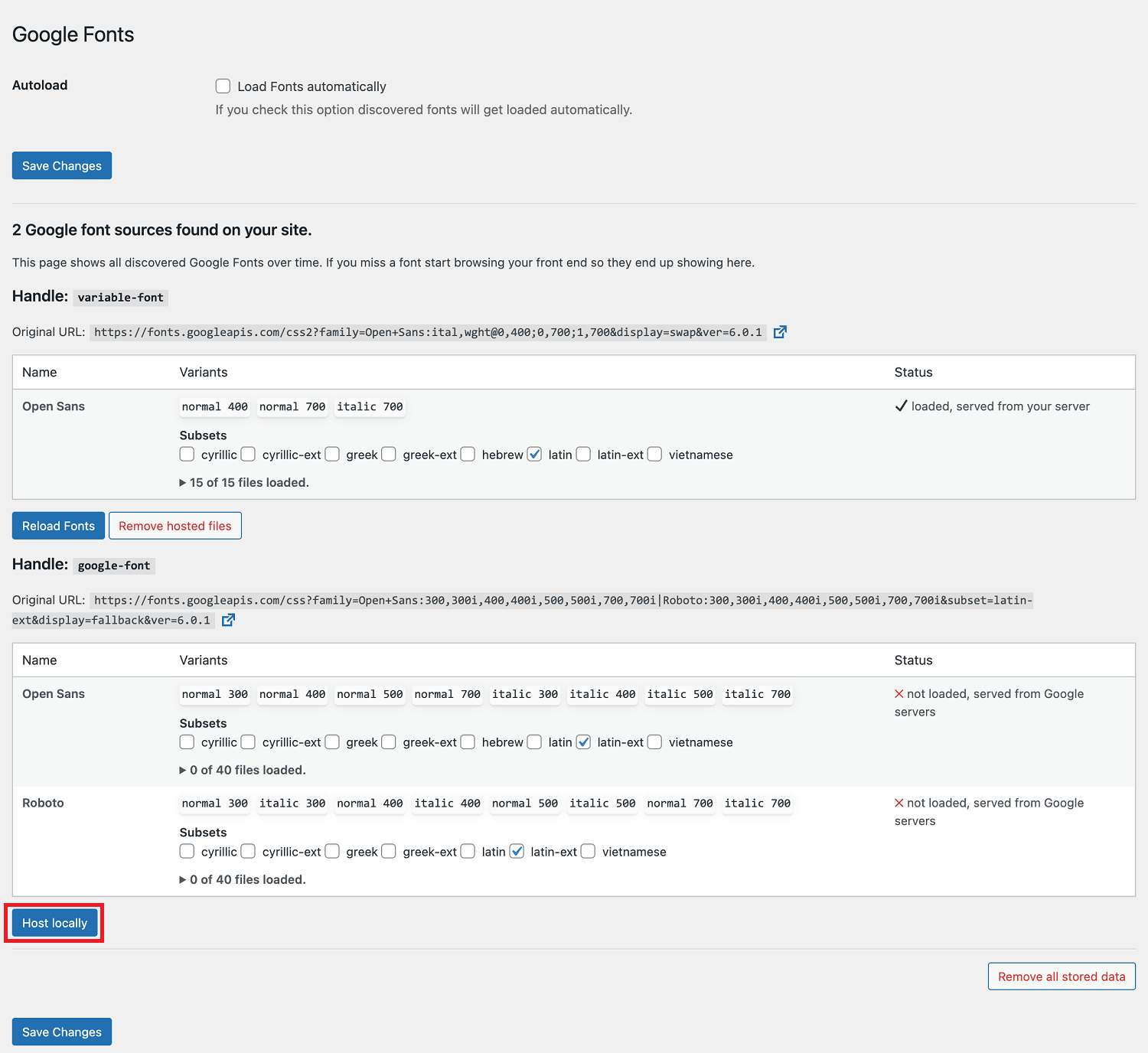
Sau khi cài đặt và kích hoạt plugin xong, bạn vào Settings => chọn Google Fonts => click vào nút Host locallylà xong.
Cách làm thủ công:
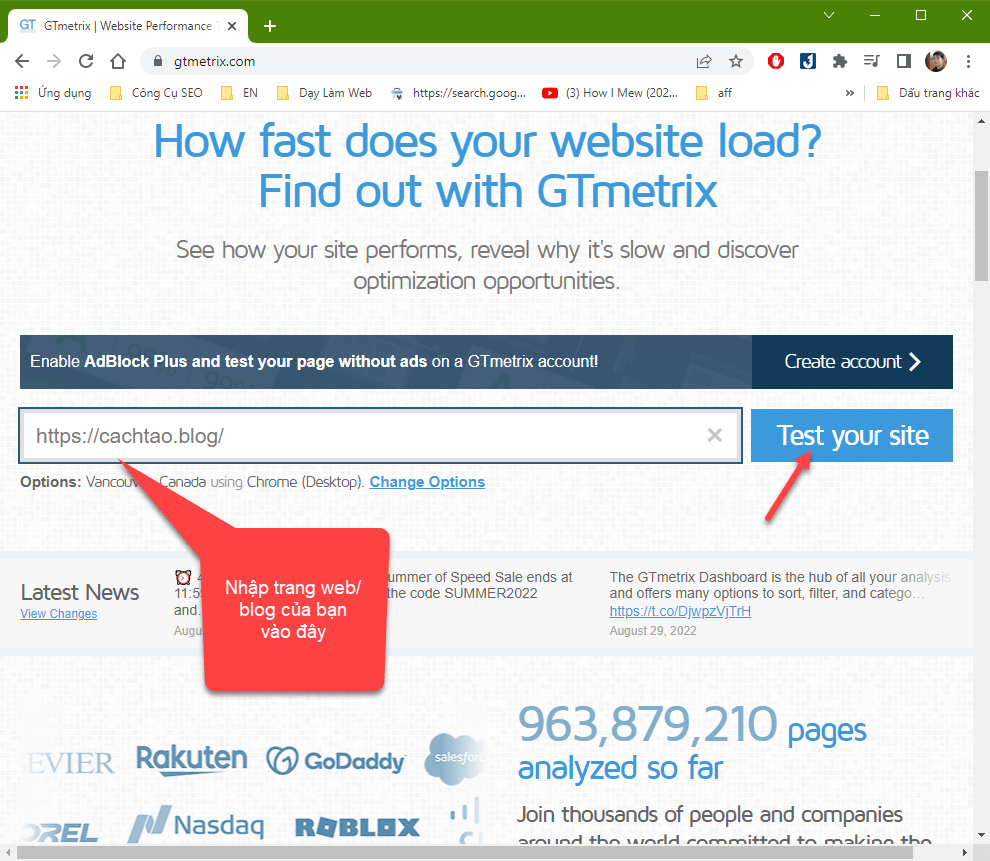
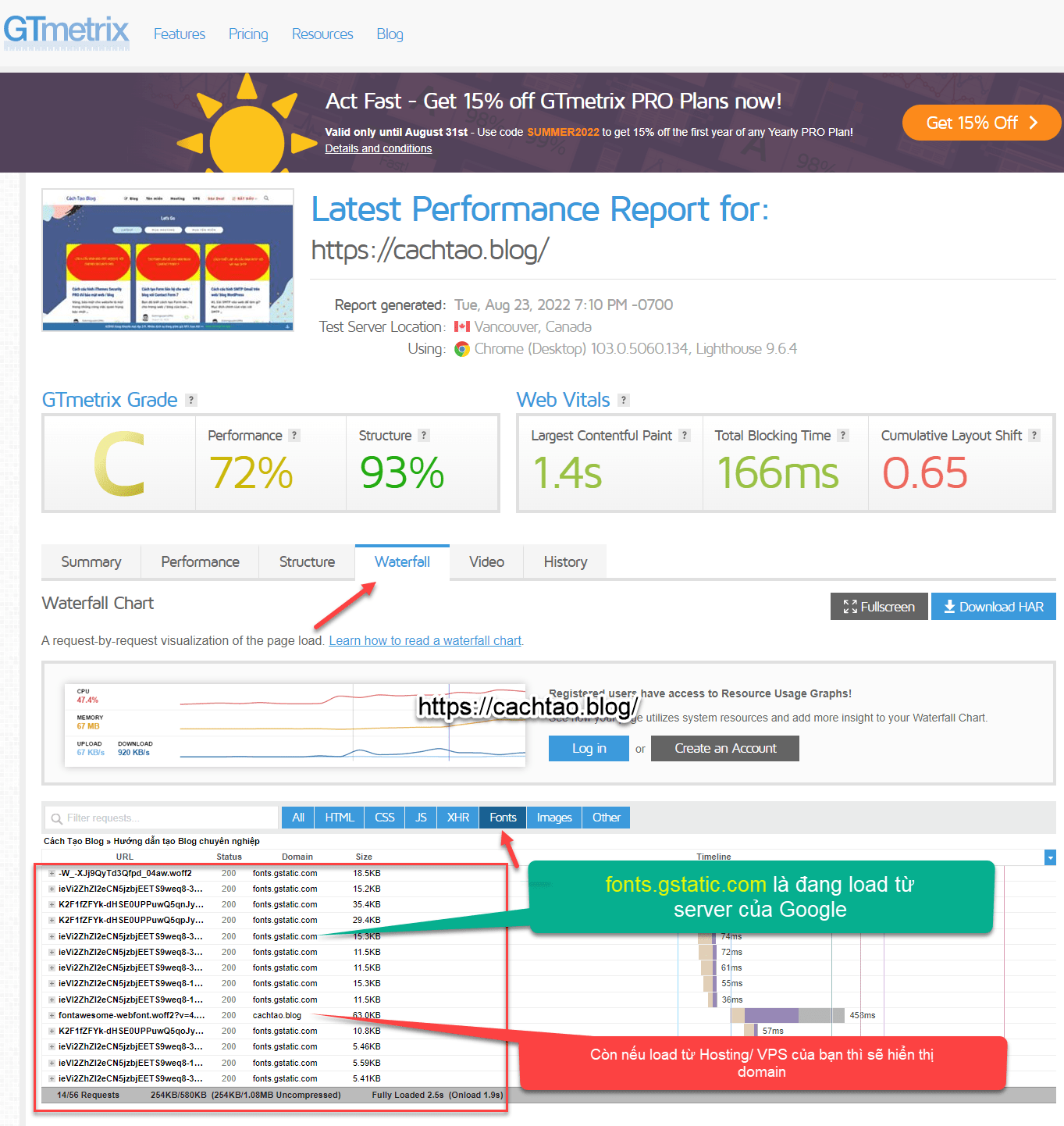
+ Bước 1. Đầu tiên bạn cần xác định xem web/blog của bạn đang sử dụng những Google Font nào. Để làm việc này bạn có thể sử dụng công cụ PageSpeed Insights của Google hoặc GTmetrix.
Trong bài viết này mình sẽ sử dụng công cụ GTmetrix nha các bạn.
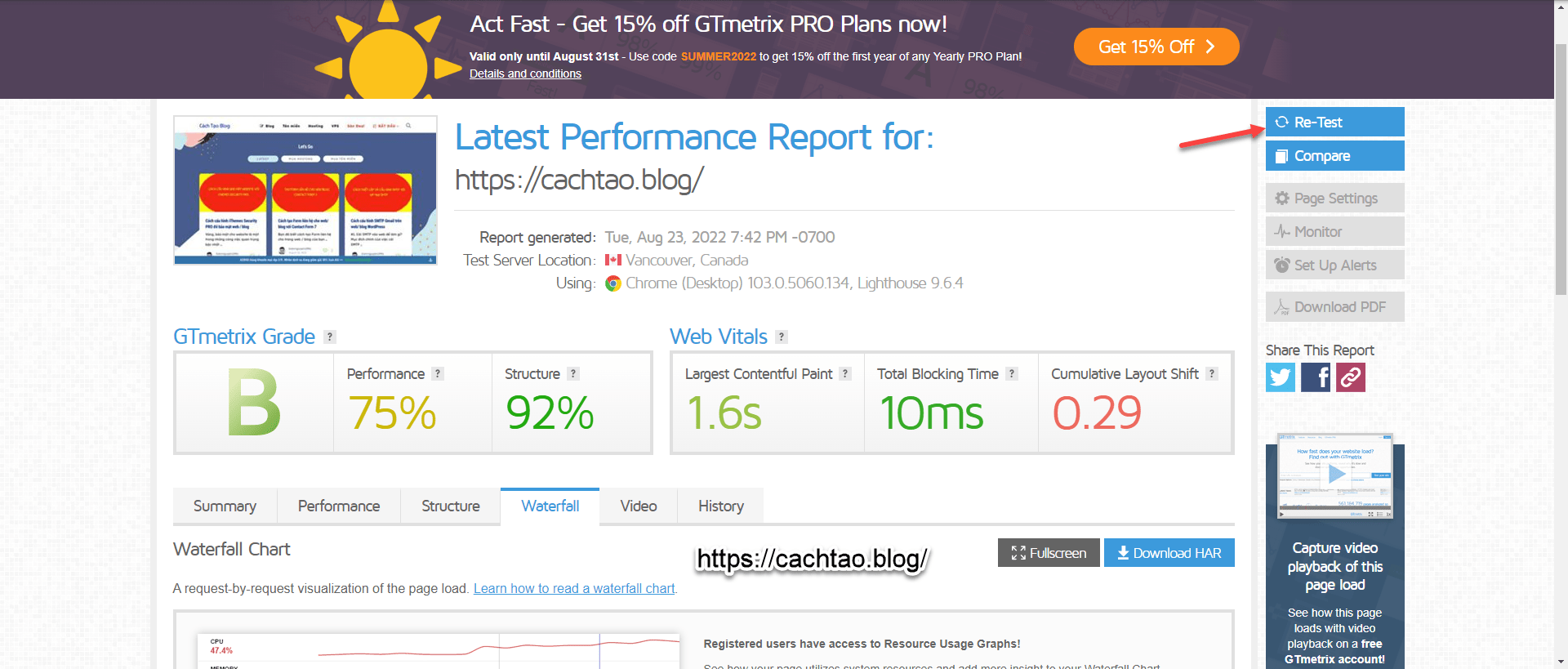
Bạn truy cập vào link này: https://gtmetrix.com/ => sau đó nhập trang web của bạn vào khung bên dưới => sau đó bấm nút Test your site

Bạn đợi 1 lát để GTmetrix quét, công cụ này sẽ chấm điểm tốc độ website của bạn, đồng thời nó sẽ chỉ ra những vấn đề đang làm chậm website của bạn. Khá là chi tiết !
Nói chung là công cụ này sẽ phân tích khá đầy đủ, nhưng ở đây mình chỉ quan tâm đến phần Font chữ thôi nhé. Bạn click vào hình bên dưới để xem hướng dẫn rõ hơn.
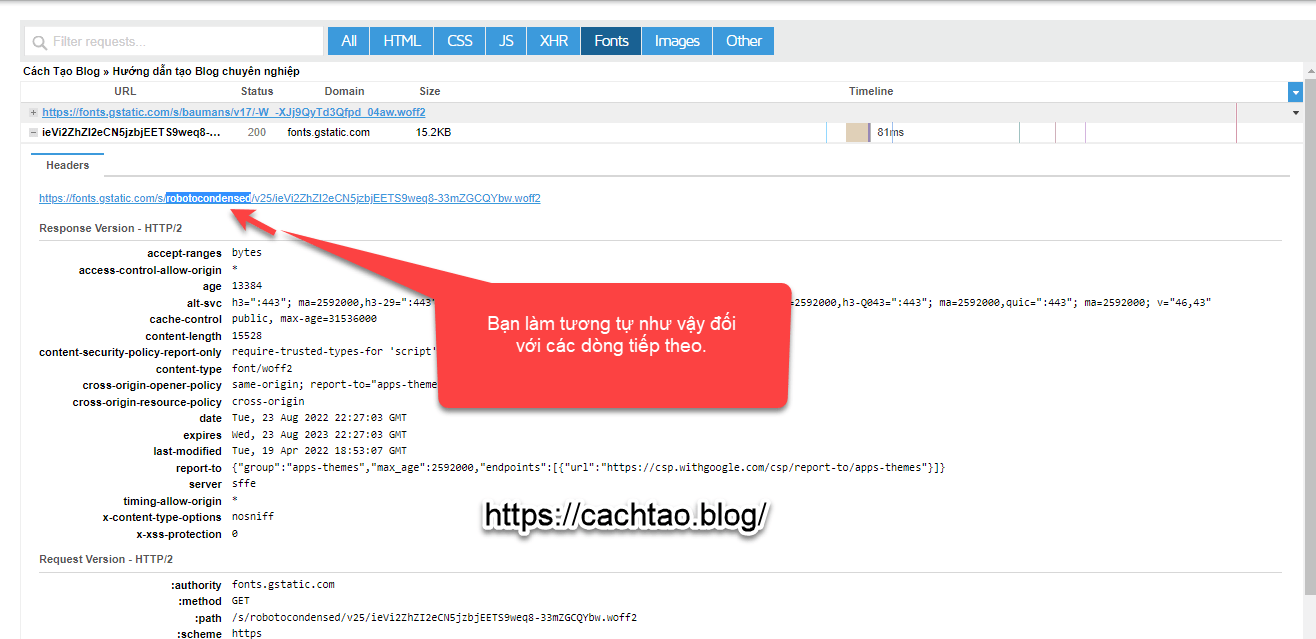
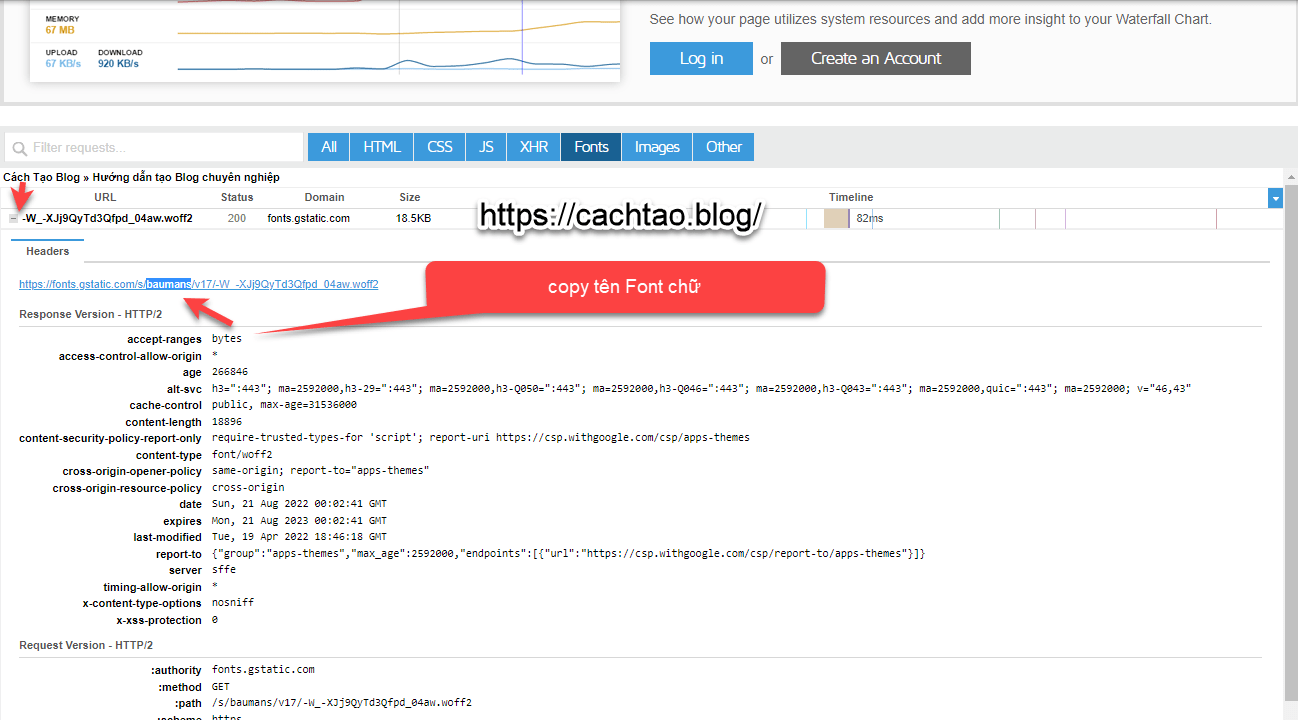
+ Bước 2. Xác định tên Font chữ.
Nhấn vào dấu + từng dòng 1. Ví dụ như ở đây là web/ blog mình đang sử dụng Font chữ Baumans.
Tiếp tục nhấn vào dấu + tiếp theo, mình sẽ có thêm Font chữ Roboto Condensed. Okay, bạn ghi nhớ tên Font chữ nhé.

+ Bước 3. Tải Font chữ về máy tính.
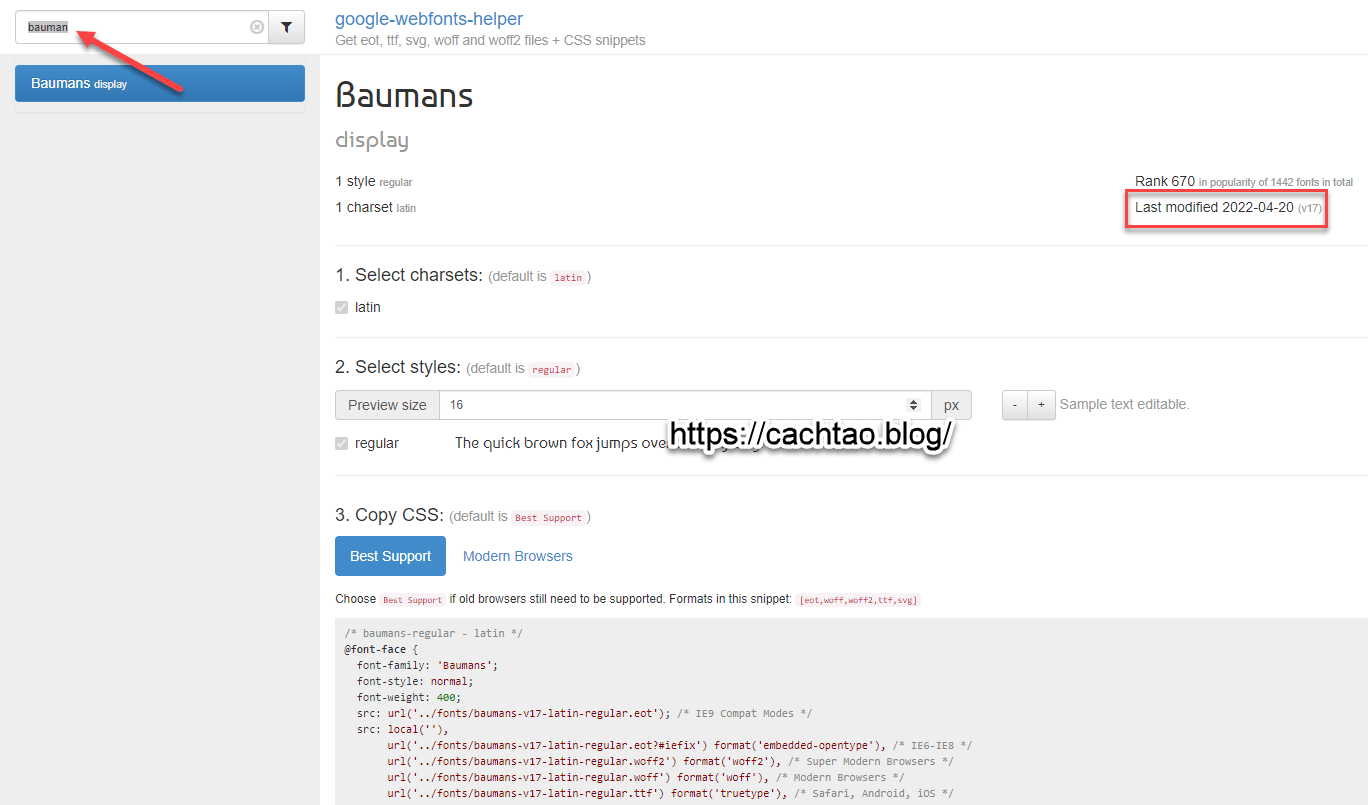
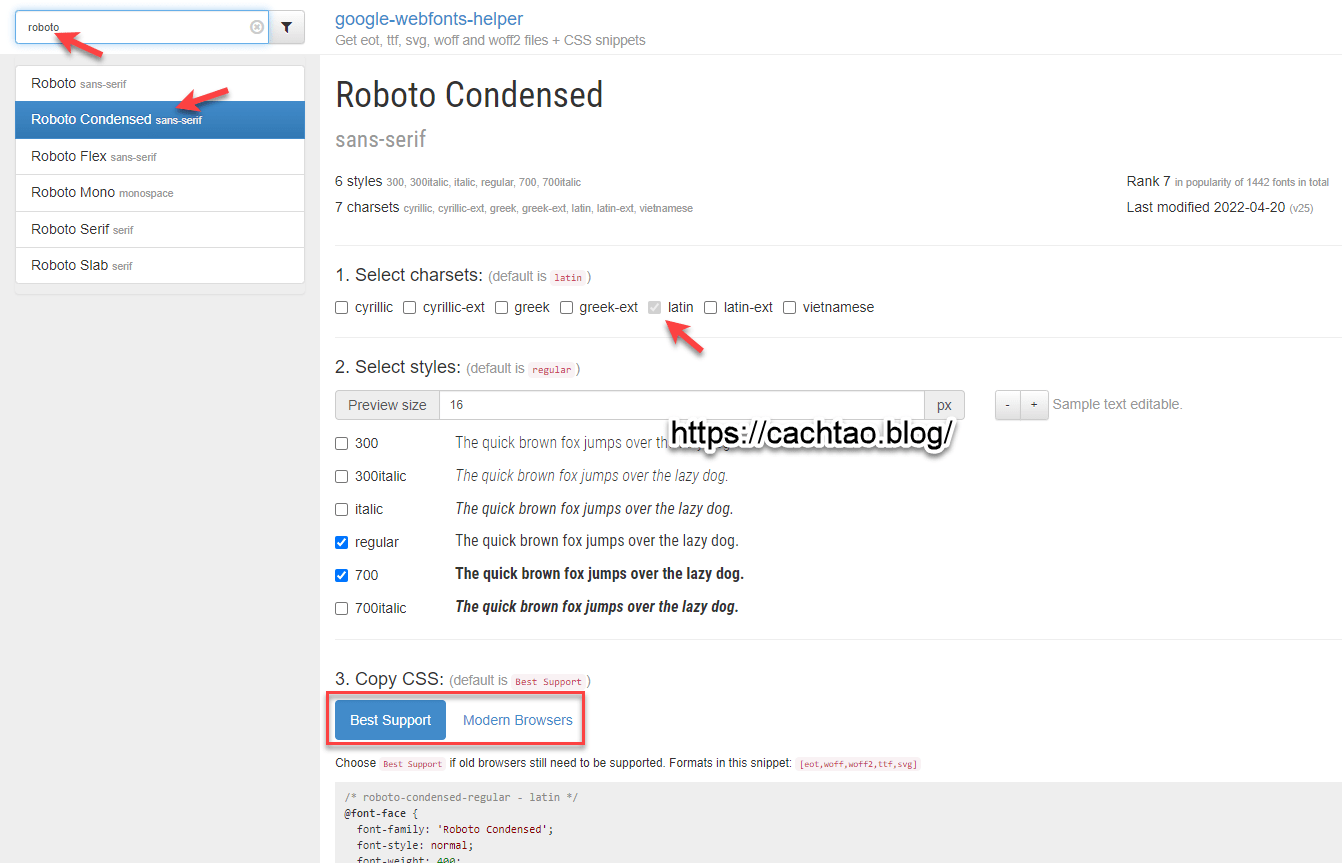
Bước này, bạn hãy truy cập và kho lưu trữ Font của Google tại đây => sau đó bạn nhập tên Font chữ vào ô tìm kiếm => nhấn vào kết quả trả về ở bên dưới. Sau đó trong phần:
- Select charsets: Bạn có thể để là latin như mặc định.
- Select styles: Chọn các style mà bạn muốn sử dụng. Do Font chữ này ít lựa chọn nên vậy, chứ bình thường có nhiều lựa chọn lắm (lát nữa bạn có thể xem ví dụ ở Font chữ Roboto Condensed bên dưới).
Ví dụ 1.
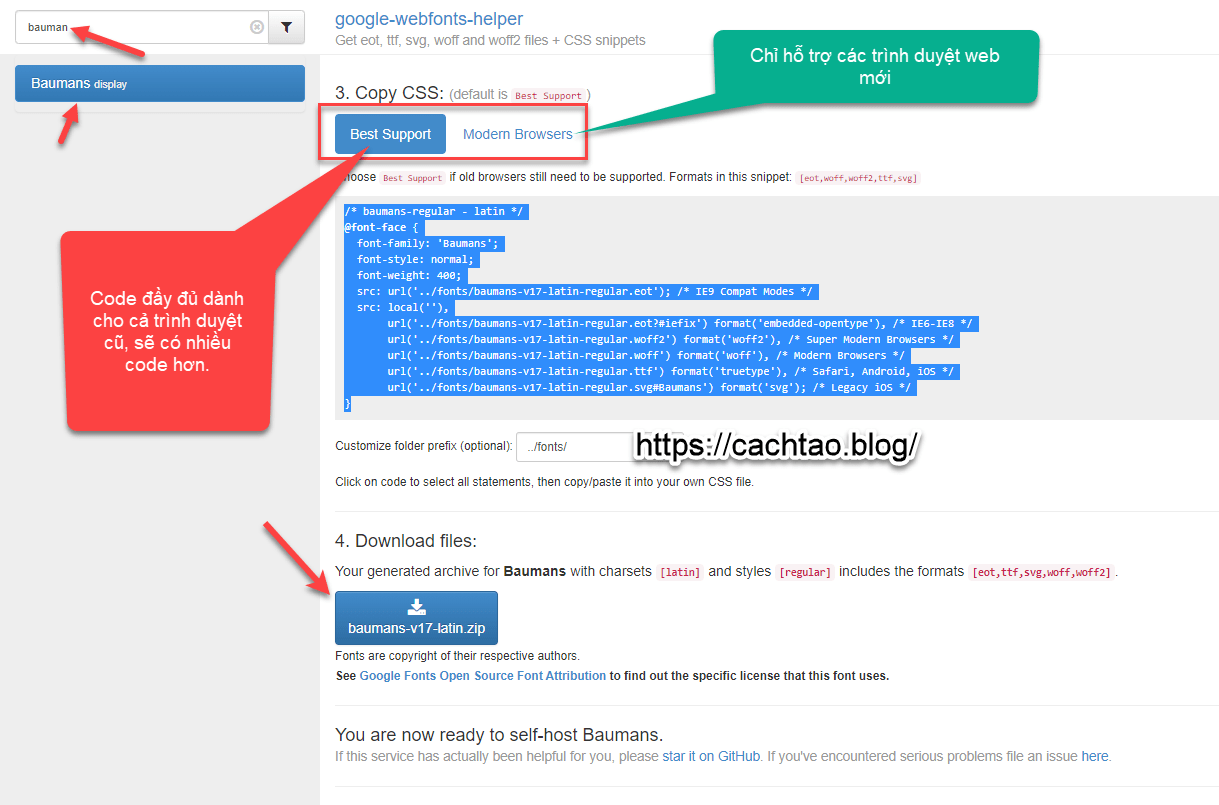
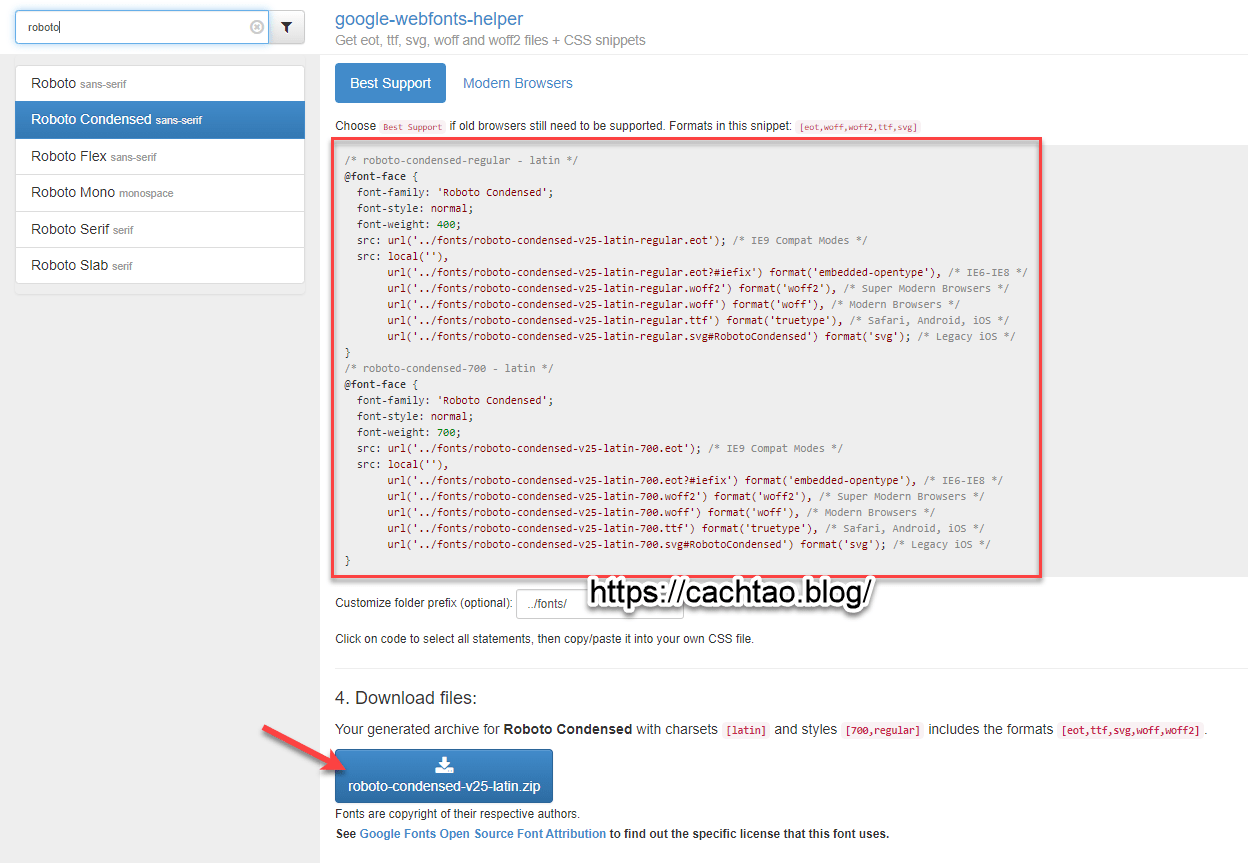
+ Bước 4. Trong phần Copy CSS sẽ có 2 lựa chọn cho bạn đó là:
- Best Support: Lựa chọn này sẽ cung cấp code hỗ trợ cho tất cả các trình duyệt web, kể cả mới lẫn cũ (nên dùng)
- Modern Browsers: Đoạn code này chỉ hỗ trợ các trình duyệt web mới.
Rồi, bước này bạn chỉ cần bấm chọn kiểu code mà bạn muốn dùng thôi, còn lát nữa chúng ta sẽ sử dụng đoạn code này sau. Mục đích là để tải file zip ở bên dưới (sau đó giải nén file Zip vừa tải về ra)!
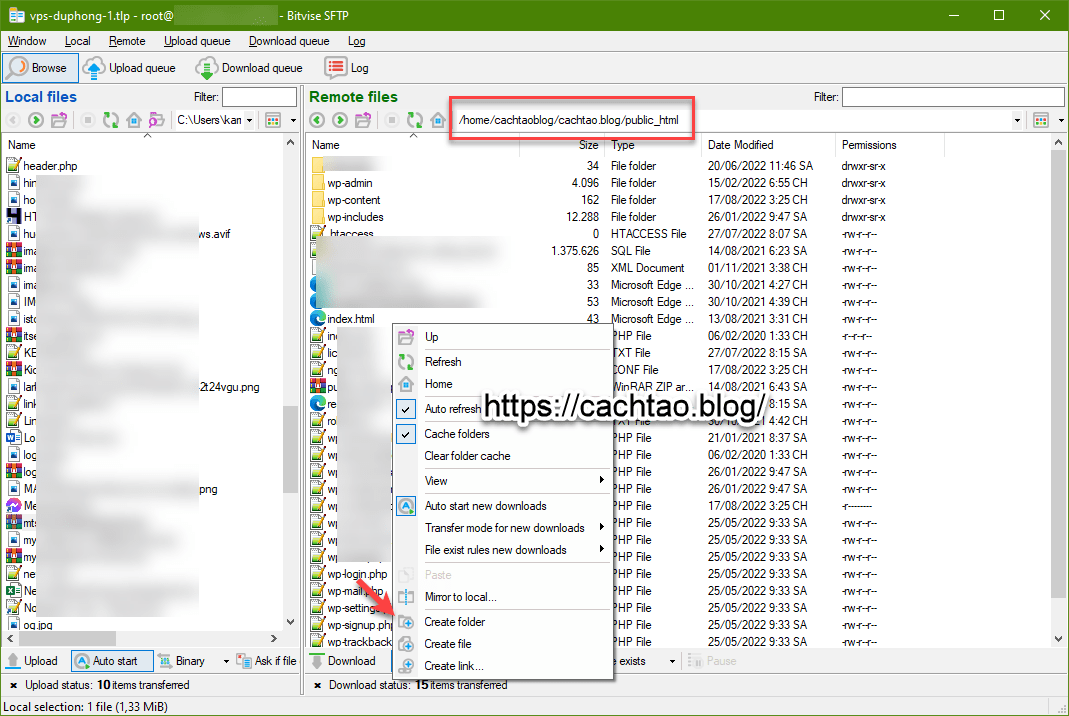
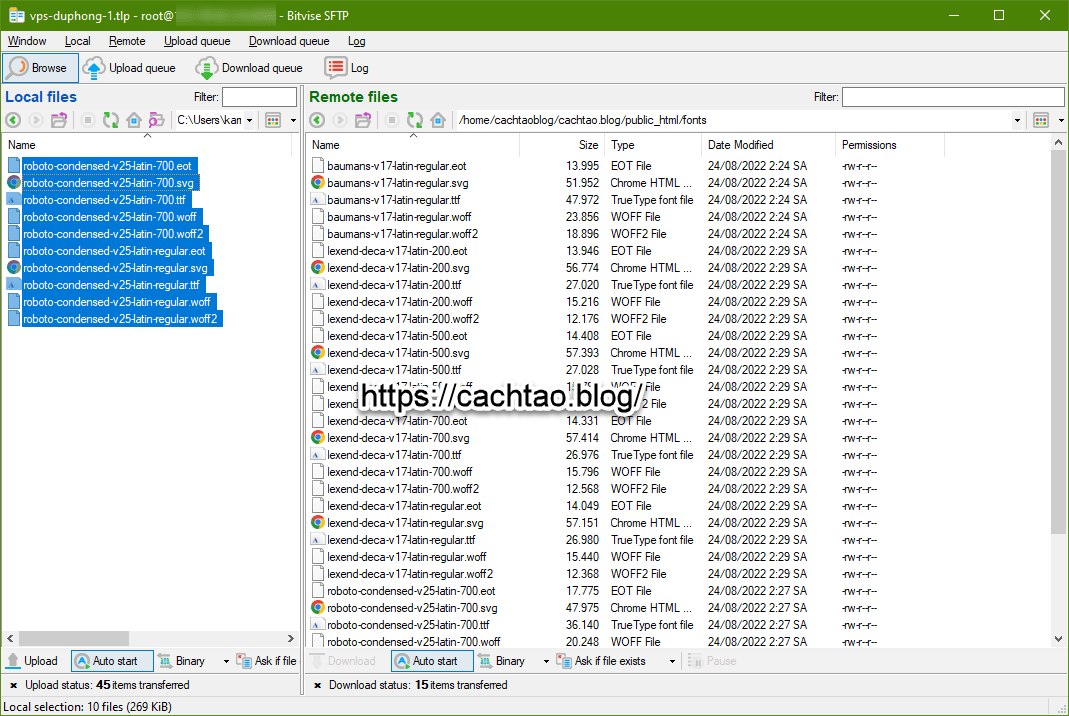
+ Bước 5. Okay, bây giờ bạn hãy login vào VPS hoặc đăng nhập vào trang quản lý Hosting của bạn. Mục đích là để tạo một thư mục có tên là fonts ở thư mục gốc của website (nằm ngang hàng với các thư mục như wp-admin, wp-content…)


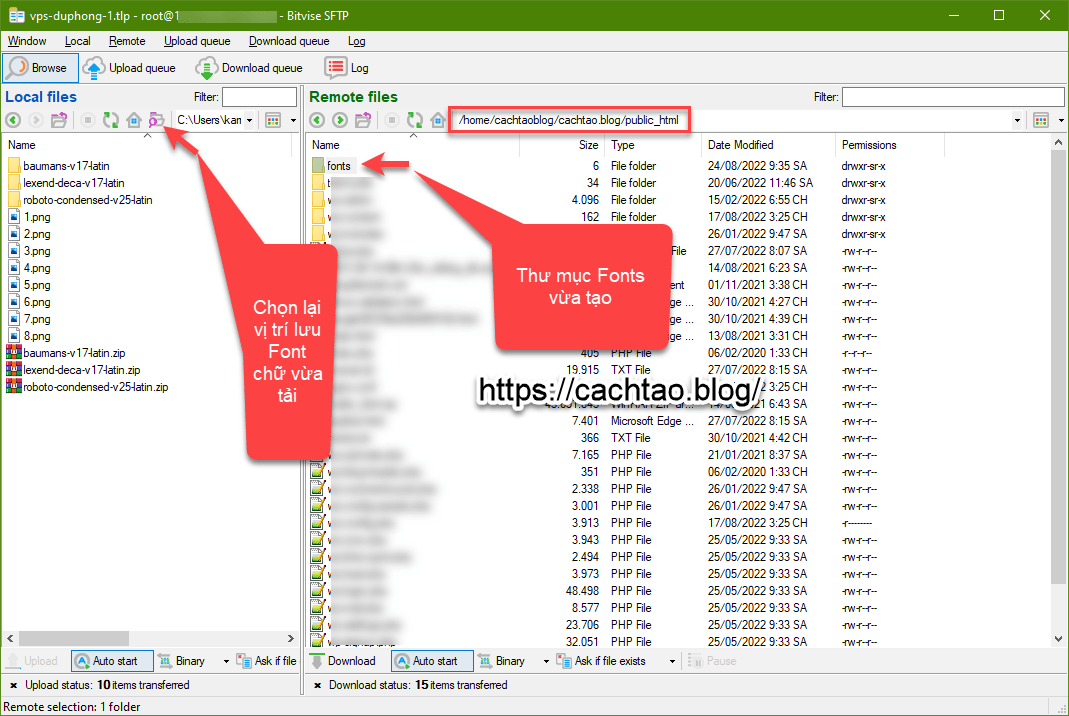
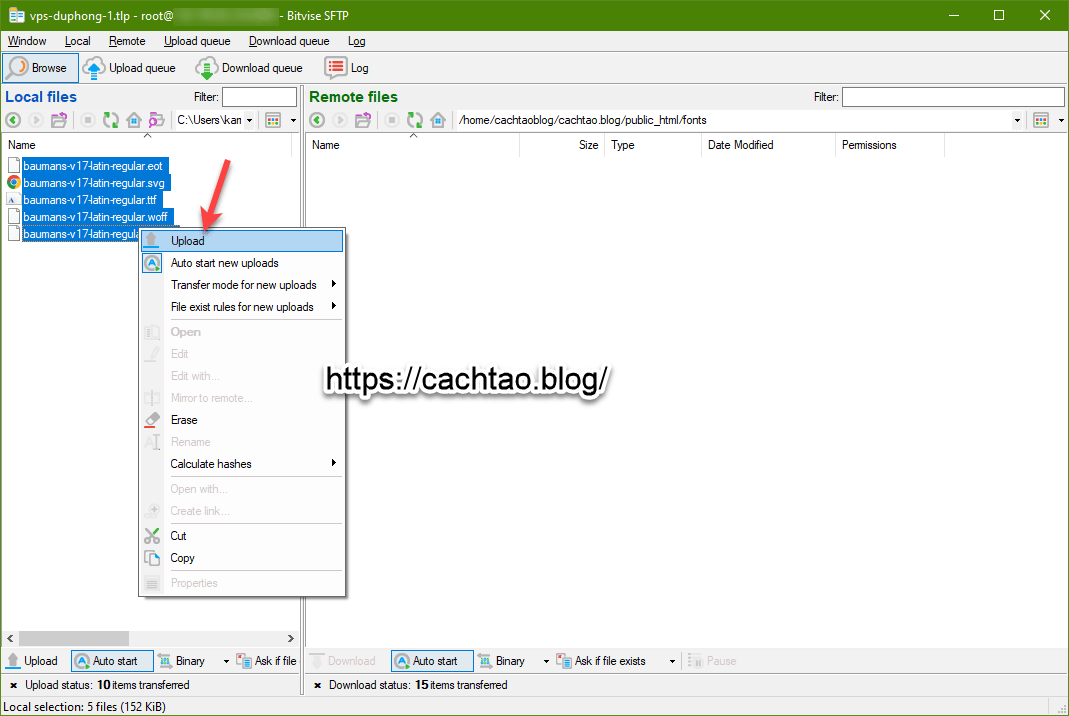
+ Bước 6. Đó, bạn upload các font chữ vào thư mục fonts vừa tạo ở bên trên.

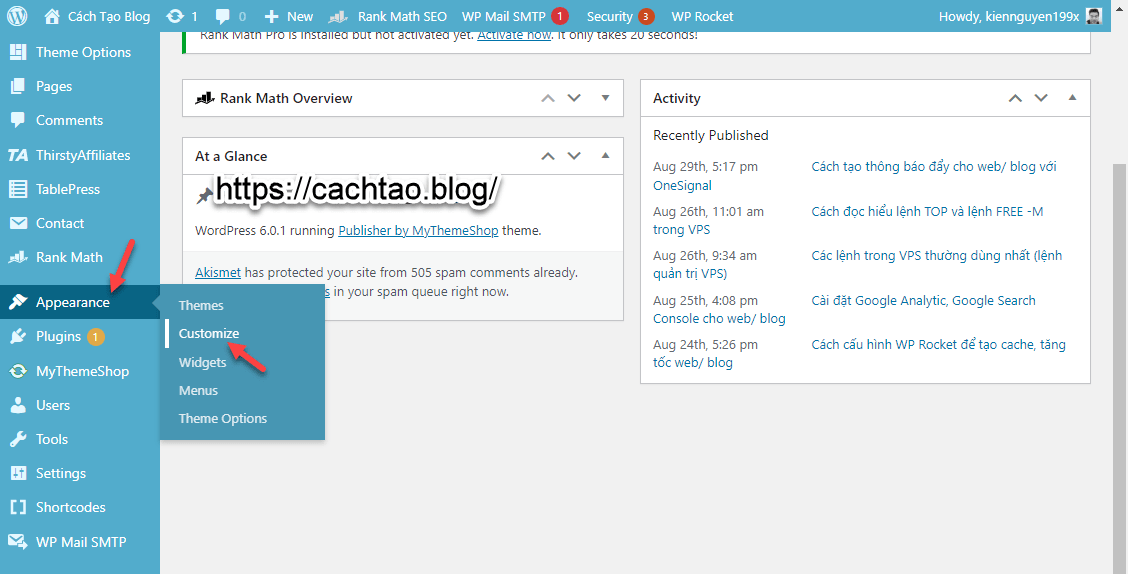
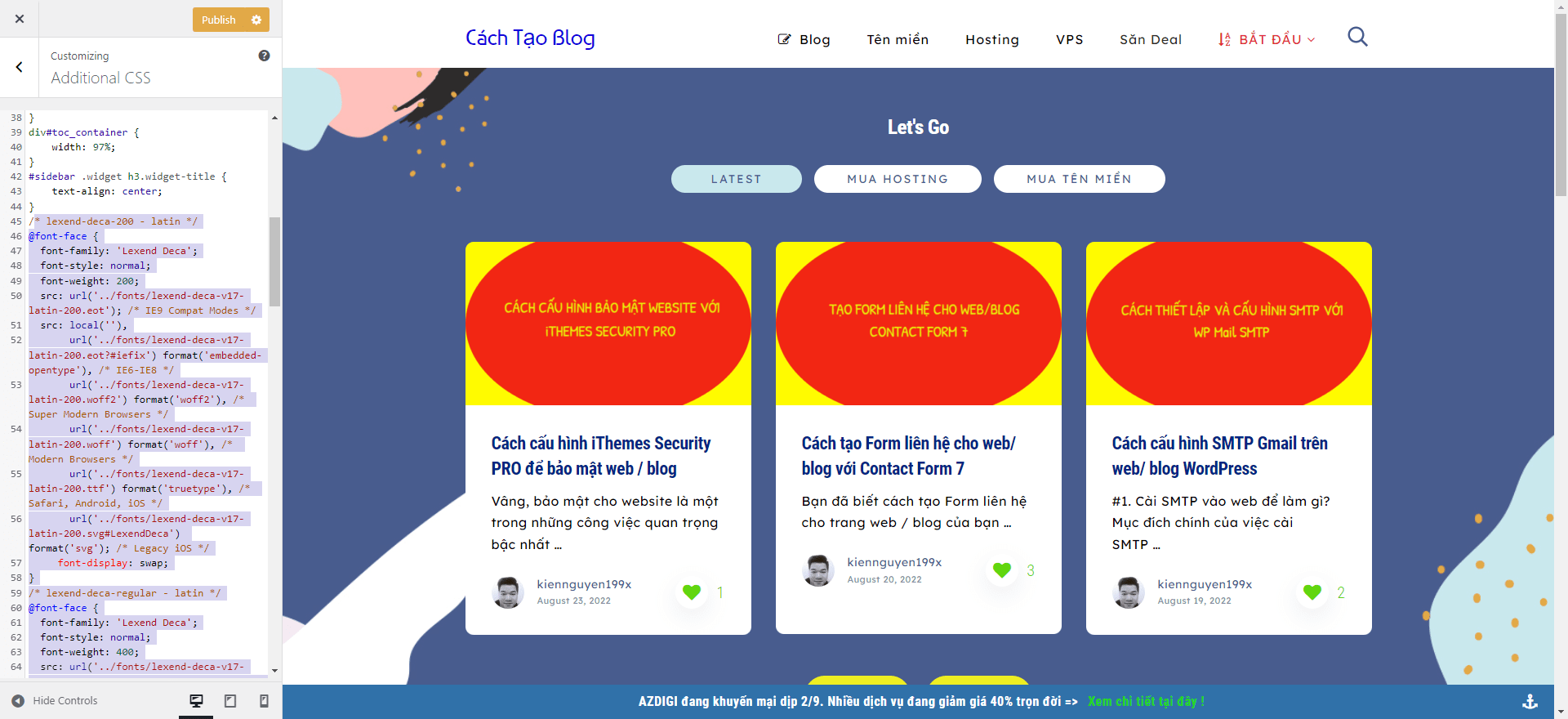
+ Bước 7. Sau đó, bạn vào Appearance => chọn Customize

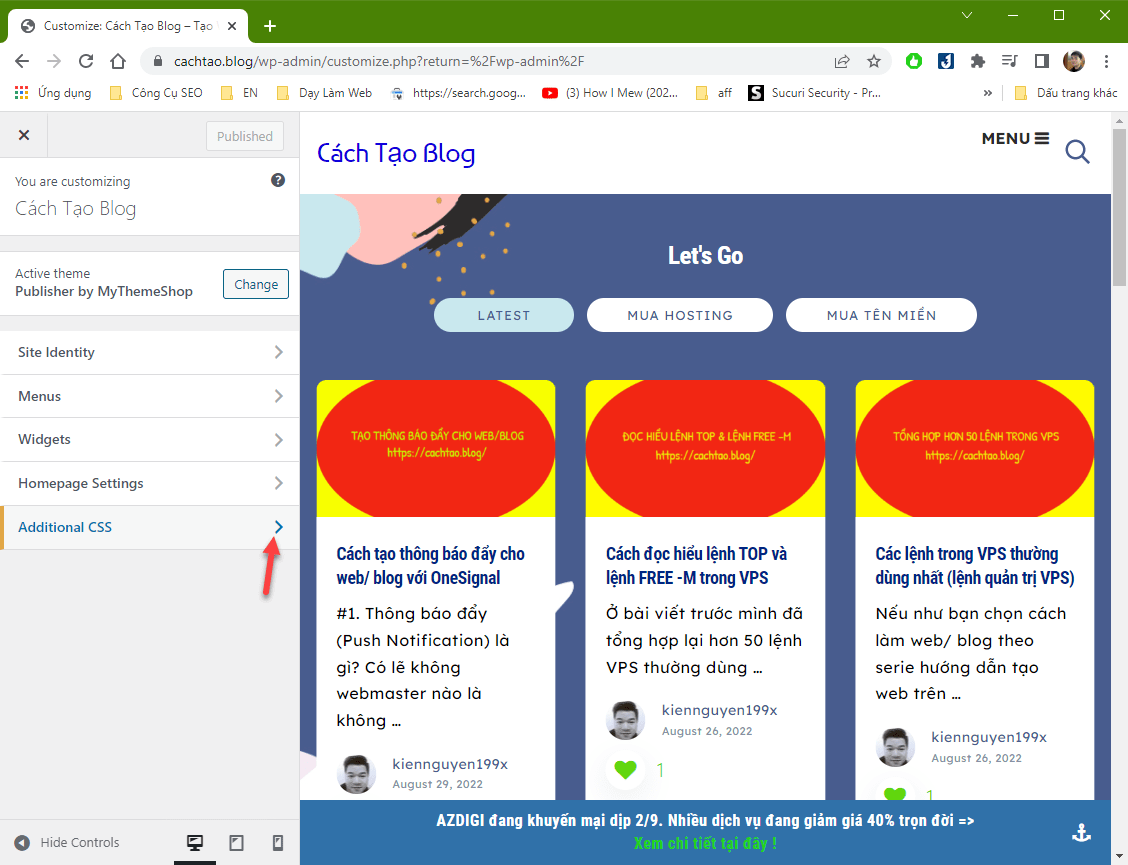
Chọn Additional CSS

Rồi dán đoạn code ở Bước 4 bên trên vào đây => nhấn Publish để lưu lại là xong.
Ví dụ 2.
+ Bước 8. Cuối cùng, bạn vô hiệu hóa việc load Google Fonts từ bên ngoài về nữa là xong.
Nhiều Theme bản quyền có hỗ trợ tính năng Remove Google Fonts hoặc Disable Google Fonts. Nếu theme bạn có sẵn thì sử dụng tính năng đó, còn không thì sử dụng một số plugin như:
Cách 1. Sử dụng Disable and Remove Google Fonts (link tải), hoặc Flying Fonts (link tải). Hai plugin này chỉ cần cài đặt là xong, không cần phải thiết lập gì cả.
Cách 2. Thêm đoạn code bên dưới vào file functions.php của theme là xong.
add_action('template_redirect', 'cachtaoblog_disable_google_fonts');
function cachtaoblog_disable_google_fonts() {
ob_start('cachtaoblog_disable_google_fonts_regex');
}
function cachtaoblog_disable_google_fonts_regex($html) {
$html = preg_replace('/<link[^<>]*\/\/fonts\.(googleapis|google|gstatic)\.com[^<>]*>/i', '', $html);
return $html;
}
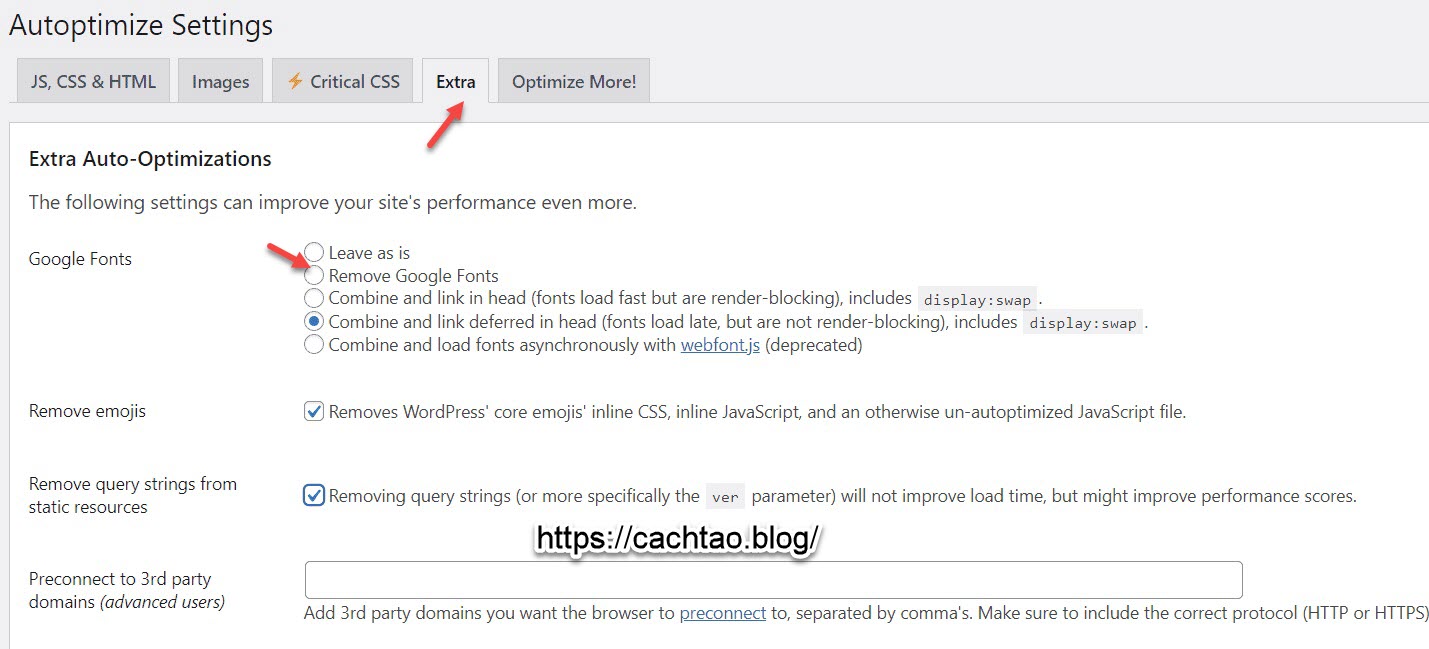
Cách 3. Hoặc nếu như bạn đang sử dụng plugin Autoptimize (hỗ trợ tối ưu CSS, JS..) thì bạn hãy vào phần Settings => Autoptimize => Extra => Google Fonts => Remove Google Fonts.
Nếu như sau khi thực hiện xong mà web/blog của bạn bị lỗi Font chữ, Font chữ bị thay đổi thì rất có thể là bạn đã chọn thiếu style Font đó. Bạn hãy tải thêm và cập nhật lại cho đầy đủ nhé.
Kết quả sau khi mình Test lại. Đã có cải thiện đôi chút rồi nhé 🙂
Lời kết
Vậy là xong rồi, việc load web Google Font trực tiếp từ Hositng hoặc VPS sẽ giúp cải thiện hiện suất web/blog khá nhiều. Vậy nên hãy áp dụng thủ thuật lưu Google Fonts trên VPS / Hosting này ngay nhé các bạn.
Còn rất nhiều cách hay giúp bạn cải thiện hiệu suất web khác nữa, mình sẽ tiếp tục chia sẻ với các bạn trong những bài viết sắp tới. Vậy nên đừng quên nhấn vào quả chuông bên trái để nhận các bài viết mới sớm nhất nhé.
Chúc các bạn thành công !
Kiên Nguyễn: https://cachtao.blog/













![Cách mua và cài đặt VPS Digital Ocean đơn giản ([thoigian]) 21 Lưu Google Fonts trên VPS/ Hosting để tối ưu tốc độ web](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-digital-ocean.png)
![Cách mua và cài đặt VPS Vultr để chạy web/blog ([thoigian]) 22 Lưu Google Fonts trên VPS/ Hosting để tối ưu tốc độ web](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-vultr.png)