#1. Thông báo đẩy (Push Notification) là gì?
Có lẽ không webmaster nào là không biết đến kiểu thông báo đẩy trên trình duyệt web, hoặc là trên mobile app này nữa rồi phải không nào?
Thường gặp nhất là các thông báo đẩy của Facebook, khi bạn đã đăng ký nhận thông báo đẩy thì sẽ có một cửa sổ nhỏ thông báo về các bài đăng mới, hay các hoạt động mới trên Facebook (có liên quan đến bạn) ở góc phải dưới cùng của màn hình máy tính.
#2. Thông báo đẩy có tác dụng gì?
Thông báo đẩy được sử dụng rất phổ biến hiện nay, có đến 7/10 website sử dụng hình thức này. Mục đích là để:
- Tăng lượng traffic chất lượng cho trang web, vì chỉ có những người thực sự quan tâm đến trang web của bạn thì họ mới đăng ký nhận thông báo.
- Tăng tỷ lệ chuyển đổi, có nghĩa là bạn sẽ bán được nhiều sản phẩm hơn.
- Hỗ trợ cực kỳ hiệu quả cho các chiến dịch marketing của bạn (cá nhân hoặc công ty/ doanh nghiệp)
#3. Làm thế nào để tạo thông báo đẩy cho web/ blog?
Hiện nay có rất nhiều dịch vụ hỗ trợ tạo thông báo đẩy cho website, tuy nhiên mình thấy phổ biến nhất vẫn là OneSignal.
Dịch vụ này hỗ trợ cả gói miễn phí lẫn trả phí.
Gói miễn phí mặc dù bị giới hạn khá nhiều so với gói trả phí, tuy nhiên, với những người dùng cá nhân thì nó vẫn khá là tốt. Và mình cũng khuyên anh em nên trang bị tính năng thông báo đẩy cho trang web của mình.
Bắt đầu:
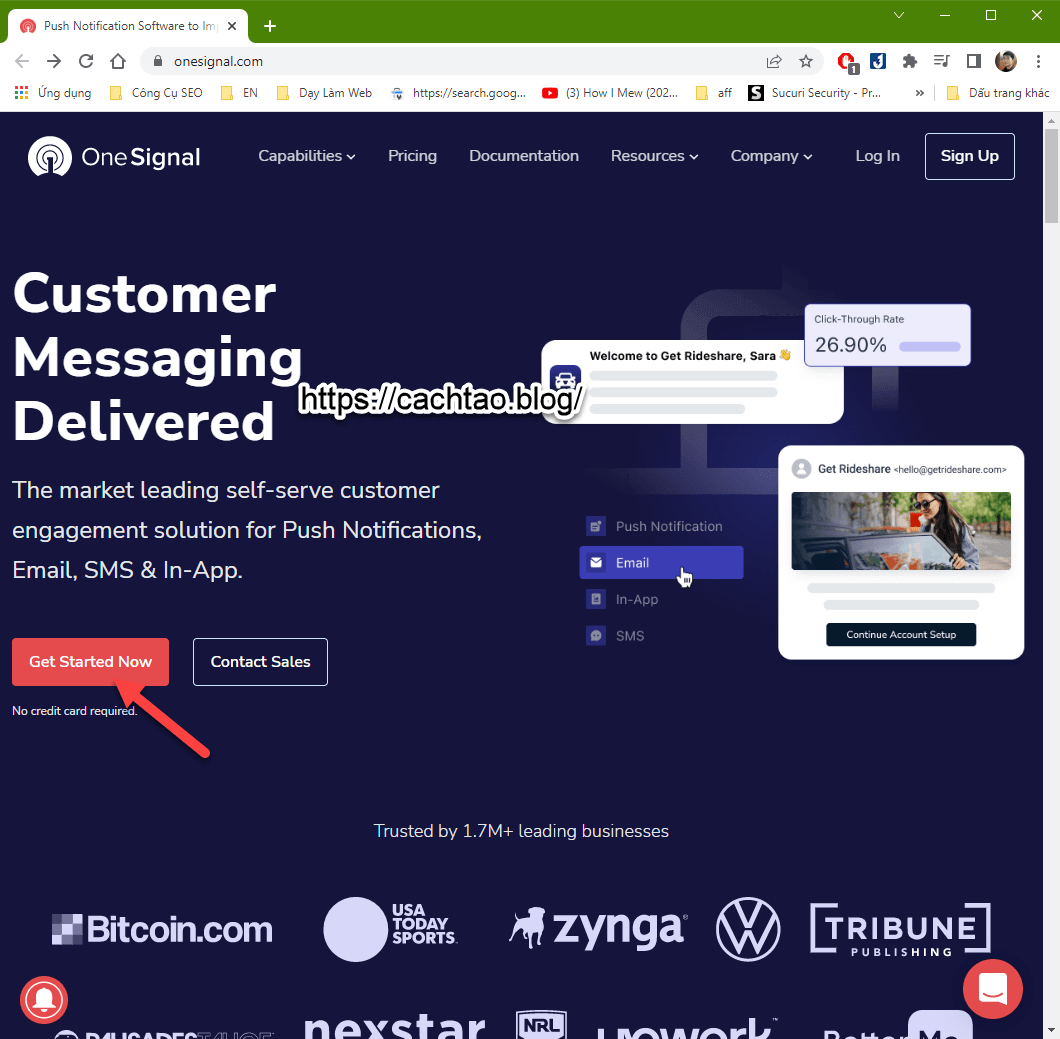
+ Bước 1: Bạn truy cập vào địa chỉ này => sau đó nhấn vào nút Get Started Now để bắt đầu đăng ký.

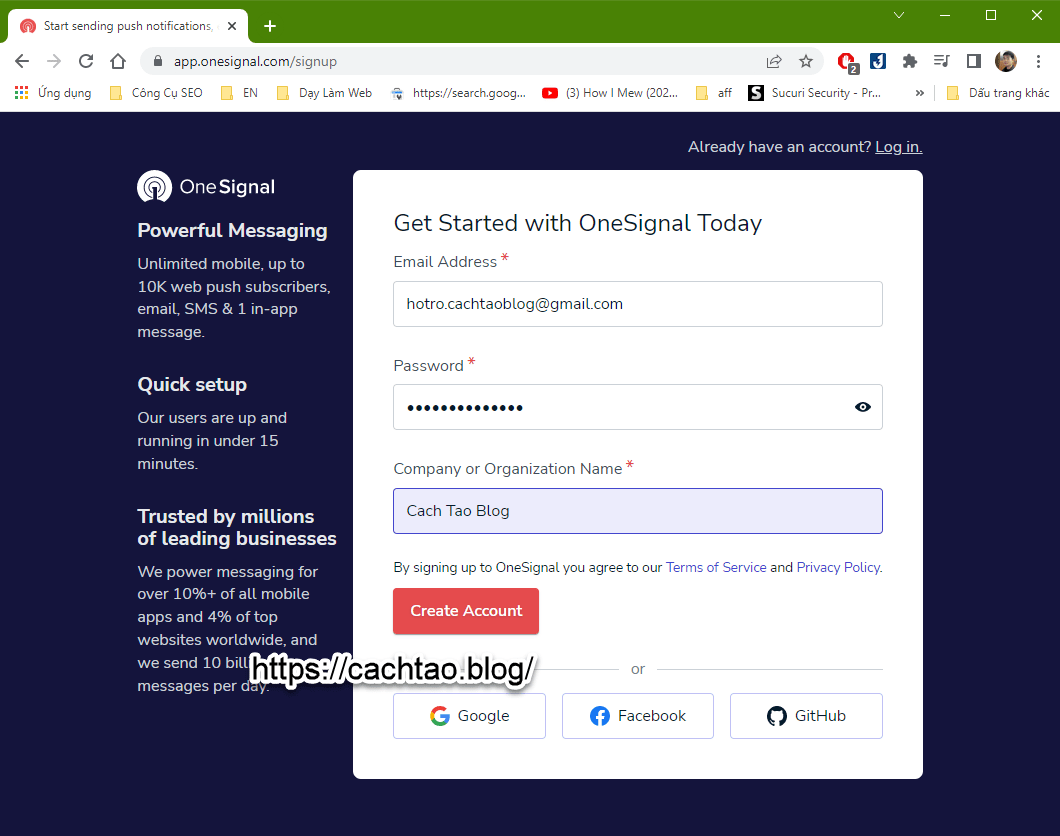
+ Bước 2. Tiếp theo, bạn nhập địa chỉ Email, mật khẩu và tên bất kỳ => sau đó bấm chọn Create Account để tạo tài khoản.
Bước này bạn cũng có thể đăng nhập nhanh bằng tài khoản Google, Facebook hoặc là GitHub.

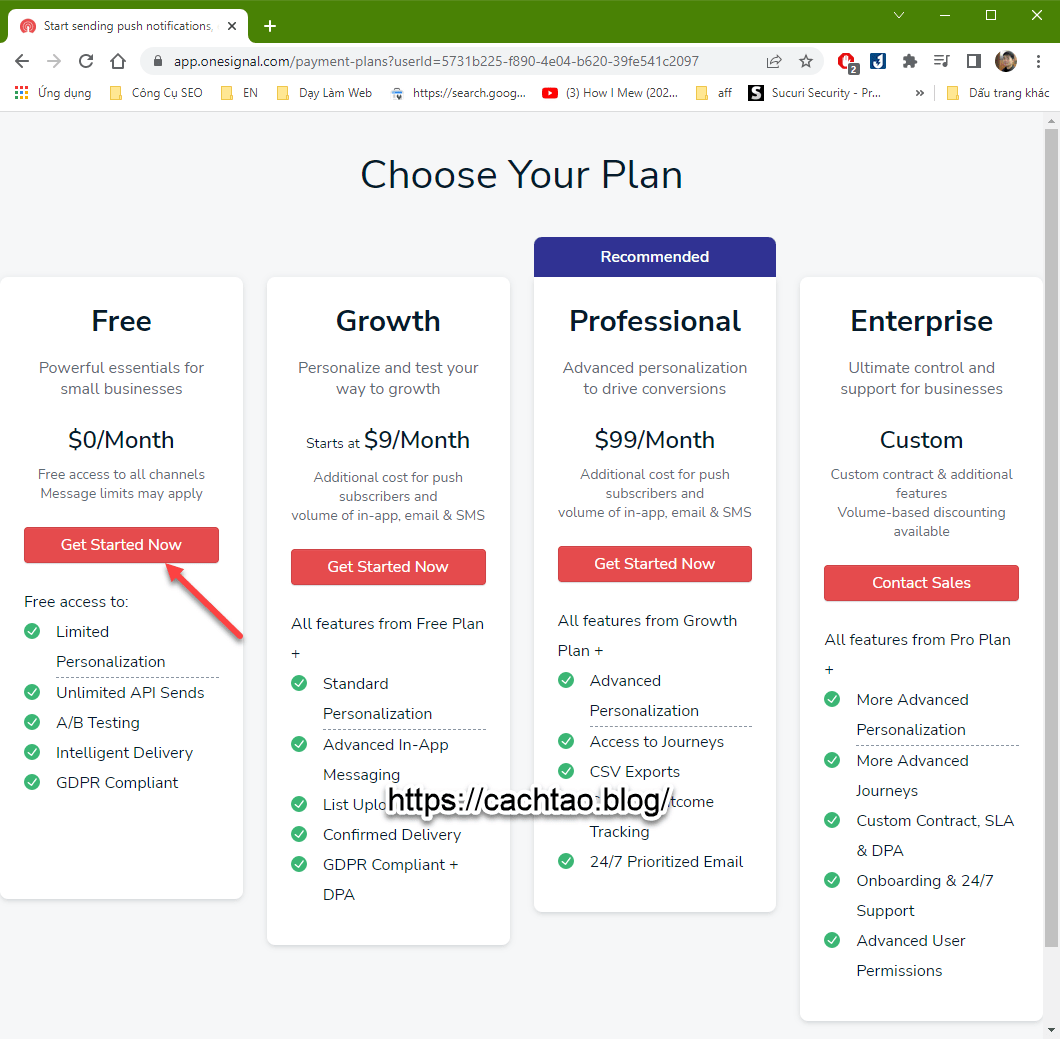
+ Bước 3. Bước này bạn chọn gói dịch vụ mà bạn muốn sử dụng, ở đây mình sẽ đăng ký gói miễn phí nhé.

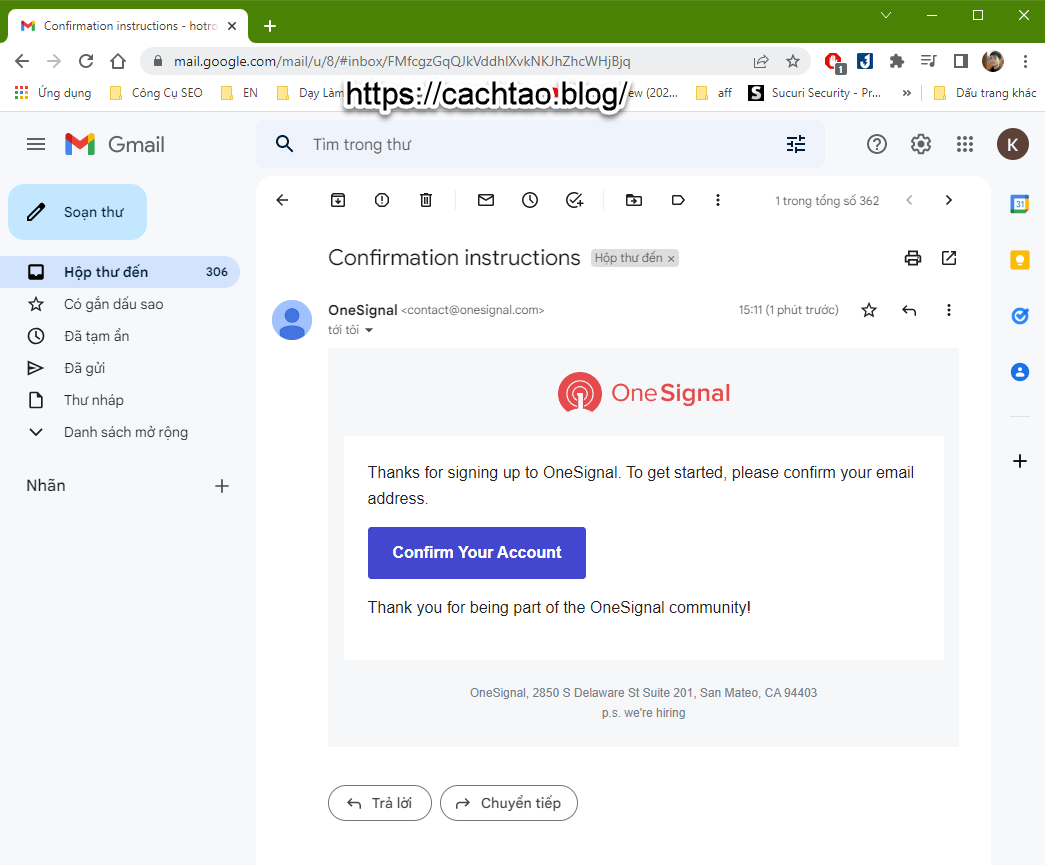
+ Bước 4. Lúc này OneSignal sẽ gửi một đường link đến Email mà bạn vừa đăng ký, bạn hãy đăng nhập vào tài khoản Email vừa đăng ký…

Rồi bấm vào nút Confirm Your Account để xác nhận tài khoản.

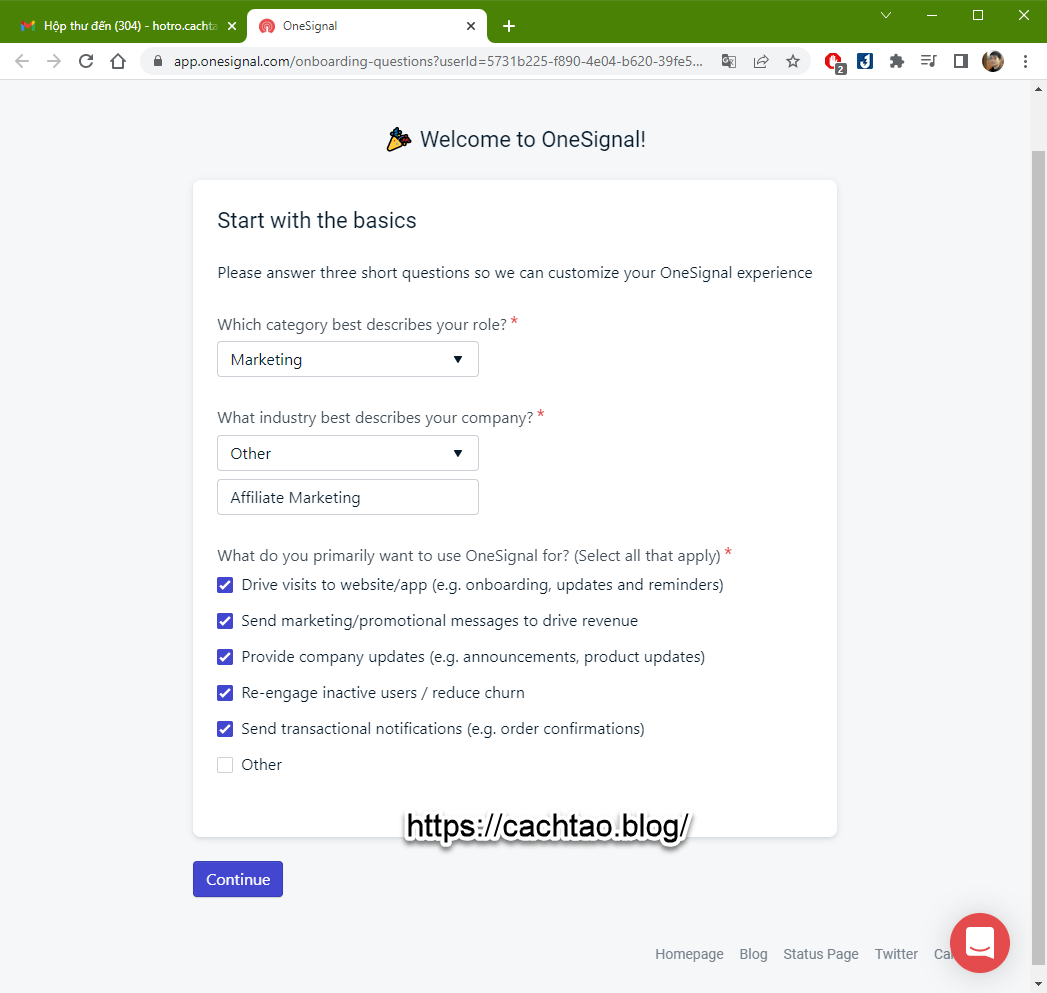
Tiếp theo OneSignal sẽ hỏi bạn về mục đích sử dụng, bạn có thể khai báo theo nhu cầu của bạn, hoặc khai báo như mình bên dưới => chọn Continue để xác nhận.

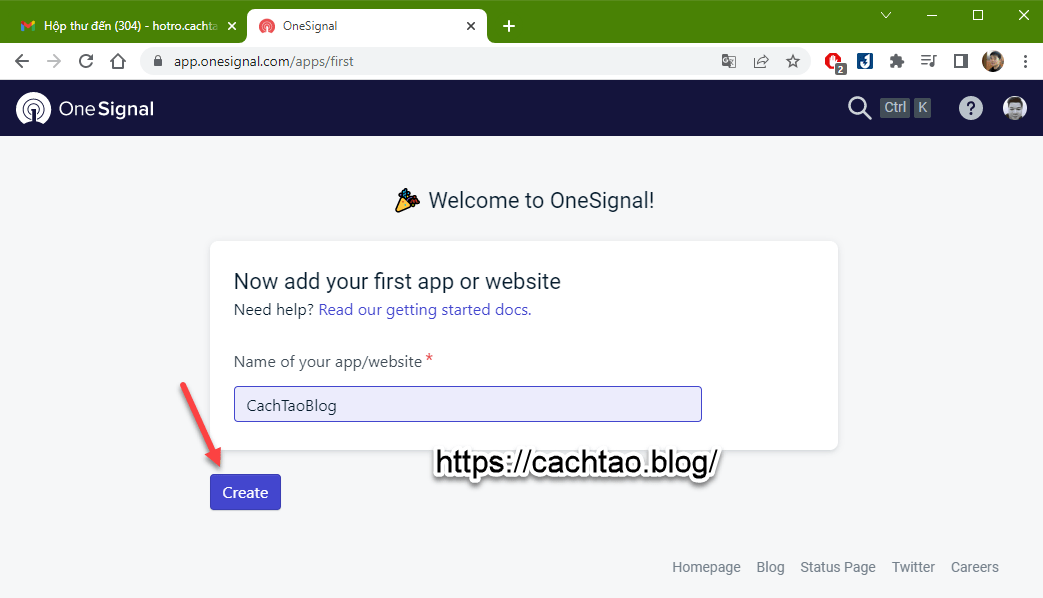
+ Bước 5. Bước này bạn hãy nhập tên cho app/website của bạn => rồi chọn Create để tạo.

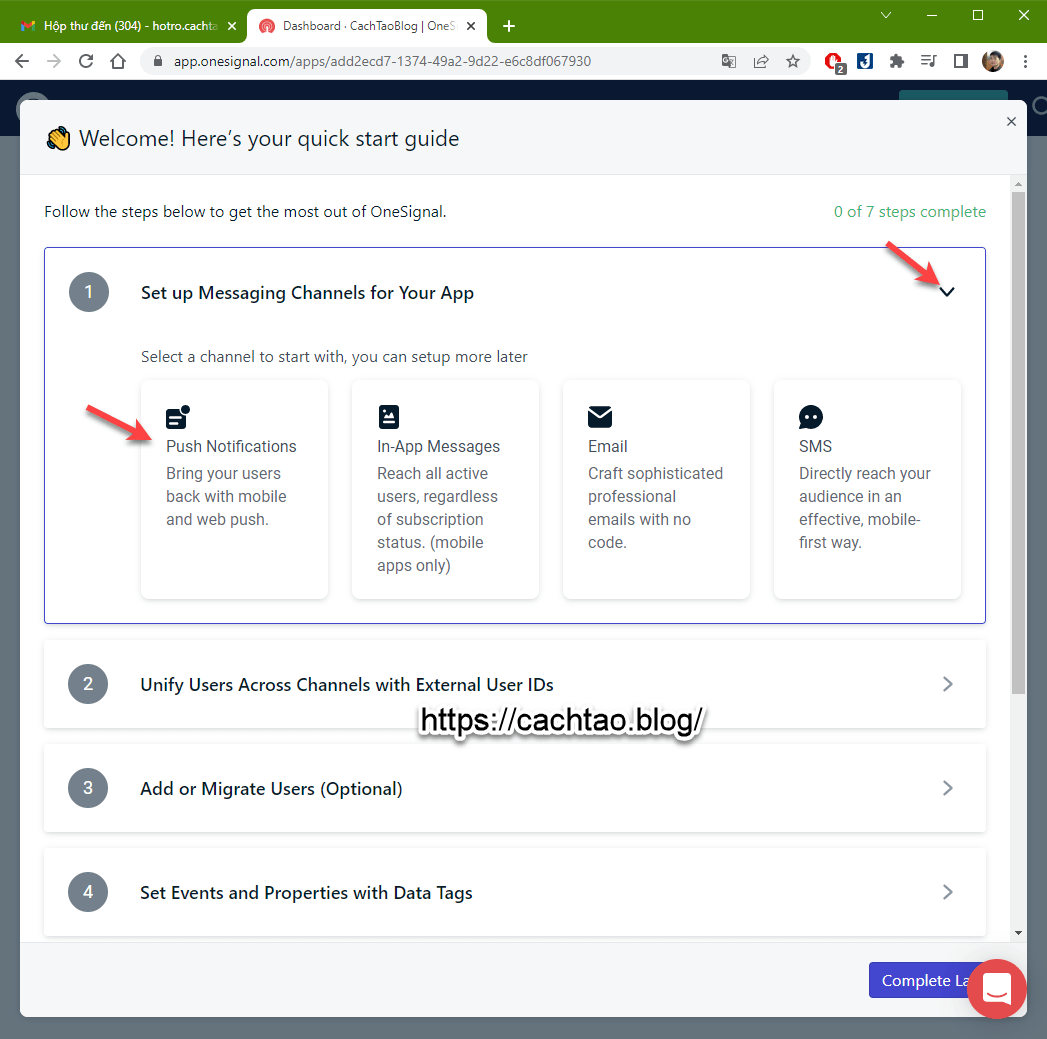
+ Bước 6. Ở bước này bạn hãy nhấn vào mũi tên mở rộng trong phần (1), tức là Select a channel to start with, you can setup more later => sau đó chọn Push Notifications như hình bên dưới.
Như các bạn có thể thấy, ngoài việc tạo thông báo đẩy cho website ra thì OneSignal cũng hỗ trợ tạo thông báo đẩy cho các ứng dụng di động, SMS và Email

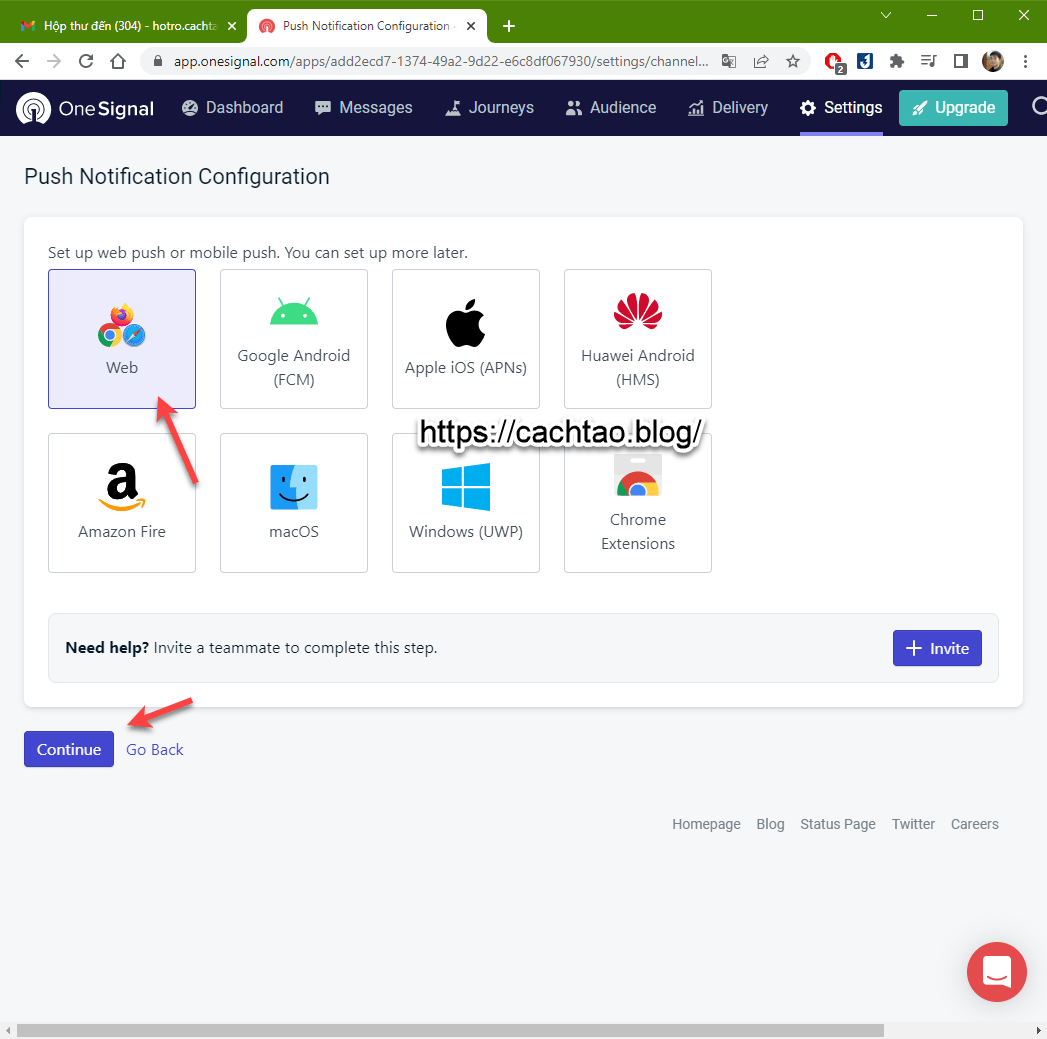
+ Bước 7. Bước này chúng ta sẽ chọn Web => chọn Continue để tiếp tục.

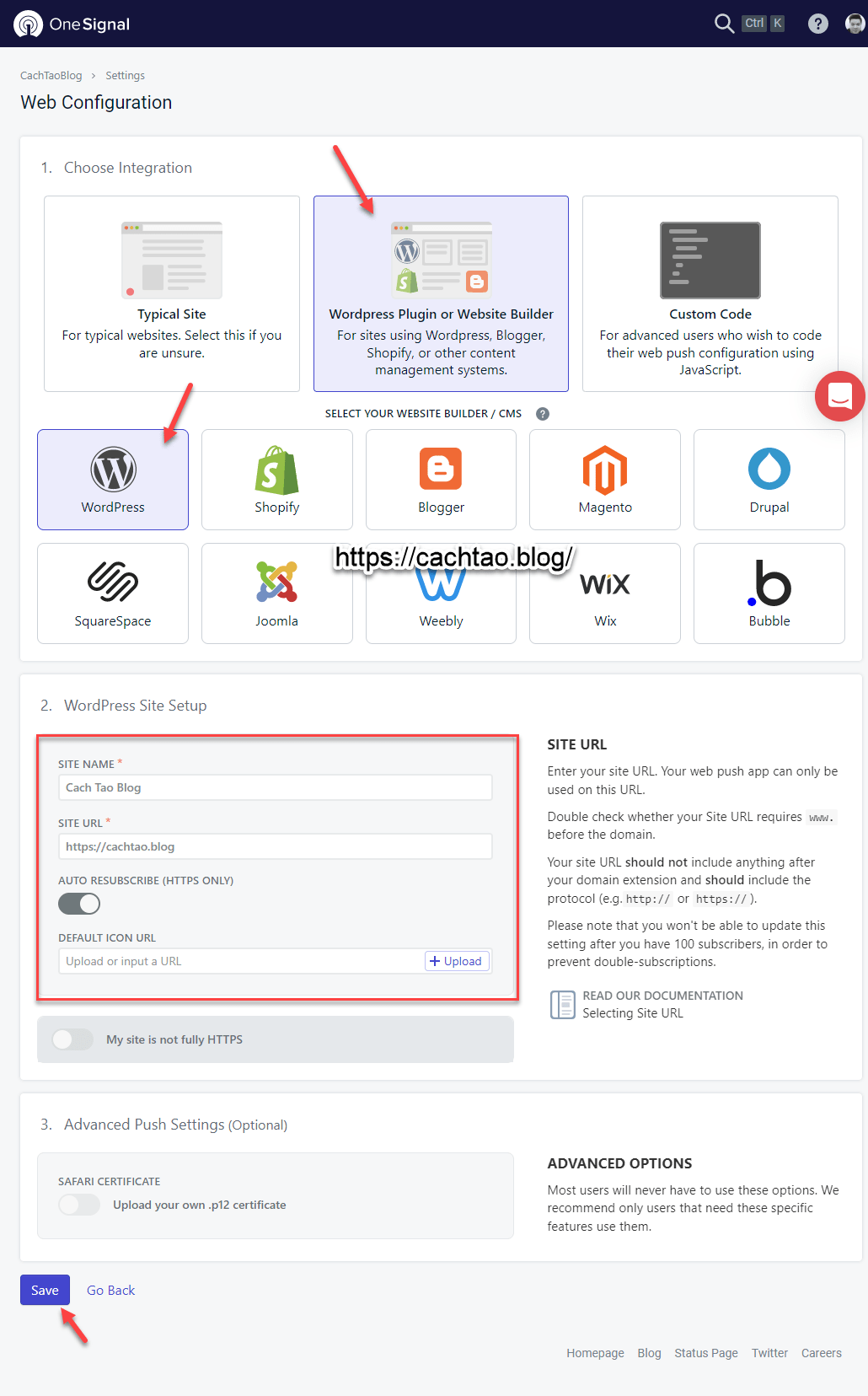
Chọn WordPress Plugin or Website Builder (nếu bạn sử dụng web WordPress) => sau đó chọn CMS là WordPess => và điền một vài thông tin vào phần (2), tức là WordPress Site Setup. Rồi nhấn Save để lưu lại.
NOTE: Nếu như web bạn không sử dụng chứng chỉ SSL, hoặc là chứng chỉ SSL chỉ có ở một vài trang chứ không phải tất cả các trang thì các bạn hãy kích hoạt tính năng My site is not fully HTTPS

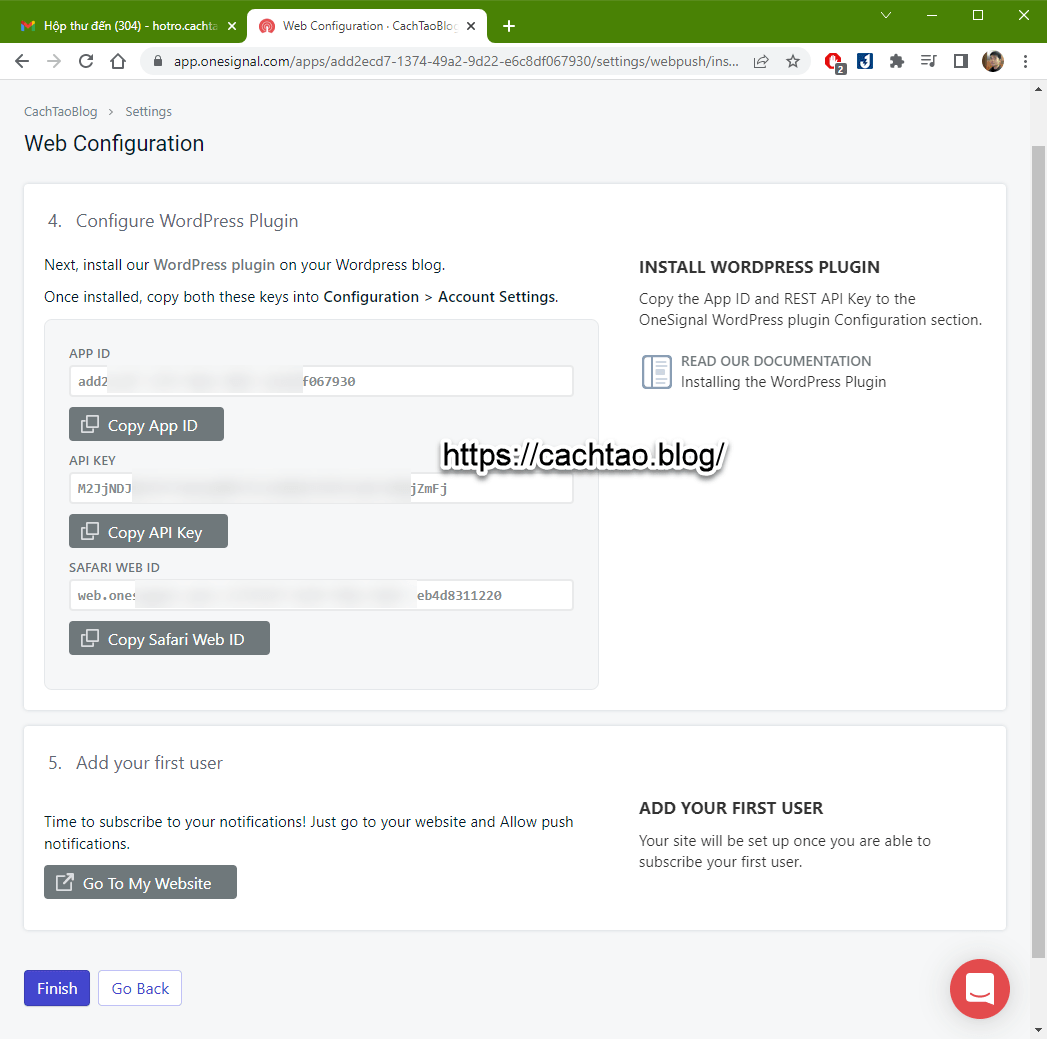
+ Bước 8. Okay, bên dưới là các thông tin mà chúng ta đang cần (APP ID, API KEY), bạn hãy giữ nguyên cửa sổ hiện tại để lát nữa chúng ta sẽ sử dụng đến các thông tin này.

+ Bước 9. Bạn hãy cài đặt Plugin có tên là OneSignal – Web Push Notifications (Link tải tại đây) – Đây là plugin chính chủ của One Signal để phục vụ cho việc thiết lập được đơn giản hơn.
NOTE: Xem cách cài plugin cho web WordPress nếu bạn chưa biết nhé !
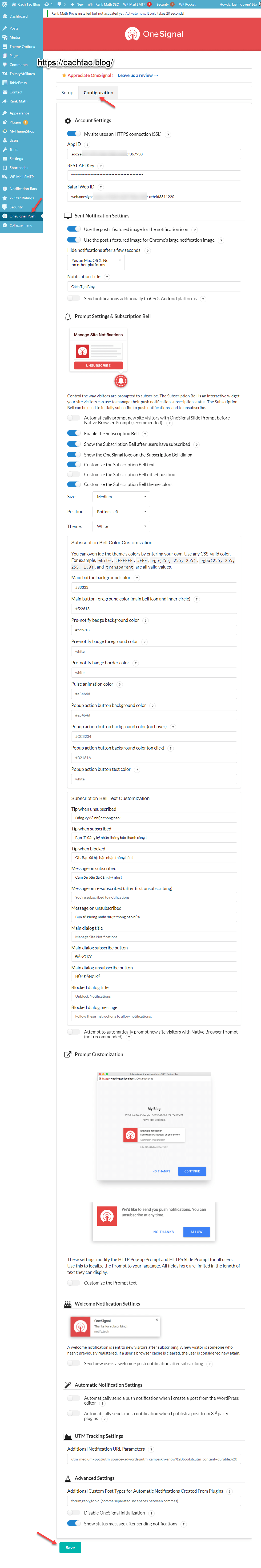
=> Sau khi cài đặt và kích hoạt xong, bạn hãy ở plugin này ra => rồi truy cập vào phần Configuration để thiết lập một số thông tin cần thiết như hình bên dưới.

Trong phần cài đặt này chỉ có một phần quan trọng nhất mà mình muốn lưu ý với các bạn đó là: Automatic Notification SettingsĐây là phần cấu hình cho việc tự động gửi thông báo mỗi khi bạn đăng bài viết mới. Nếu tần suất đăng bài của bạn ít (chỉ 1,2 bài/tuần thì bật lên được).
Nhưng nếu ngày nào bạn cũng đăng thì nên tắt tính năng này đi (nếu không muốn bị xem là spam). Mà thay vào đó, bạn sẽ chủ động chọn những bài quan trọng mà bạn muốn gửi thông báo đến những người đăng ký thông qua khung soạn thảo khi viết bài, post bài…
Ngoài ra:
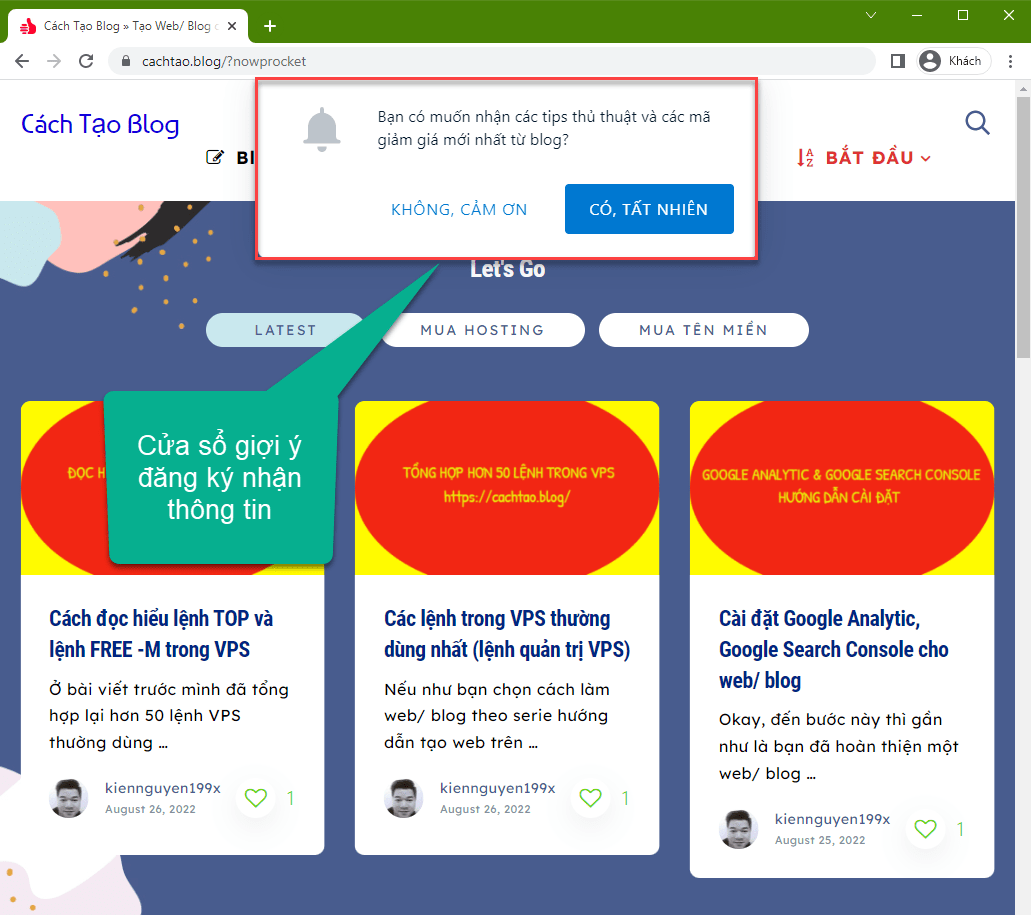
Nếu bạn muốn hiển thị khung gợi ý đăng ký nhận thông báo khi có bài viết mới như hình bên dưới thì ở hình ảnh phía trên, bạn hãy kích hoạt tính năng này lên nhé:
Automatically prompt new site visitors with OneSignal Slide Prompt before Native Browser Prompt (recommended)
Do mình không thích cửa sổ thông báo này lắm nên mình sẽ tắt nó đi.
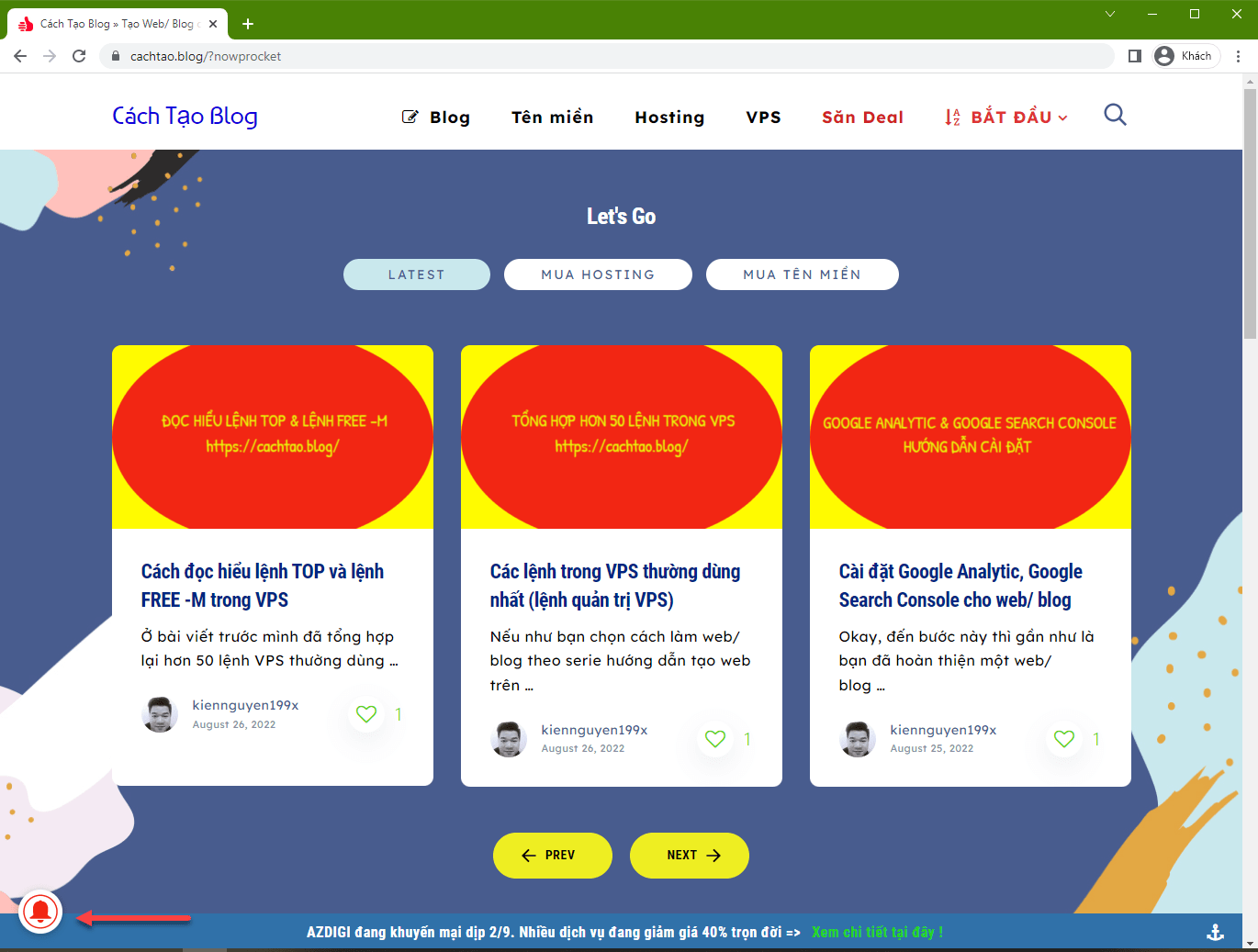
Nếu như bạn thiết lập như bên trên mình hướng dẫn thì sau khi hoàn tất, bạn sẽ có một icon hình cái chuông thông báo bài viết mới như hình bên dưới.
#4. Lời Kết
Vâng, việc tạo thông báo đẩy cho web với OneSignal là vô cùng đơn giản đúng không?
Nếu như bạn muốn cải thiện tỷ lệ chuyển đổi cho web, bạn muốn giữ chân được nhiều khách hàng tiềm năng hơn thì việc tạo thông báo đẩy là cực kỳ hiệu quả đối với bất kỳ một web/ blog nào.
Hi vọng là bài viết này sẽ hữu ích với bạn, chúc các bạn thành công !
Kiên Nguyễn: https://cachtao.blog/





![Cách mua và cài đặt VPS Digital Ocean đơn giản ([thoigian]) 18 Cách tạo thông báo đẩy cho web/ blog với OneSignal](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-digital-ocean.png)