Bất kỳ một website/ blog nào cũng cần phải có một plugin tạo cache. Mình khẳng định là như vậy !
Không có plugin tạo cache thì website của bạn vẫn có thể hoạt động được bình thường, tuy nhiên, tốc độ sẽ bị chậm đi đáng kể. Mà các bạn biết đó, việc truy cập vào một website có tốc độ load chậm sẽ rất ức chế và khiến trải nghiệm của người dùng bị ảnh hưởng rất nhiều.
Ngoài ra, việc load chậm sẽ khiến website của bạn khó mà có được thứ hạng cao trên Google, vì tốc độ website và trải nghiệm người dùng là những tiêu chí xếp hạng của Google trong những năm gần đây.
Vậy nên, nếu muốn tăng tốc độ website, cải thiện trải nghiệm người dùng thì bắt buộc bạn phải tạo cache cho web.
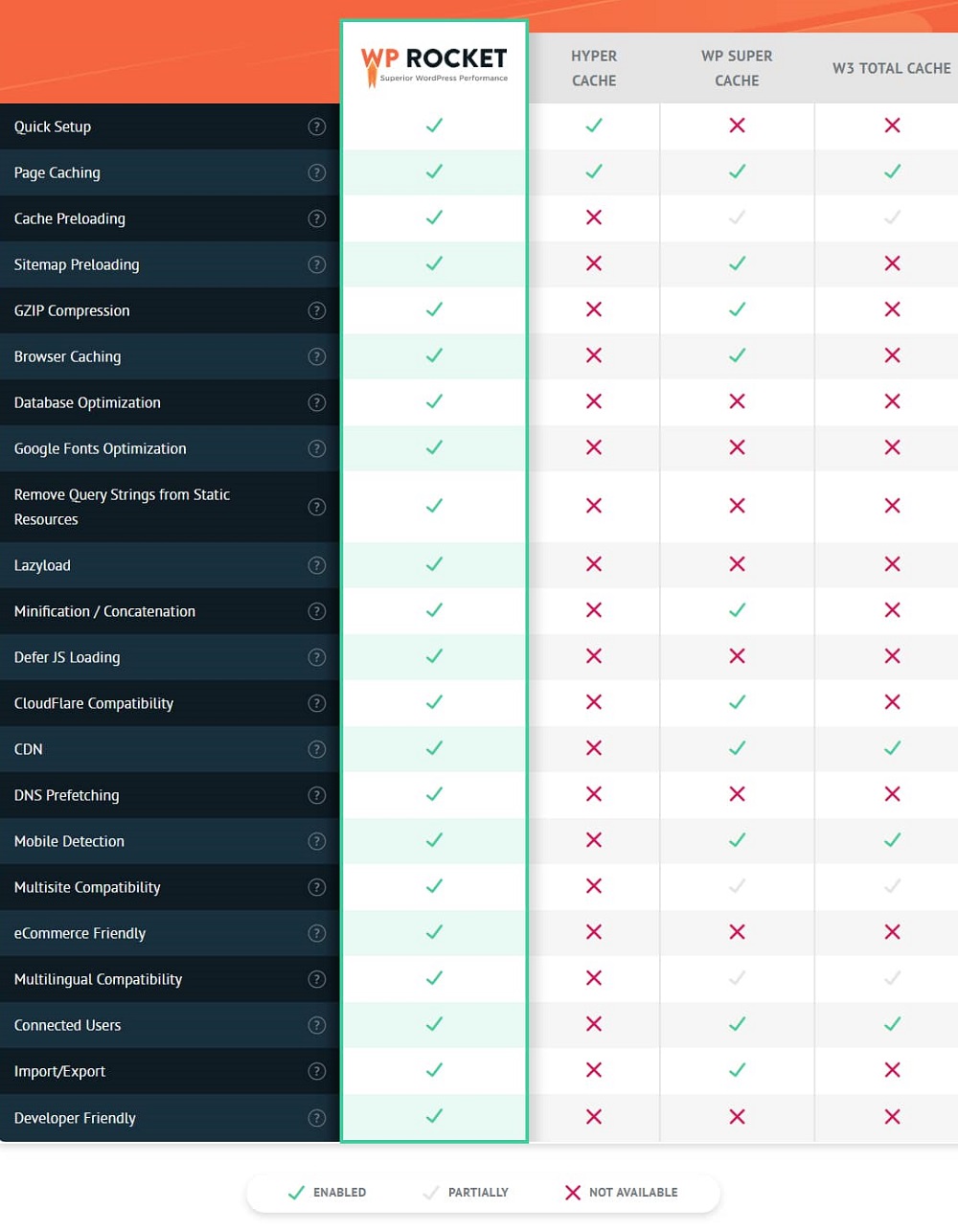
Mình đã từng sử dụng qua rất nhiều các plugin tạo cache khác nhau, ví dụ như W3 Total Cache, WP Super Cache.. nhưng cuối cùng đã dừng chân ở WP Rocket.
Các plugin tạo cache trước đó đều phải cấu hình qua rất nhiều bước (khá loằng ngoàng) và hiệu suất cải thiện không thực sự rõ rệt.
Nếu như bạn là một người mới thì việc tiếp cận những plugin này là tương đối khó khăn, hiện giờ không biết việc thiết lập đã đỡ rắc rối hơn chưa chứ đợt mình sử dụng thì thực sự là mất khá nhiều thời gian để tìm hiểu.
Còn với WP-Rocket thì khác, việc thiết lập là vô cùng đơn giản, bạn chỉ cần cài đặt 1 plugin cache duy nhất là đã ngon lành rồi. Và cái quan trọng nhất là mức độ hiệu quả, mình đã sử dụng plugin WP Rocket từ lúc nó mới phát hành và chưa bao giờ có ý định chuyển sang một Plugin khác.
Mình sẽ không đào sâu phân tích nó hơn những gì so với các plugin cùng tính năng khác, vì trên trang chủ họ (wp-rocket.me) đã có đầy đủ thông tin rồi, hơn nữa trên mạng cũng có vô số bài viết phân tích về vấn đề này. Vậy nên, nói về chất lượng thì không phải bàn cãi gì thêm.
I. Cách cấu hình WP Rocket chuẩn nhất
Bên dưới là phần thiết lập, cấu hình WP-Rocket hoàn chỉnh mà mình đang áp dụng cho trang cactao.blog của mình. Bạn có thể áp dụng theo nhé, yên tâm là chỗ nào quan trọng mình sẽ nhấn mạnh hơn 🙂
Bước 1. Cài đặt Plugin WP Rocket vào web/ blog của bạn . Xem hướng dẫn cách cách Plugin WordPress nếu bạn chưa biết !
Mặc dù đây là một plugin trả phí, nhưng nếu bạn đang dùng plugin Hosting/VPS của AZDIGI hoặc của VIETNIX thì bạn sẽ được cung cấp bản quyền miễn phí trọn đời Plugin này.
Còn trong trường hợp bạn sử dụng dịch vụ lưu trữ (Hosting/ VPS) của một bên khác thì có thể vào đây để tham khảo giá nhé !
Bước 2. Ngay sau khi cài đặt xong sẽ có một tab Menu bên phải (nằm trong phần Settings) và một menu ở thanh trên cùng. Bạn có thể nhấn vào 1 trong 2 menu đó để bắt đầu thiết lập cho Plugin WP Rocket.
Chúng ta sẽ truy cập lần lượt từng tab để cài đặt !
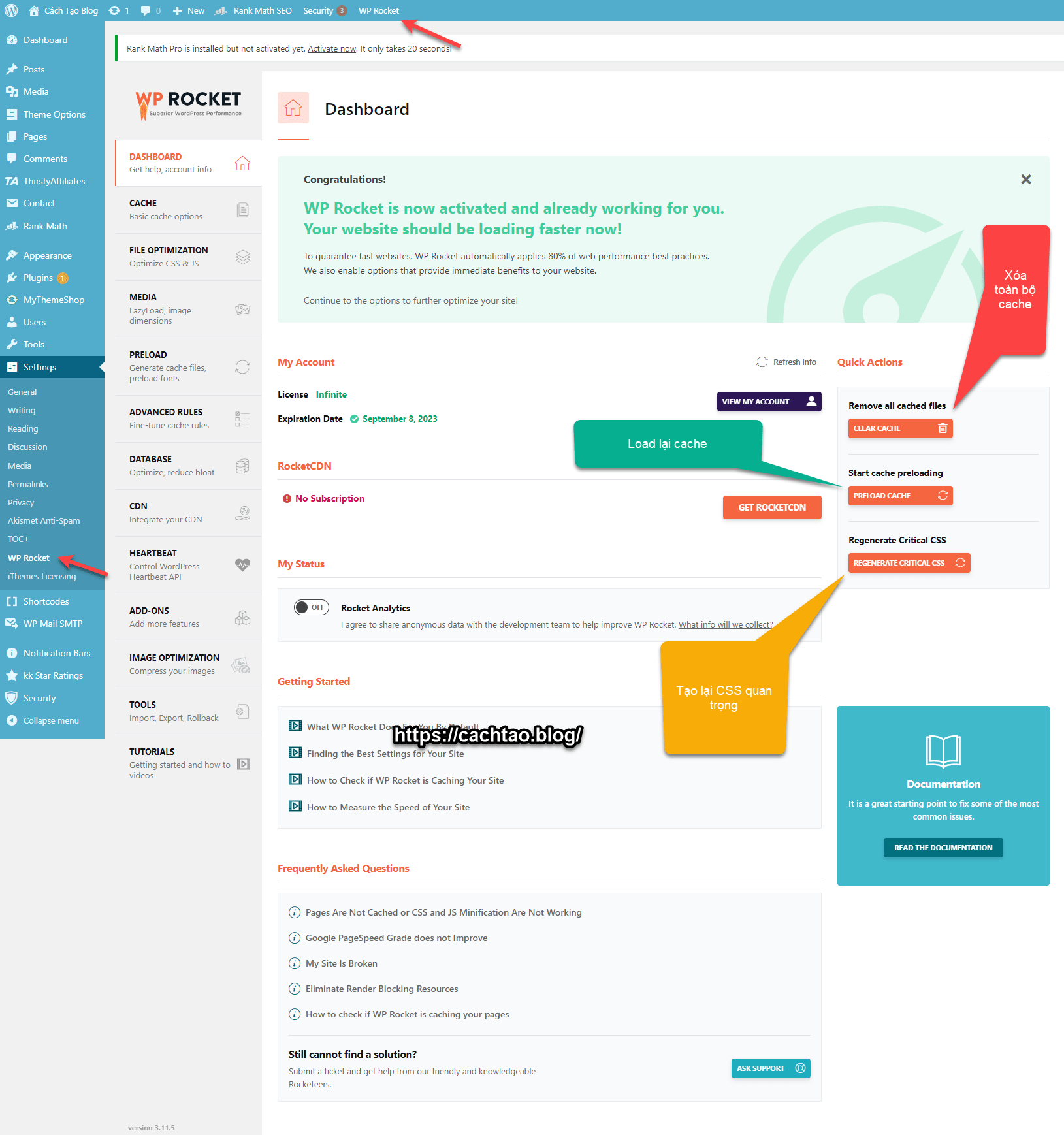
#1. DASHBORD
Tại đây có thông tin bản quyền của WP-Rocket và một số tính năng như:
- Clean cache: Xóa toàn bộ cache trang web.
- Preload cache: Load lại cache, tạo cache mới.
- Regenerate Critical CSS: Tạo CSS quan trọng (sau khi bạn đã hài lòng với giao diện hiện tại của web thì bấm vào lựa chọn này)
Trong phần My Status có tính năng Rocket anlytic (tính năng này là để chia sẻ dữ liệu với nhóm phát triển WP-Roket để họ hoàn thiện plugin hơn). Bạn nên tắt tính năng này !
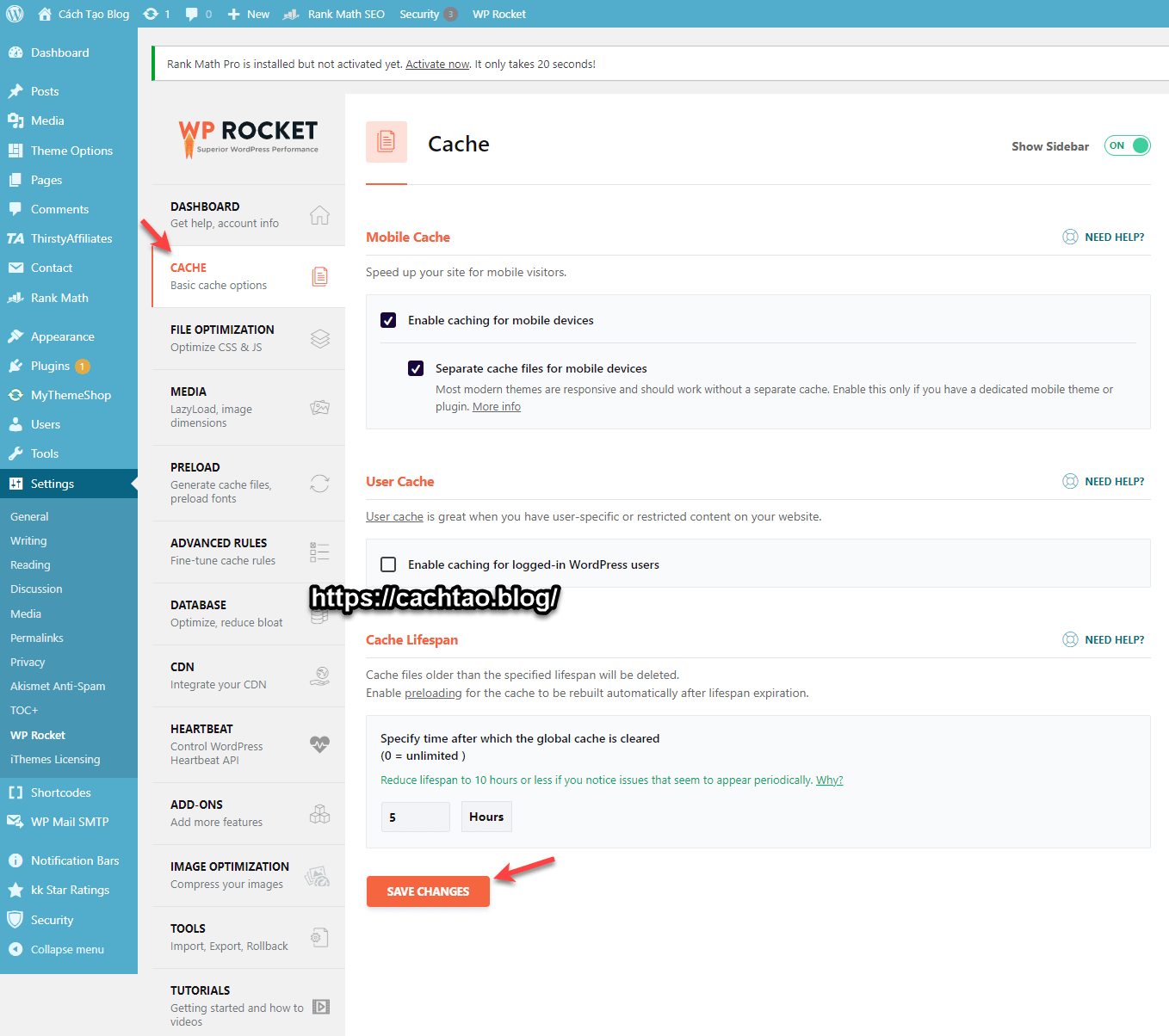
#2. CACHE
Có các tính năng sau:
- Enable caching for mobile devices: Cache cho thiết bị di động.
- Separate cache files for mobile devices: Theo khuyến cao thì bạn chỉ nên bật tính năng này trong trường hợp bạn sử dụng 2 giao diện khác nhau trên máy tính và điện thoại. Còn nếu như bạn đang sử dụng theme có khả năng responsive (dùng chung 1 theme cho cả máy tính và điện thoại) thì không nên bật.
Ví dụ như bạn sử dụng theme thiết kế riêng cho di động hoặc là sử dụng giao diện AMP cho web trên thiết bị di động chẳng hạn.
- Enable caching for logged-in WordPress users: Cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited): Đây là thời gian tự động xóa toàn bộ cache web, bạn có thể để là 0 nếu bạn muốn tắt tính năng này.
Nếu cấu hình Hosting hoặc VPS của bạn mạnh thì có thể để là 5 tiếng giống mình, còn không thì để mặc định là 10 tiếng. Ngược lại, nếu bạn đang sử dụng Hosting cấu hình thấp thì nên để thời gian là 24 tiếng.
Sau khi thiết lập xong thì đừng quên nhấn Save để lưu lại.
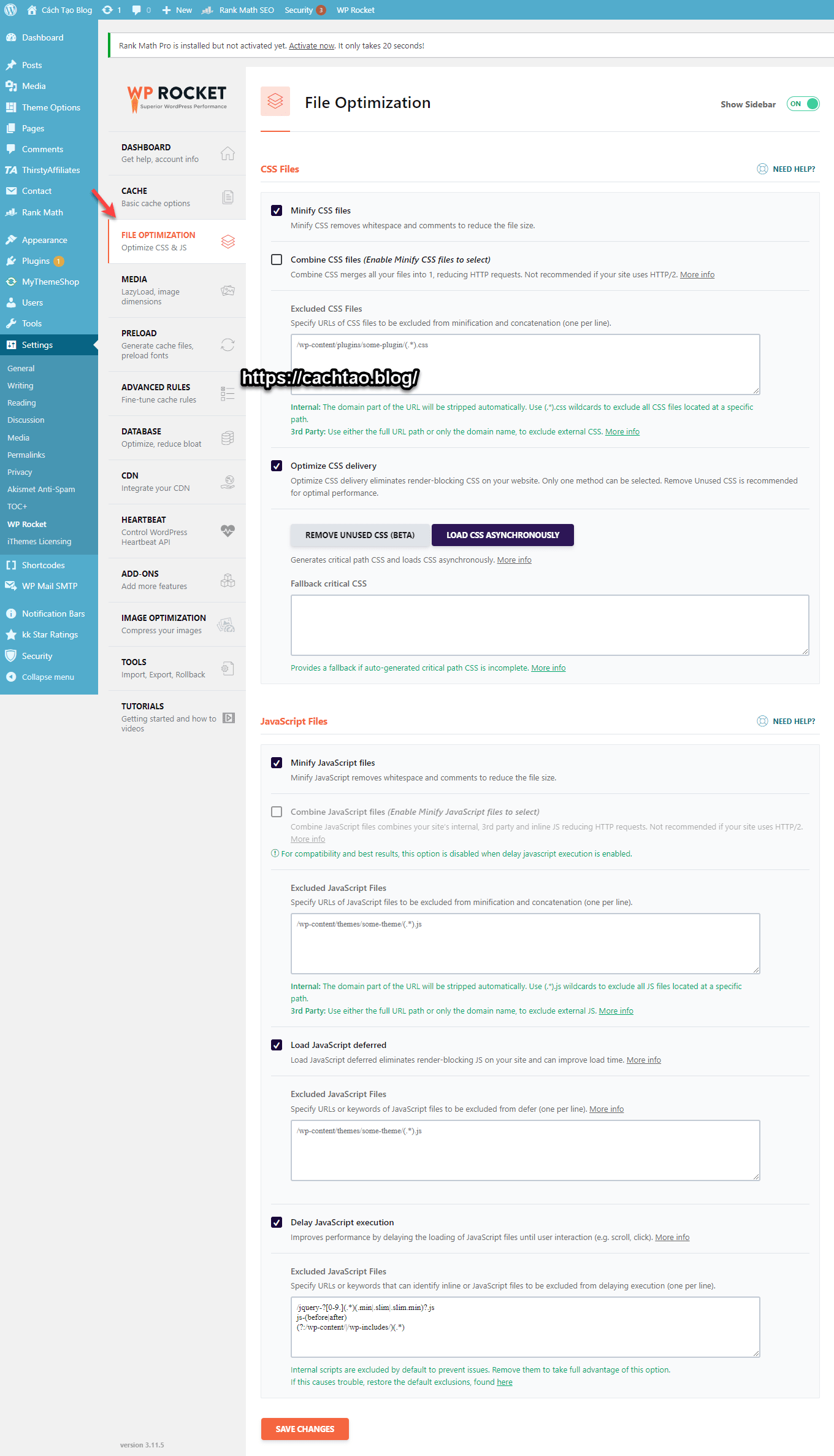
#3. FILE OPTIMIZATION
Tối ưu CSS và JS dễ dẫn đến lỗi giao diện hoặc một số tính năng của web. Vậy nên:
Bạn hãy bật thử từng tính năng một => nhấn lưu lại => rồi truy cập lại vào trang web để thử xem có bị lỗi gì không nhé (ví dụ như trắng trang, lỗi giao diện, hoặc không sử dụng được một tính năng nào đó của web). Như vậy chúng ta sẽ xác định vấn đề lỗi đang nằm ở đâu, do tính năng nào gây ra.Nếu chưa tìm ra nguyên nhân để thêm vào danh sách loại trừ thì tạm thời tắt tính năng gây lỗi đi là xong. Có thời gian thì tìm hiểu tiếp !
- Minify CSS files: Hỗ trợ nén file CSS.
- Combine CSS files (Enable Minify CSS files to select): Gộp chung các file CSS lại thành một. Không nên bật tính năng này nếu website của bạn có hỗ trợ HTTP/2 (vào đây để test).
- Excluded CSS Files: Loài trừ các file CSS mà bạn không muốn nén và gộp chung, rất hữu ích trong việc giải quyết tình trạng vỡ giao diện, giao diện bị thay đổi.
- Optimize CSS delivery: Tính năng này hỗ trợ tối ưu hóa phân phối CSS và loại bỏ CSS chặn hiển thị trên trang web của bạn. Mình sẽ chọn là LOAD CSS ASYNCHRONOUSLY (tải css không đồng bộ) bởi tính năng REMOVE UNUSED CSS (xóa css không sử dụng) vẫn còn trong giai đoạn beta.
Tiếp tục đến phần tối ưu JavaScript.
- Minify JavaScript files: Hỗ trợ nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): Tương tự với CSS, tính năng này hỗ trợ gộp chung các file JS lại thành một. Không nên bật tính năng này nếu website của bạn có hỗ trợ HTTP/2 (vào đây để test).
- Excluded JS Files: Loài trừ các file JS mà bạn không muốn nén và gộp chung, rất hữu ích trong việc giải quyết tình trạng vỡ giao diện, giao diện bị thay đổi.
- Load JavaScript deffered: Giúp tối ưu hóa việc load các file JS, tính năng này sẽ sửa được lỗi JS chặn hiển thị nội dung trên PageSpeed Insights.
- Delay Javascript execution: Cải thiện hiệu suất web/blog bằng cách trì hoãn việc tải trước các tệp JavaScript cho đến khi người dùng tương tác với trang web (ví dụ như cuộn, nhấp chuột)
Nếu giao diện web bị lỗi thì hãy copy đoạn code này vào khung Excluded JavaScript Files để loại từ.
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/wp-content/|/wp-includes/)(.*)
Đừng quên nhấn Save để lưu lại nhé !
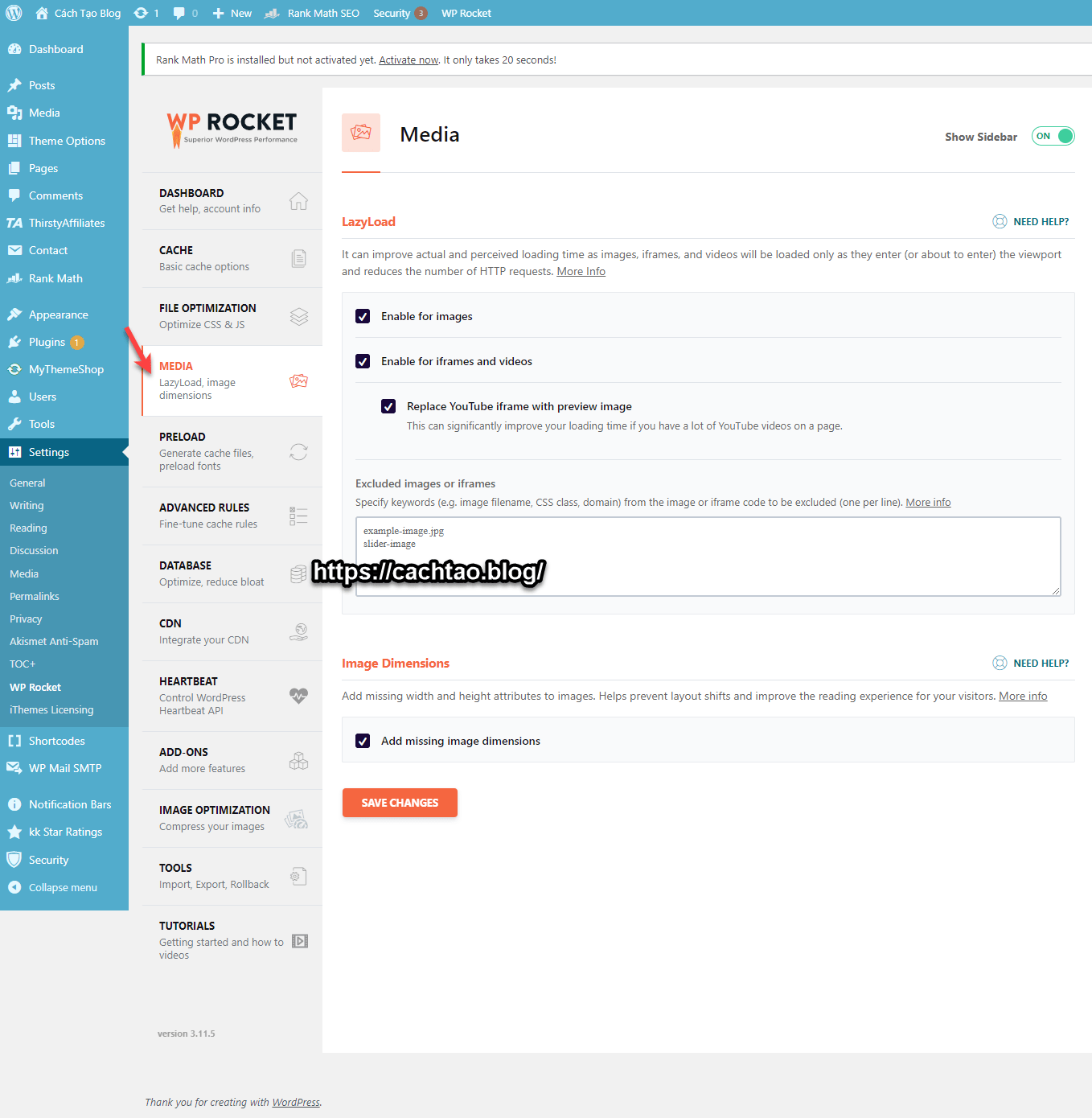
#4. MEDIA
- Enable for images: Kích hoạt tính năng Lazyload cho hình ảnh, cuộn trang đến đâu thì hình ảnh mới load đến đó.
- Enable for iframes and vides: Đây là tính năng Lazyload cho iframe và video.
- Replace Youtube iframe with preview image: Thay thế iframe của Youtube bằng hình ảnh xem trước
- Excluded image of iframe: Loại trừ những hình ảnh hoặc iframes khỏi lazyload, bạn có thể copy URL hình ảnh, iframe hoặc tên của chúng (có thể là logo chẳng hạn).
- Trong phần Image Dimensions, bạn tích vào lựa chọn Add missing image Dimensions để sử dụng tính năng thêm các thuộc tính chiều rộng và chiều cao bị thiếu vào hình ảnh.
Mục đích của tính năng này là để cố định khung hình ảnh không bị xô dịch layout/ bố cục của website khi Lazyload
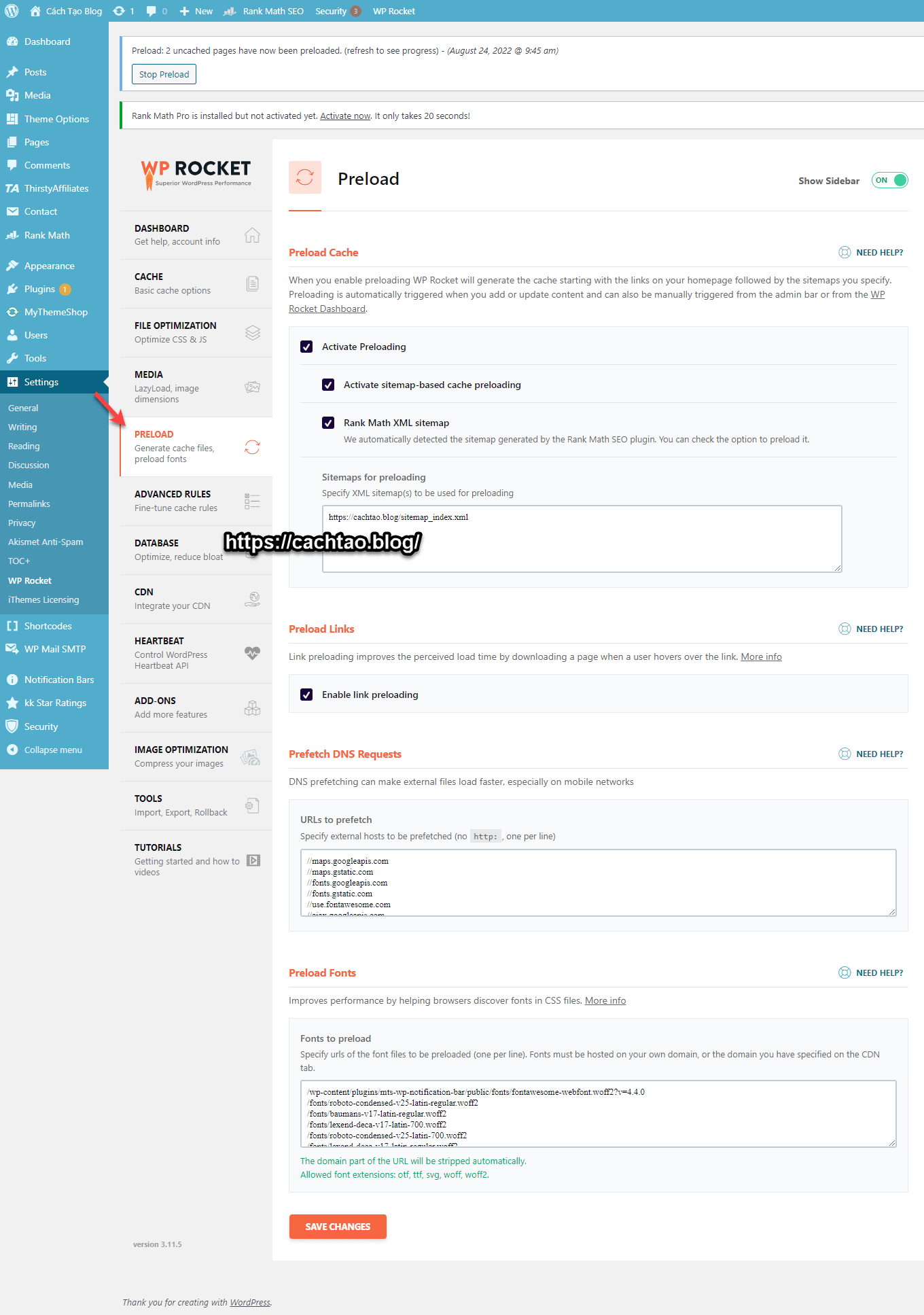
#5. PRELOAD
- Activate Preloading: Tính năng tải trước
- Activate sitemap-based cache preloading: Tải bổ nhớ đệm dựa trên sơ đồ trang web (sitemap)
- Rank Math XML Sitemap hoặc Yoast SEO XML Sitemap: Bạn dán đường link sitemap của bạn vào phần Sitemaps for preloading để load trước.
- Enable Link Preloading: Tải trước liên kết khi bạn bạn dê chuột vào một một đường link nào đó trên web, giúp bạn truy cập vào nội dung trang web đó nhanh hơn.
- Prefetch DNS Requests: Tìm nạp trước DNS giúp load các file bên ngoài website nhanh hơn, ví dụ như font chữ Google, quảng cáo Google… Trong phần URLs to prefetch bạn có thể sử dụng danh sách bên dưới mình đang sử dụng:
- Preload Fonts: Load trước font chữa, mình sẽ hướng dẫn phần này sau nha các bạn.
Đừng quên nhấn Save để lưu lại và chuyển sang tab tiếp theo.
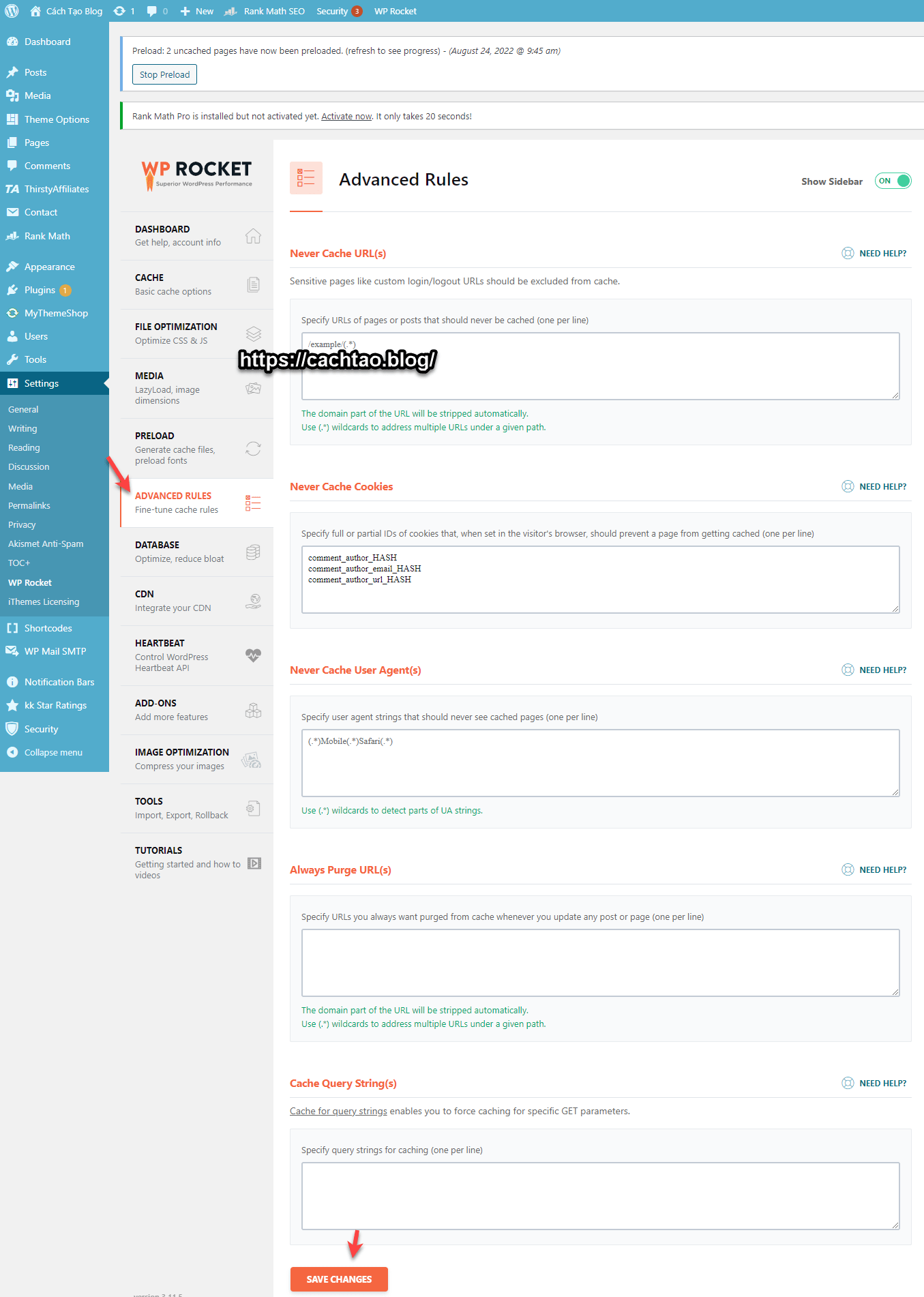
#6. ADVANCED RULES
- Never Cache URLs: Loại trừ các URL cụ thể để không bị cache, mỗi URL 1 dòng.
- Never Cache Cookies (Không bao giờ lưu vào bộ nhớ cache cookie): Tính năng này sẽ ngăn trang được lưu vào bộ nhớ cache, bạn hãy nhập ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Nhập vào string của những user agent mà bạn không muốn cache.
- Always Purge URL(s): Bạn hãy nhập vào đây những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Bạn hãy nhập vào đây những query string mà bạn muốn cache <bạn có thể bấm vào link trong phần đó để tìm hiểu thêm>.
Giải thích một chút về Query String là những đường link (URL) chứa dấu hỏi chấm, theo sau là tham số và giá trị, ví dụ như là: https://cachtao.blog/?fbclid=abcxyz
Đại lại là khi bạn share bài viết trên Facebook, Zalo… thì khi người khác bấm vào link sẽ có những ký tự này đằng sau.
Bạn có thể copy những Query String bên dưới vào, hầu như website nào cũng dùng <sorry các bạn là bên dưới mình quên không copy vào trước khi chụp ảnh>
Nhấn Save để lưu lại cấu hình !
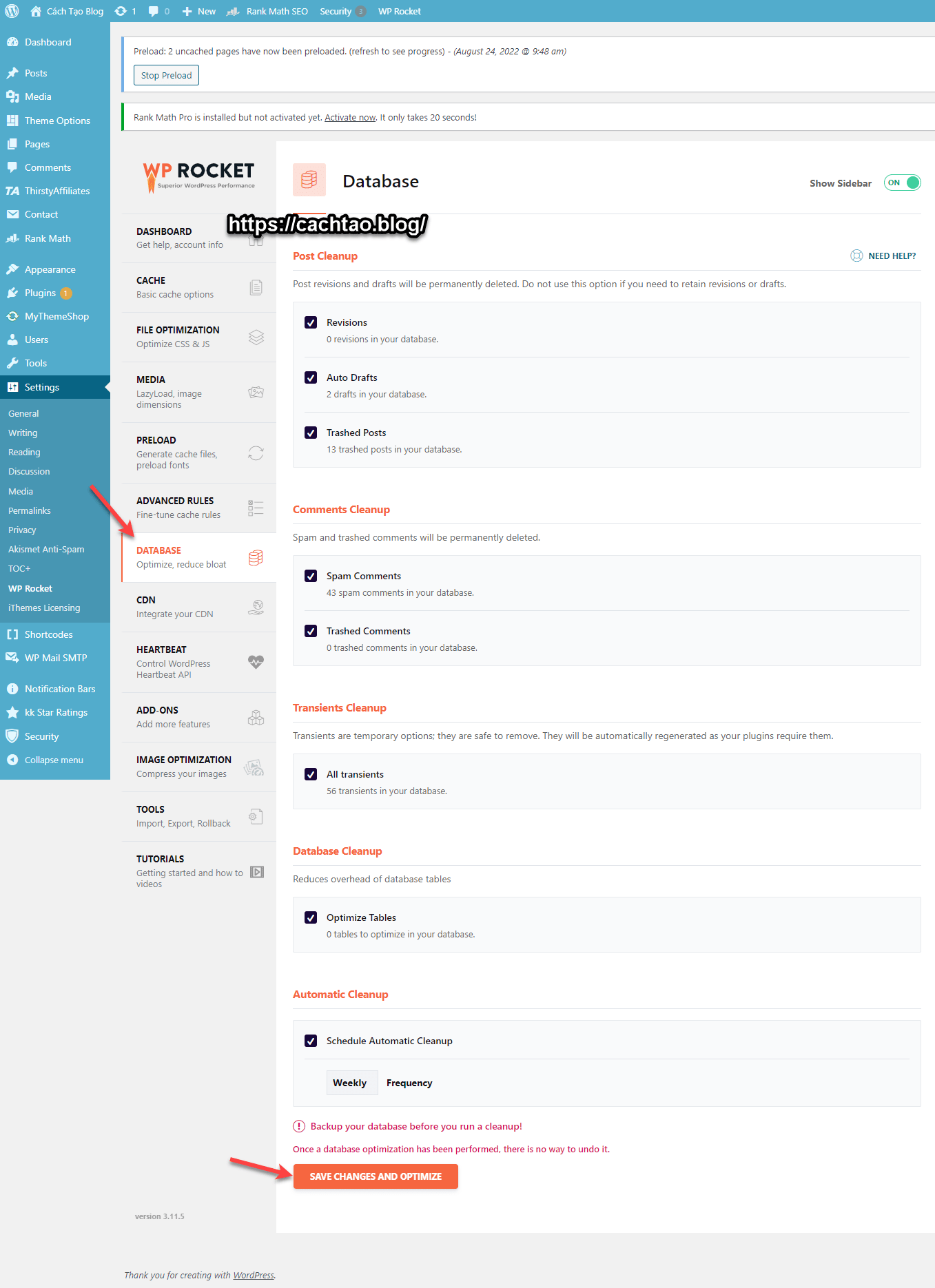
#7. DATABASE
Post Cleanup
- Revisions: Lựa chọn này sẽ xóa các bản sửa đổi.
- Auto Drafts: Lựa chọn này sẽ xóa các bản nháp được lưu tự động.
- Trashed Posts: Lựa chọn này sẽ xóa các bài viết được chuyển vào thùng rác (trong mục Trash).
Comments Cleanup
- Spam Comments: Lựa chọn này sẽ xóa các bình luận spam.
- Trashed Comments: Lựa chọn này sẽ xóa các bình luận rác (trong mục Trash).
- Expired transients: Lựa chọn này sẽ xóa các transient đã hết hạn.
Transients Cleanup
- All transients: Lựa chọn này sẽ xóa tất cả các transient.
Database Cleanup
- Optimize Tables: Lựa chọn này sẽ tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Bạn có thể lên lịch để tự động dọn dẹp database định kỳ (hàng ngày, hàng tuần hoặc là hàng tháng).
NOTE:
Nếu bạn đã thiết lập backup dữ liệu website hằng ngày trên Hosting / VPS rồi thì kích hoạt tình năng Schedule Automatic Cleanup lên.
Còn không thì bỏ lựa chọn đó và bấm chọn SAVE CHANGE AND OPTIMIZE, mỗi lần bấm vào nút này là một lần chạy các lệnh mà bạn đã tích chọn bên trên.
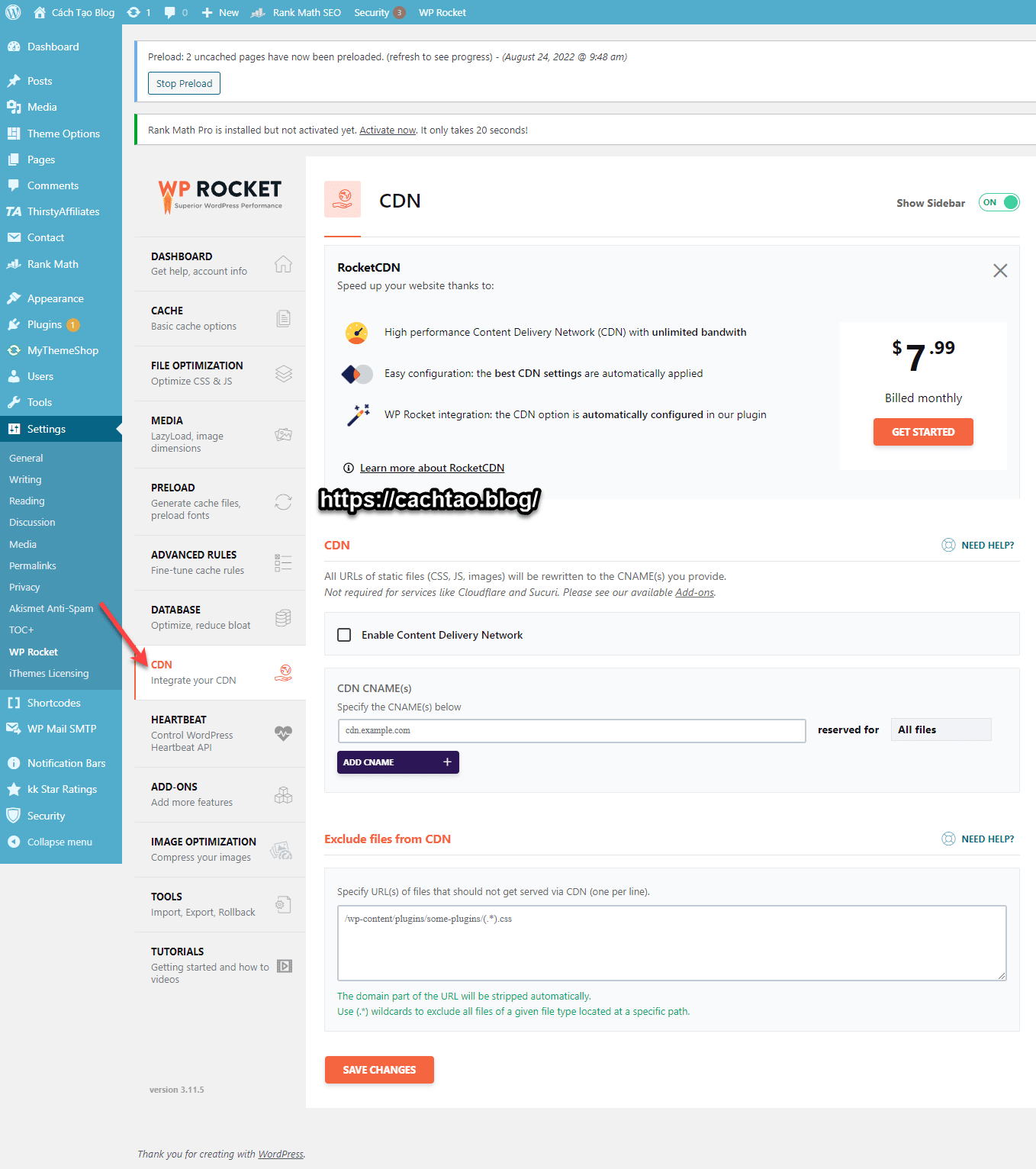
#8. CDN
Đọc bài viết này nếu bạn chưa biết CDN là gì !
- Enable Content Delivery Network: Nếu như bạn đang sử dụng CDN(MaxCDN, KeyCDN…) thì bạn hãy kích hoạt tính năng này, nếu như bạn sử dụng CloudFlare thì không cần kích hoạt nhé.
- CDN CNAME(s): Nhập link CDN của bạn vào đây, ví dụ cdn.cachtao.blog.
- Exclude files from CDN: Loại từ các đường link (URL) của những file mà bạn không muốn chạy trên CDN.
#9. HEARTBEAT
- Control Hearbeat: Kiểm soát nhịp timWordpress, chỉ nên tích vào lựa chọn này nếu như Hosting/ VPS của bạn có cấu hình mạnh, lời khuyên là nên tắt nha các bạn (tức là bỏ tích đi đó).
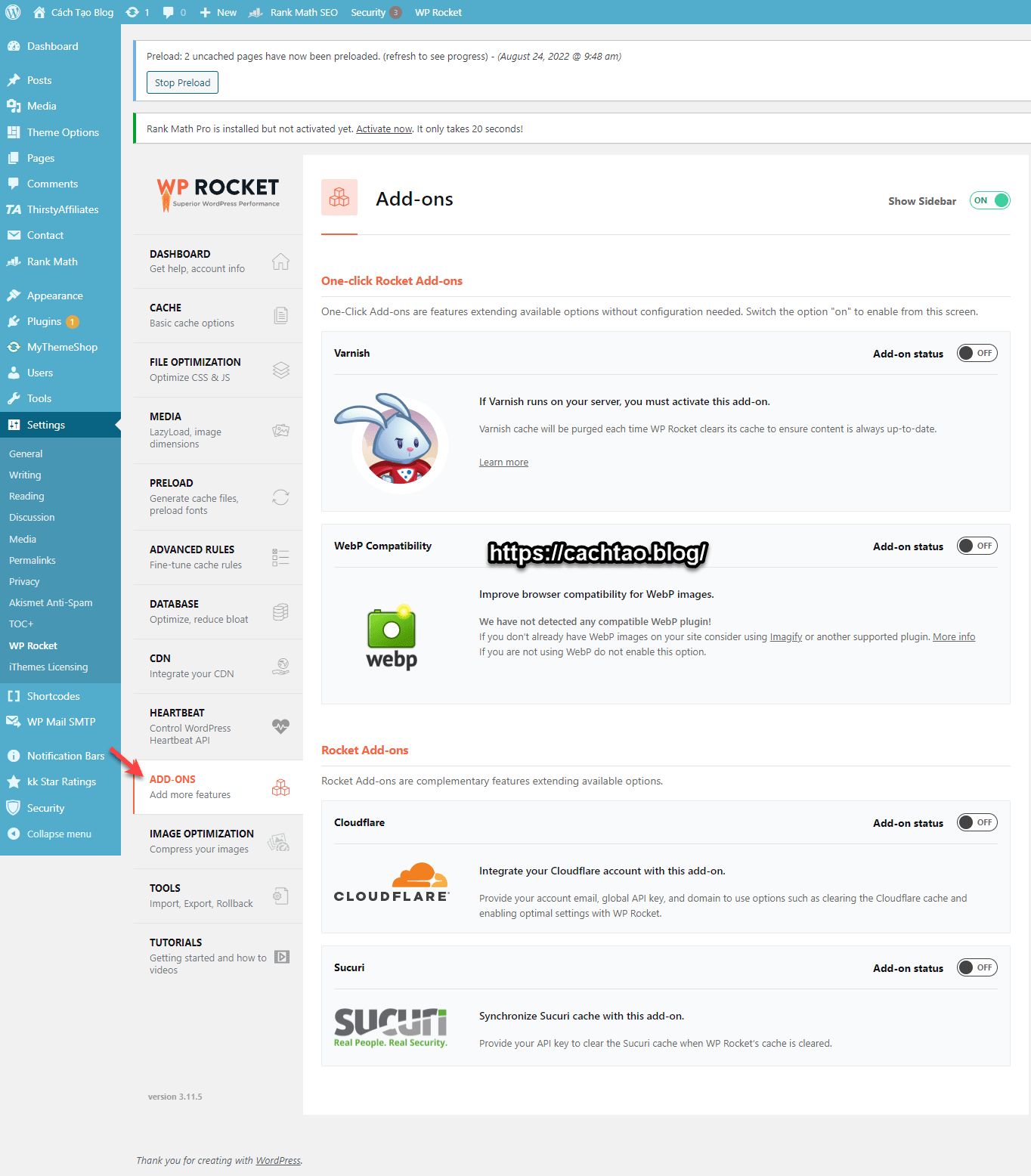
#10. ADD-ONS
Đây là các tiện ích bổ sung, bạn đang sử dụng tiện ích nào hoặc hosting của bạn hỗ trợ cache nào thì tích bật lên thôi.
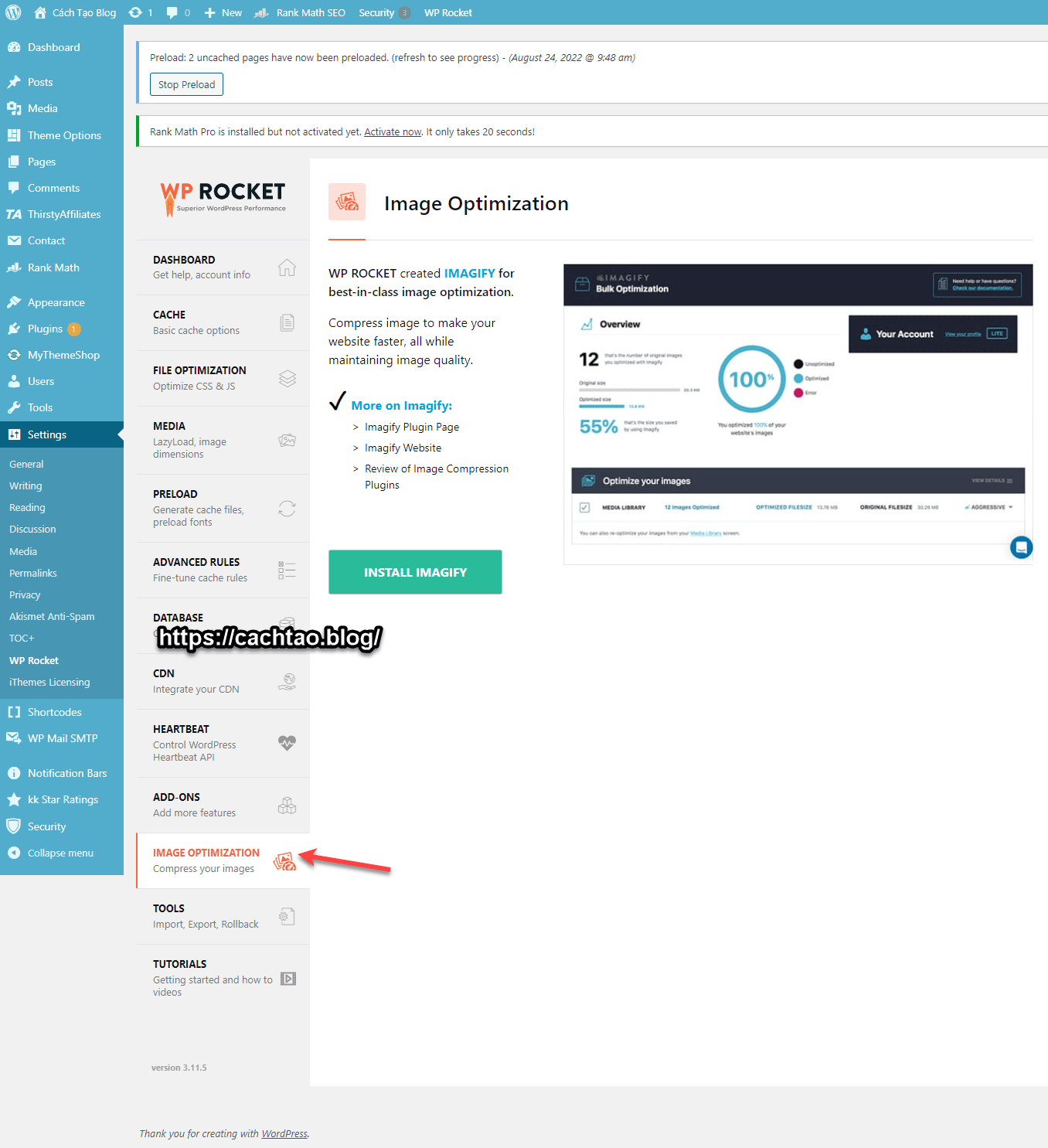
#11. IMAGE OPTIMIZATION
Tab tối ưu hình ảnh, tab này họ giới thiệu 1 plugin hỗ trợ tối ưu cho hình ảnh khi upload lên Hosting/ VPS, cụ thể là nén giảm dung lượng hình ảnh. Mình không dùng đến plugin này.
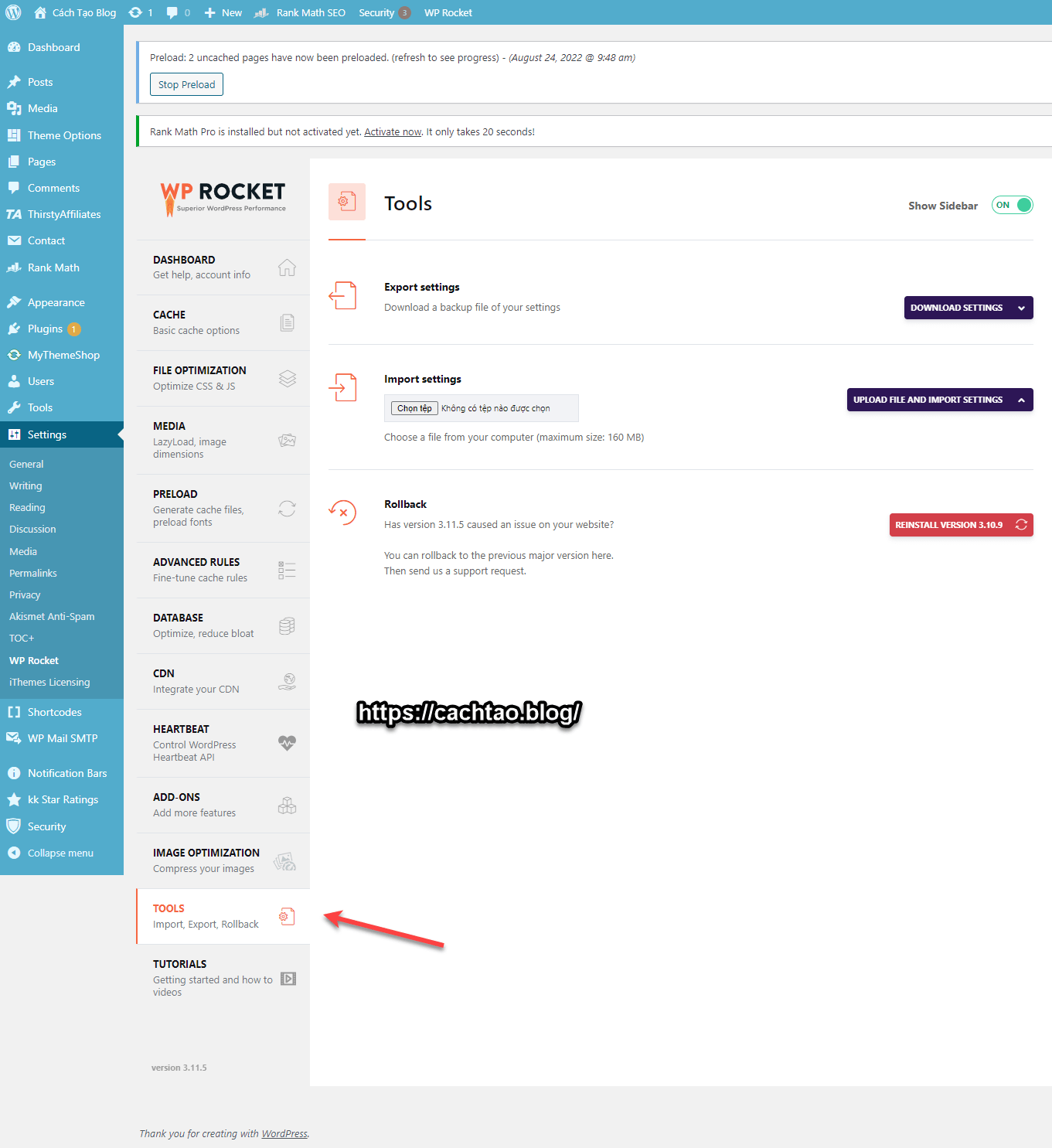
#12. TOOLS
- Export settings: Tải file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file cấu hình này để thiết lập nhanh trên các website khác.
- Import settings: Cho phép bạn sử dụng lại file cấu hình mà bạn đã tải về trước đó, hoặc dùng file cấu hình của người khác chia sẻ.
- Rollback: Cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn, khá là hữu ích khi web của bạn gặp lỗi khi nâng cấp WP Rocket lên phiên bản mới.
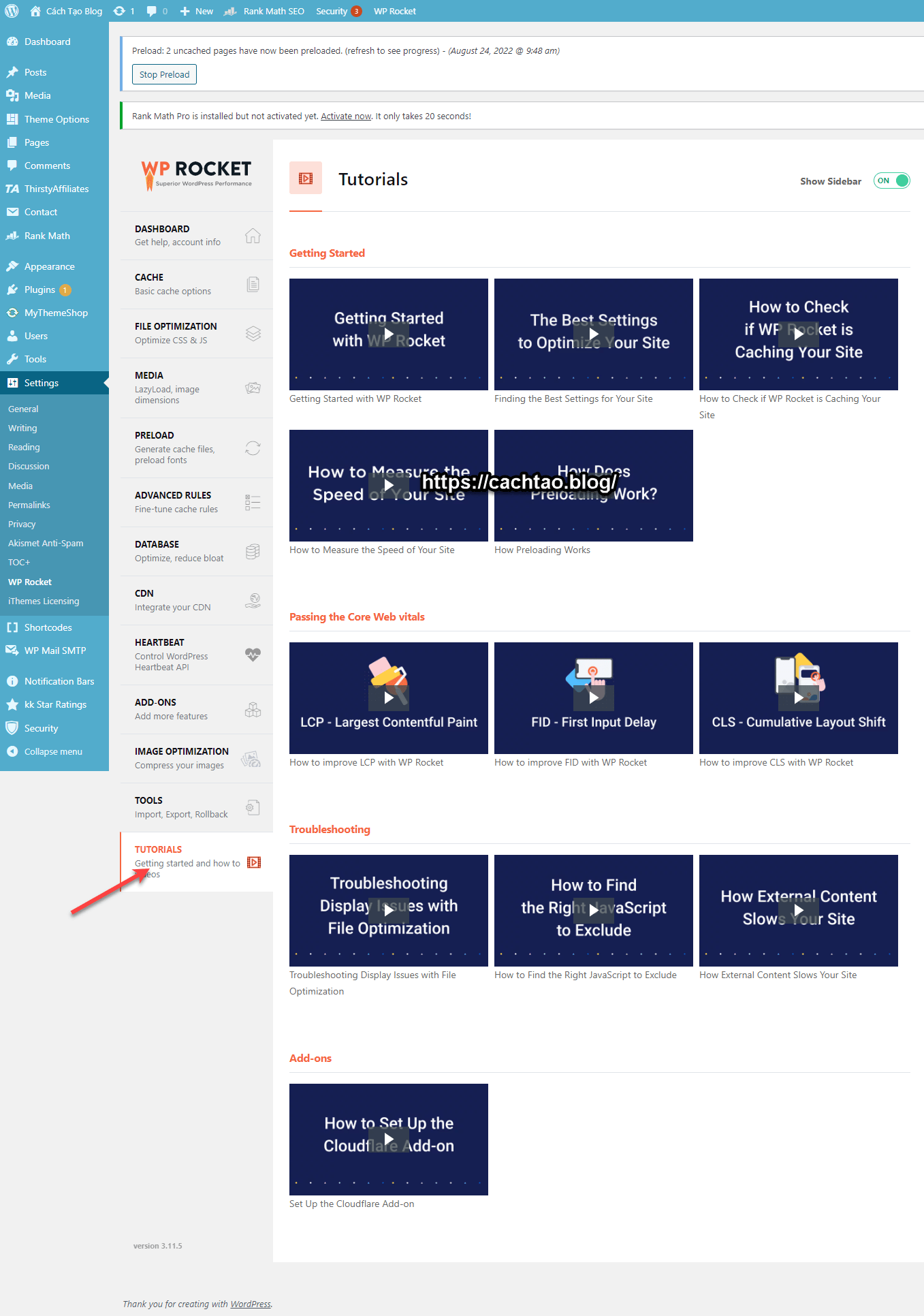
#13. TUTORIALS
Tab này chứa các video hướng dẫn thiết lập cấu hình của nhà phát triển, bạn có thể xem qua các video này để có thêm kinh nghiệm tối ưu nhé.
II. Lời Kết
Trên đây là cách cấu hình plugin WP Rocket mà mình đang sử dụng, hi vọng là nó sẽ hữu ích với bạn >.<
Mình nghĩ là không thể chi tiết hơn được nữa rồi 😀 Đừng quên chia sẻ bài viết này nếu như bạn thấy nó thực sự hữu ích nhé.
Kiên Nguyễn – https://cachtao.blog/


















Cám ơn anh về bài viết chi tiết này, em vừa làm theo cách cài đặt WP Rocket của anh, hi vọng là ổn :V