Okay, ở trong phần trước chúng ta đã cài đặt xong VPS rồi, giờ chỉ còn một bước nữa thôi là website/ blog của bạn sẽ chạy được.
Bước này rất quan trọng, bạn phải thao tác thật chính xác thì website mới hoạt động được ha. Vậy nên hãy bình tĩnh, làm từng bước một nhé các bạn, đừng nôn nóng >.< !
+ Bước 1. Bạn truy cập theo đường dẫn sau: /home/domain-cua-ban/domain-cua-ban/public_html
Như của mình là: /home/toolsonlineio/toolsonline.io/public_html
Bạn còn nhớ đường dẫn này là gì chứ?
Nó là nơi chứa source code của web đó.
Nếu lúc cài đặt VPS bạn chọn WordPress làm nền tảng cho web rồi thì LarVPS sẽ tự động tải source code vào đây rồi, bạn không cần tải WordPress và upload lên nữa.
Còn trường hợp bạn vào mà chỉ thấy mỗi file index.php thì bạn sẽ phải thực hiện Bước 2 bên dưới.
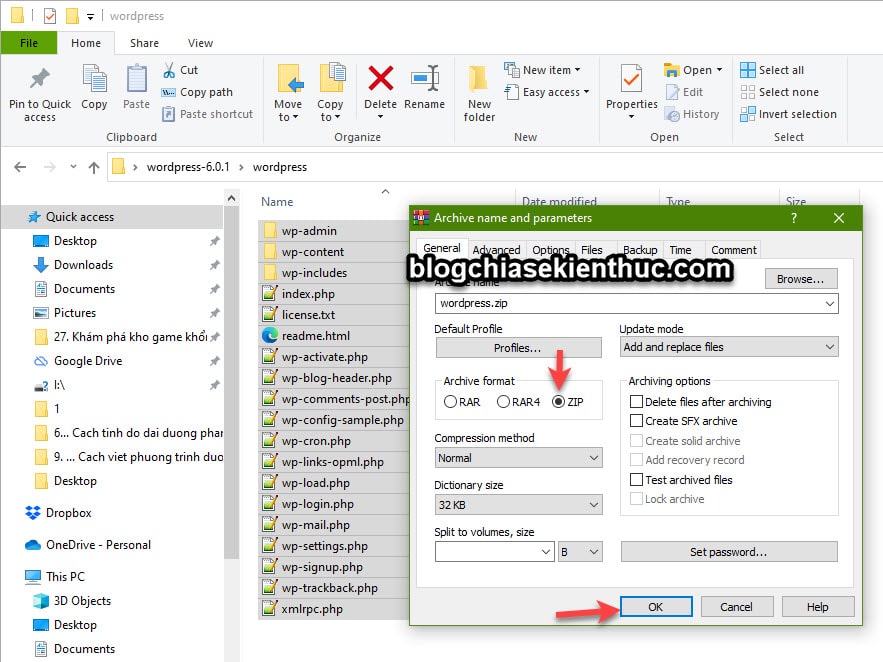
+ Bước 2. Bạn vào trang wordpress.org để tải về source code. Hoặc bạn click vào link này để tải về ngay. Sau khi tải về, bạn giải nén ra !
Sau đó, bạn mở thư mục wordpress ở bên trong ra => bôi đen tất cả các file => rồi nén lại với định dạng *.zip. Chỉ nén bằng *.zip nha các bạn, các định dạng khác không giải nén được trên VPS.
// Mục đích của việc giải nén, rồi lại nén lại này là gì?
Vì các file cần thiết nằm trong thư mục wordpres, vậy nên khi giải nén ra thì các file sẽ nằm trong thư mục này, chứ không phải thư mục gốc (public_html). Vậy nên chúng ta phải làm thêm 1 bước như vậy. Đỡ phải sử dụng thêm nhiều lệnh khác, phức tạp.

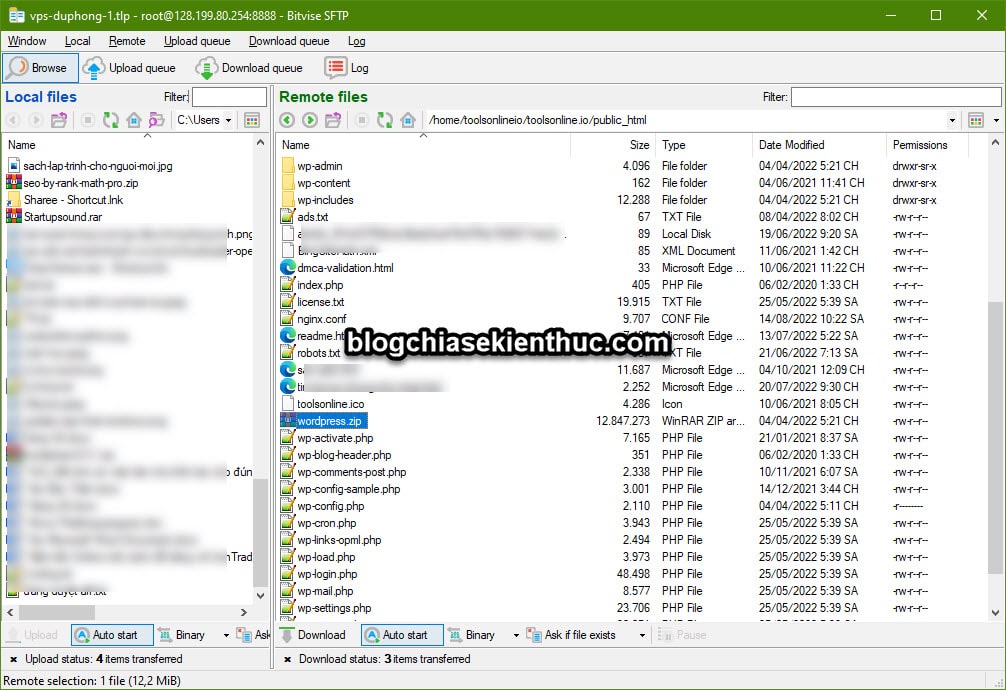
+ Bước 3. Upload file vừa nén đó lên thư mục source code ở Bước 1.
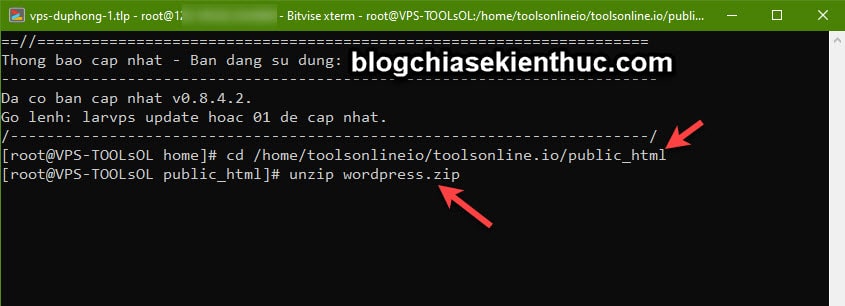
Tiếp tục, bạn mở cửa sổ dòng lệnh của Bitvise SSH lên => truy cập vào thư mục source code bằng cách sử dụng dòng lệnh bên dưới:
cd /home/toolsonlineio/toolsonline.io/public_html (nhớ thay bằng đường dẫn tương ứng với web của bạn)
Có nghĩa là bước này chúng ta sẽ sử dụng song song cả 2 cửa sổ New termial console và New SFTP windows như mình đã nói trong bài viết này !
Sau đó, bạn sử dụng lệnh sau để giải nén:
unzip wordpress.zip
Trong đó:
unzip là lệnh giải nén trên VPS.
wordpress.zip là tên file cần giải nén. Tên file bạn đặt là gì thì thay đổi với tên tương ứng.

Okay, sau khi giải nén xong thì bạn sẽ có các file tương tự như hình bên dưới.

+ Bước 4. Bây giờ chúng ta sẽ tạo ra một file wp-config.php để kết nối các file của bạn với database mà chúng ta đã tạo trong bài viết trước (phần #3).
Chúng ta đã có sẵn file file wp-config-sample.php rồi, bạn chỉ cần nhân bản nó lên là được => rồi sau đó sửa lại với tên wp-config.php. Bạn có thể làm bước này thủ công, hoặc sử dụng lệnh bên dưới cho nhanh.
cp ./wordpress/wp-config-sample.php ./wordpress/wp-config.php
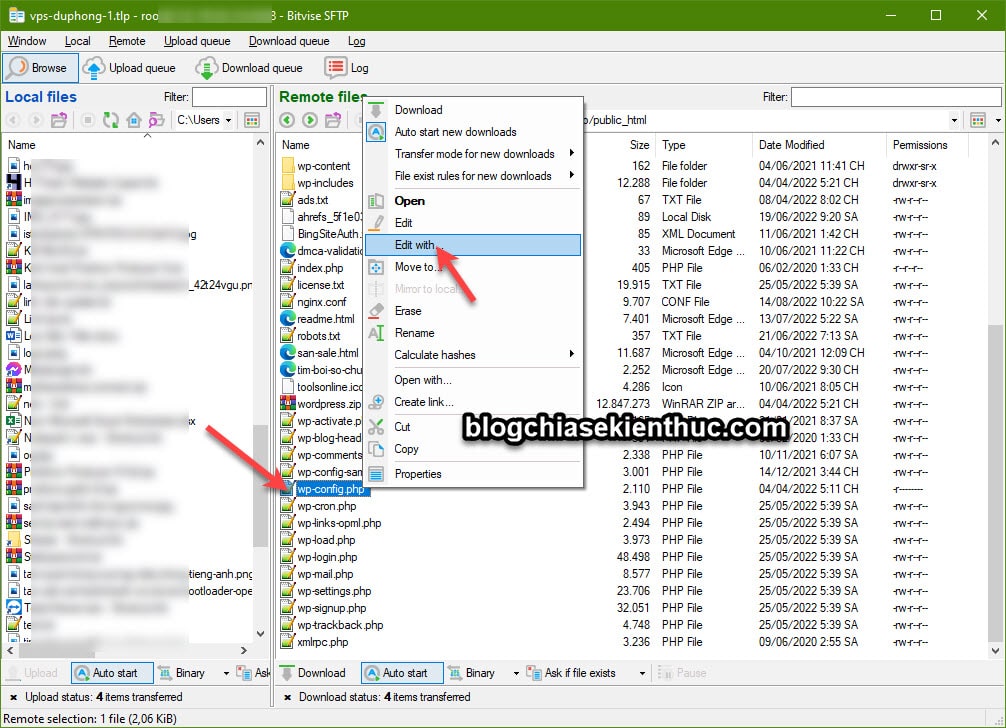
Sau khi chạy lệnh xong, bạn nhấn chuột phải để Refresh lại để cập nhật file wp-config.php vừa tạo ra.
=> Sau đó, bạn nhấn chuột phải vào file wp-config.php và chọn Edit with... => chọn mở bằng Notepad++ (hãy cài đặt phần mềm này nếu như bạn chưa có nhé) !

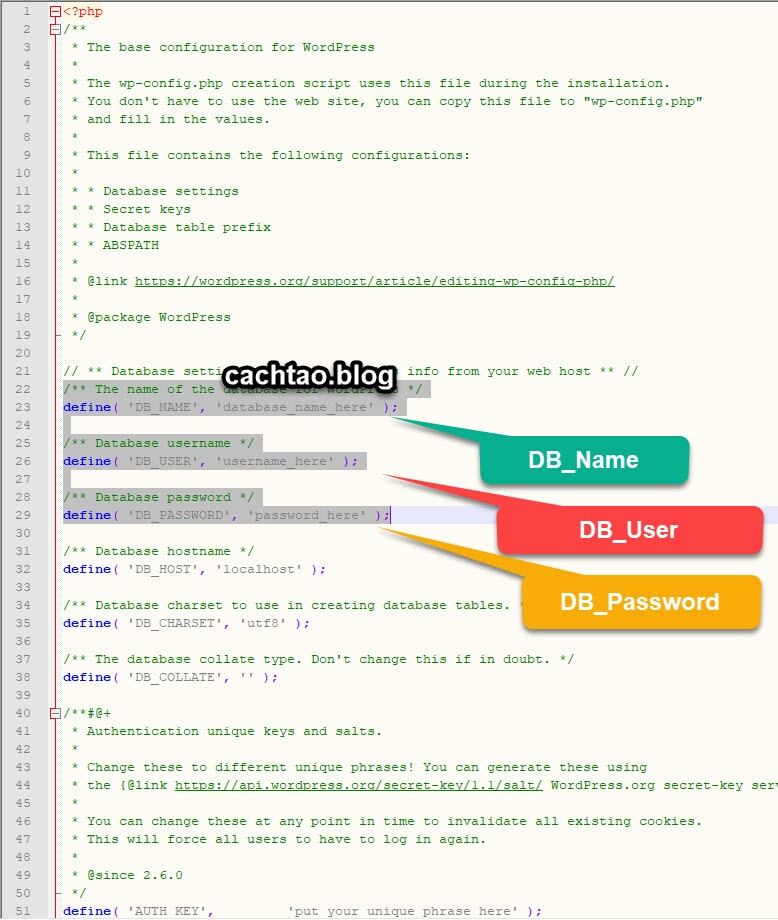
+ Bước 5. Bây giờ, các bạn hãy thay các thông tin tương ứng vào, ví dụ:
- define( ‘DB_NAME‘, ‘toolsonline_data‘ );
- define( ‘DB_USER’, ‘toolsonline_user‘ );
- define( ‘DB_PASSWORD’, ‘12345678‘ );
Những thông tin này chúng ta đã tạo ra trong bài viết ngày hôm trước, bạn hãy nhập chính xác từng ký tự nhé.

NOTE:
Chia sẻ với các bạn một vài dòng code hay, bạn hãy copy vào file wp-config.php
/** Xoa thong bao loi */
define( ‘WP_DEBUG’, false);/** Khai bao web/blog */
define(‘WP_HOME’,’https://domain-cua-ban.com/‘);
define(‘WP_SITEURL’,’https://domain-cua-ban.com/’);/** Khai báo ngôn ngữ */
define (‘WPLANG’, ‘vi_VN’);/** Cam chinh sua code truc tiep */ code này sẽ cấm không cho chỉnh sửa code trực tiếp trong giao diện quản lý web. (true là đồng ý cài, false là không đồng ý)
define(‘DISALLOW_FILE_EDIT’,true);/** Cam cai theme va plugins truc tiep*/ code này sẽ cấm không cho cài đặt thêm và plugin trực tiếp trong giao diện quản lý web.
define(‘DISALLOW_FILE_MODS’,true);
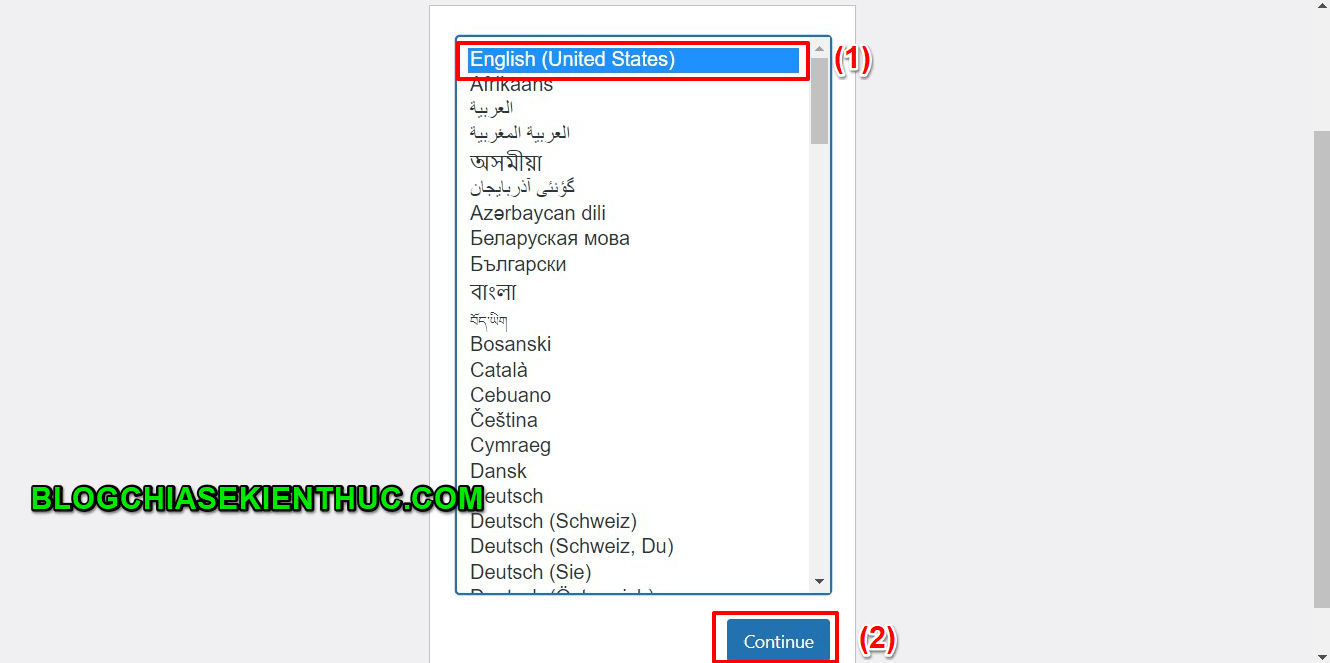
+ Bước 6. Bây giờ bạn hãy truy cập lại vào địa chỉ trang web, bạn sẽ thấy giao diện thiết lập như hình bên dưới. Chọn giao diện mà bạn muốn sử dụng, mình sẽ để ngôn ngữ tiếng anh là mặc định, bạn có thể chọn ngôn ngữ Tiếng Việt nếu muốn.

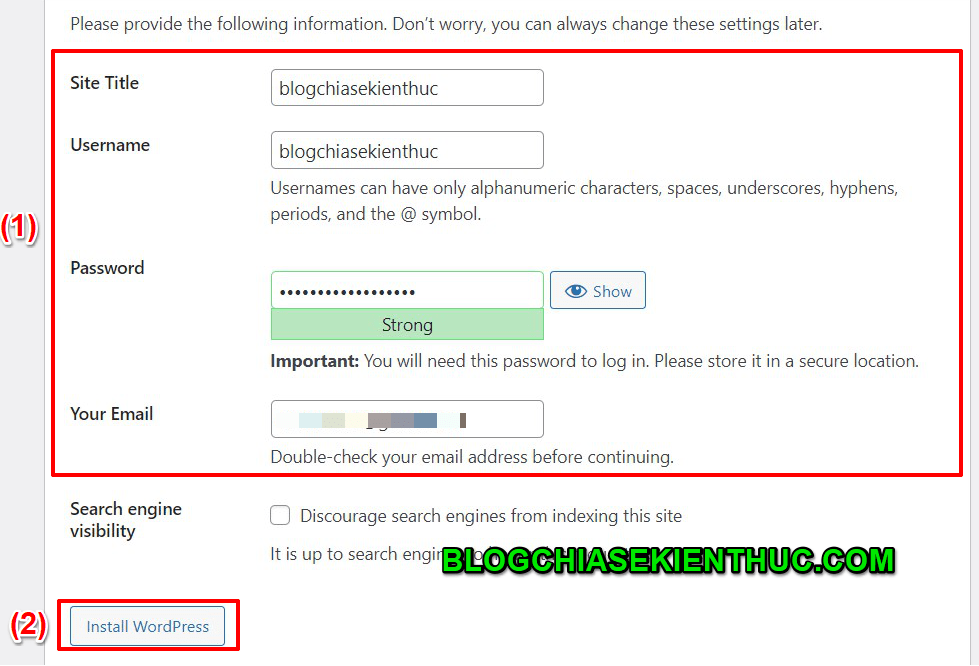
Tại đây, bạn hãy nhập các thông tin vào, cụ thể là:
- Site Tile: Ví dụ Cách Tạo Blog
- Username: Bạn nhập không dấu và không dấu cách, bạn sẽ sử dụng
usernameđể đăng nhập vào trang quản trị web của bạn sau này. - Password: Đặt mật khẩu cho trang web.
- Your Email: Nhập địa chỉ Email mà bạn hay sử dụng vào, Email chính nhé.

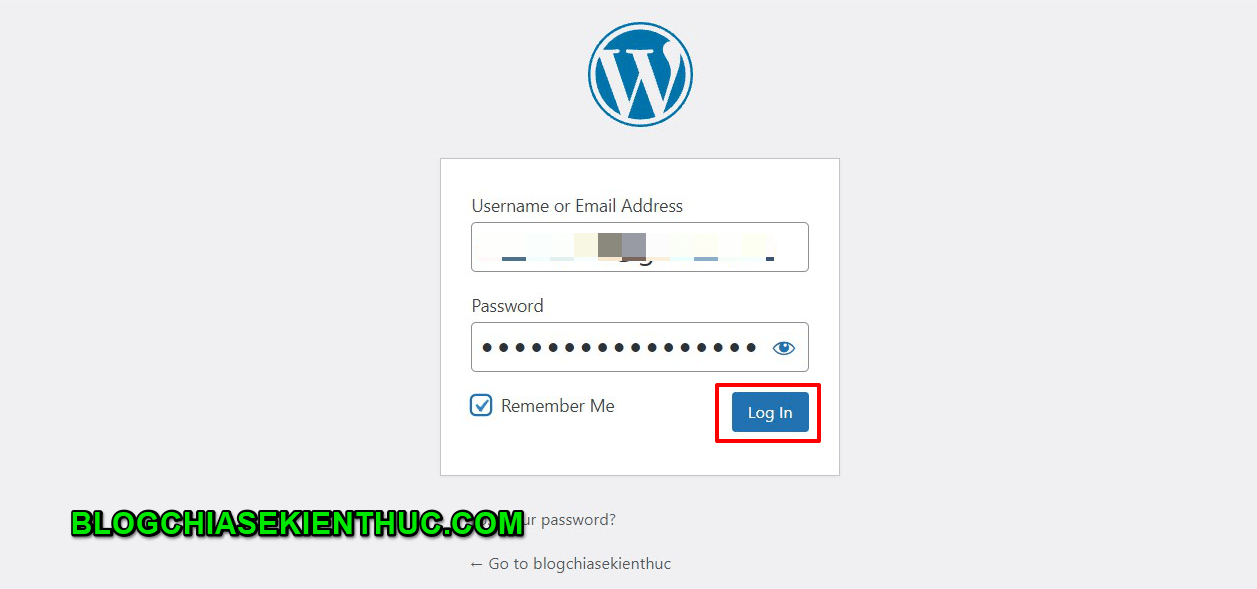
Nhấn chọn Login ở bước tiếp theo..

Rồi đăng nhập với thông tin (username và mật khẩu) mà bạn vừa tạo bên trên là xong.

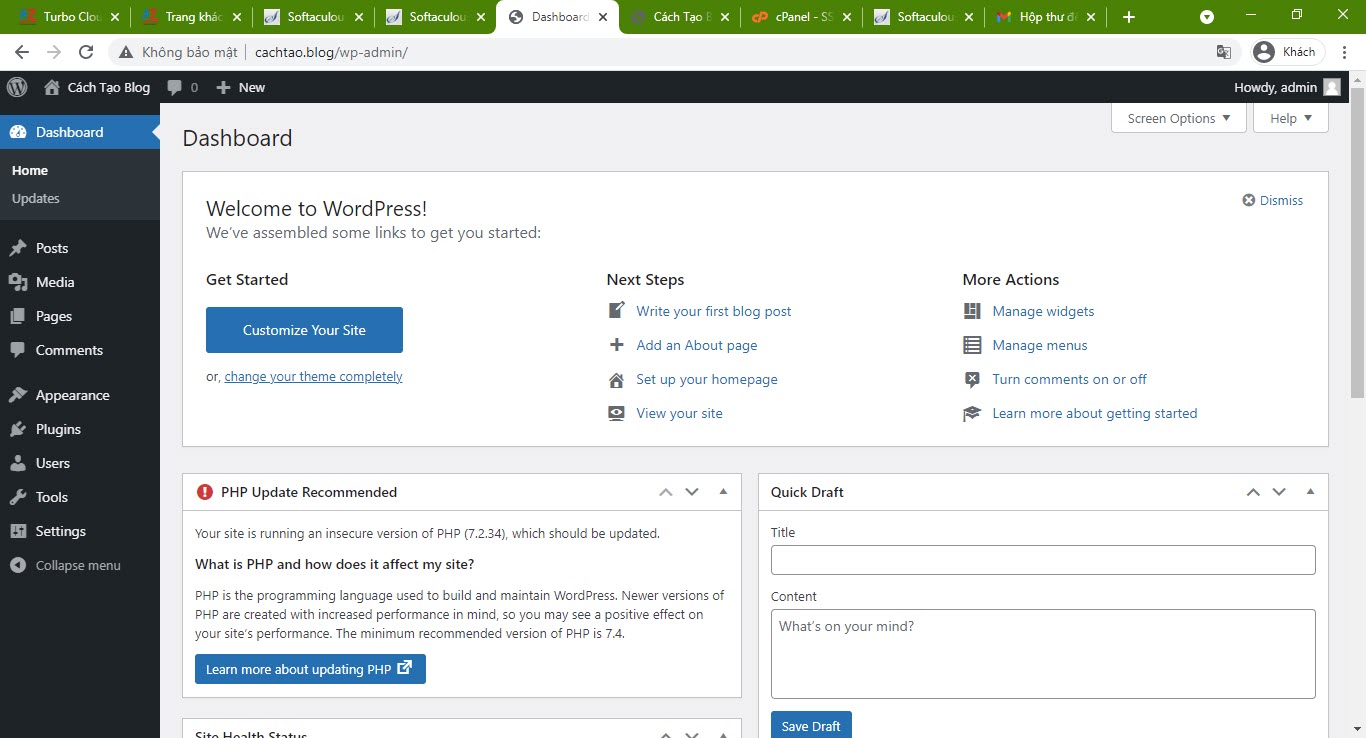
Đây là giao diện quản trị của website.
NOTE:
Đường link mặc định để đăng nhập vào giao diện quản trị web/blog là domain.com/wp-admin/Ví dụ như của mình mà cachtao.blog/wp-admin/
Đó là đường dẫn mặc định để truy cập vào trang quản trị của web, còn tất nhiên, nếu bạn muốn bảo mật hơn thì nên thay đổi đường dẫn này khác đi để tránh bị hacker nhòm ngó. Mình sẽ hướng dẫn các bạn trong một bài viết khác.
Và bạn đã có thể truy cập vào website thông qua tên miền của bạn rồi đấy ? Mình sẽ hướng dẫn các bạn thiết lập các cài đặt quan trọng khác trong bài viết tiếp theo sau ha.
Về cơ bản là hoàn thiện rồi đó các bạn, chỉ còn một chút xíu nữa thôi là bạn sẽ hoàn thiện một trang web. Cố lên nhé ^^
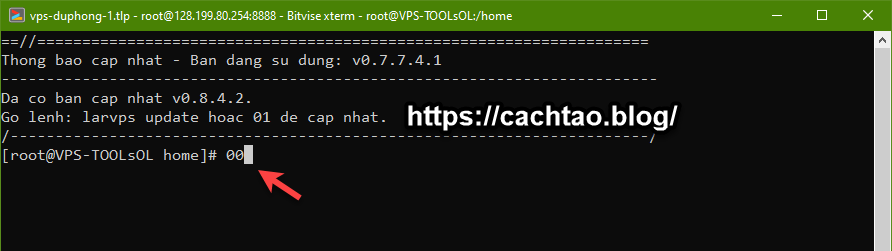
NOTE:
Trước khi hoàn tất việc cài đặt website trên VPS thì bạn hãy chạy một lệnh để phân quyền cho VPS trước, bạn gõ 00 => nhấn Enter để phân quyền cho các thư mục trên VPS.
Việc phân quyền này rất quan trọng, không phân quyền sẽ phát sinh khá nhiều lỗi trong quá trình sử dụng, ví dụ như lỗi không upload được ảnh vào trong bài viết chẳng hạn..

Có rất nhiều lệnh hay trong LarVPS, bạn có thể gõ lệnh larvps để vào menu quản lý VPS của Lar => sau đó chọn nội dung số 10 (tức là menu Quan ly Syntax) => bạn sẽ thấy danh sách các lệnh có thể sử dụng trong LarVPS.
Ngoài ra, mình mới cập nhật thêm bài viết này, bạn tham khảo thêm nhé: Các lệnh trong VPS thường dùng nhất (lệnh quản trị VPS)
Xem tiếp các bước:
Kiên Nguyễn: https://cachtao.blog/




![Cách mua và cài đặt VPS Digital Ocean đơn giản ([thoigian]) 13 Cách cài WordPress trên VPS, kết nối Database với Website](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-digital-ocean.png)
![Cách mua và cài đặt VPS Vultr để chạy web/blog ([thoigian]) 14 Cách cài WordPress trên VPS, kết nối Database với Website](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-vultr.png)
Anh cho em hỏi với ạ: E đã làm các bước từ đầu theo như hướng dẫn nhưng tới Bước 6 bên trên gõ tên miền để cài WordPress nhưng lại bị lỗi 502 Bad Gateway nginx là sao ạ? (E đã chú ý và gõ lại Database trong file config rất kỹ ạ).
Nhờ anh xem giúp.
Cảm ơn anh.