Trong bài viết này chúng ta sẽ tìm hiểu chi tiết hơn về từng Tab, từng chức năng có trong giao diện quản trị của web/blog làm bằng mã nguồn WordPress nhé.
Lúc đầu nhìn vào thì chóng mặt vậy thôi chứ ngâm cứu khoảng 2 tiếng là bạn sẽ thấy nó quá bình thường thôi à, thật 😀
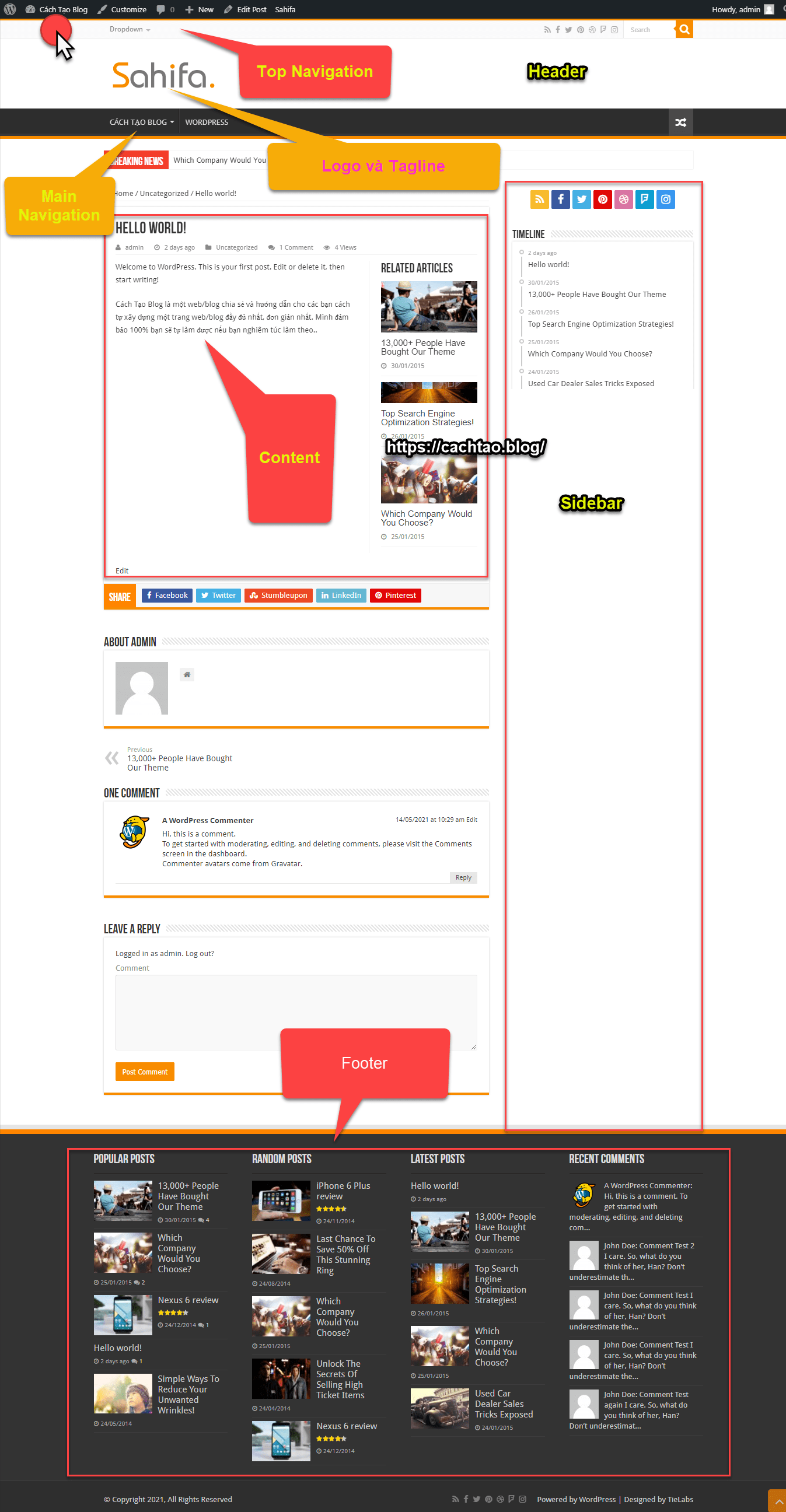
Còn đây là giao diện quản trị web mà chúng ta đang tìm hiểu.
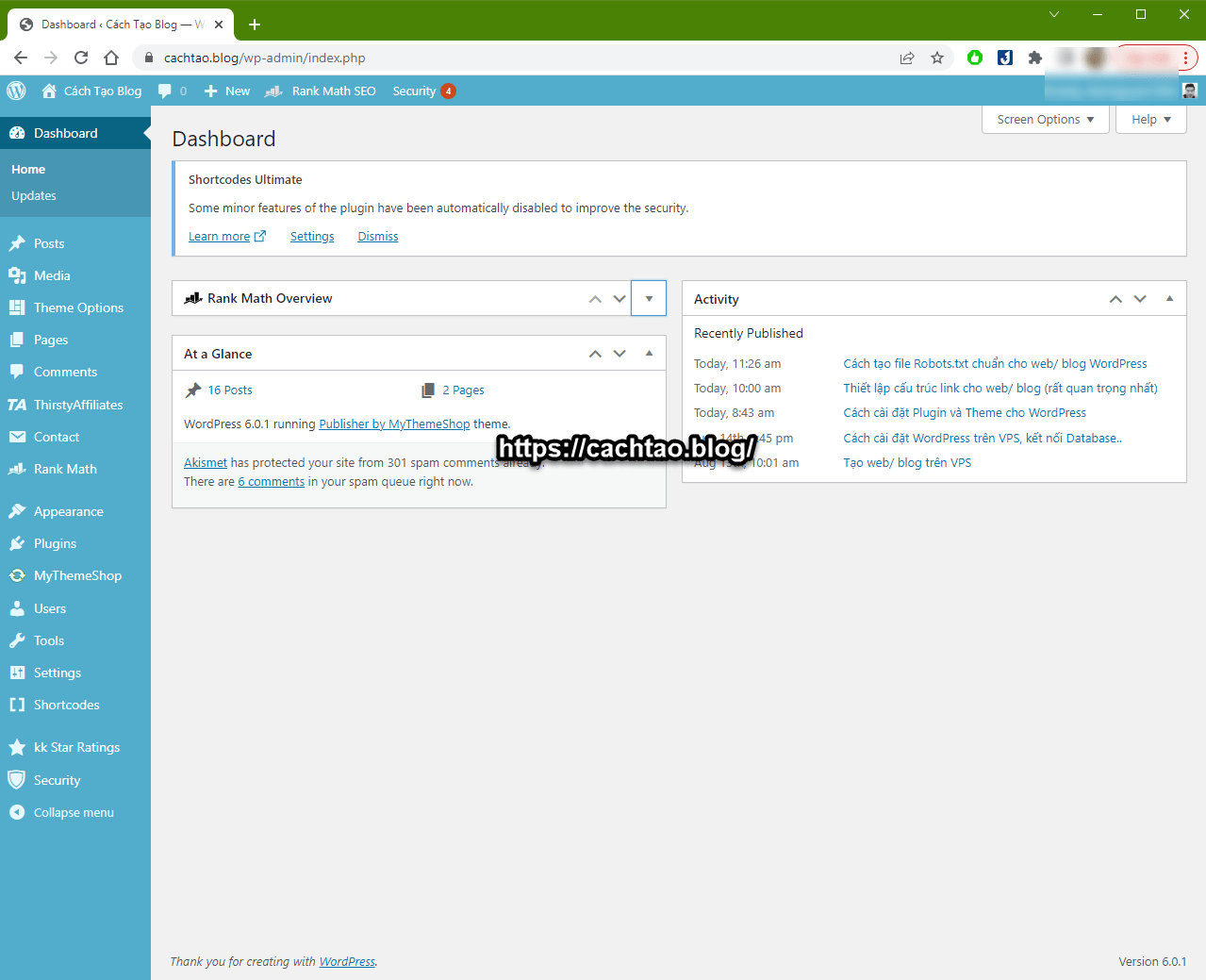
#1. Dashboard (Bảng tin)
Chúng ta sẽ bỏ qua Tab này vì đây chỉ là Tab hiển thị thông tin.
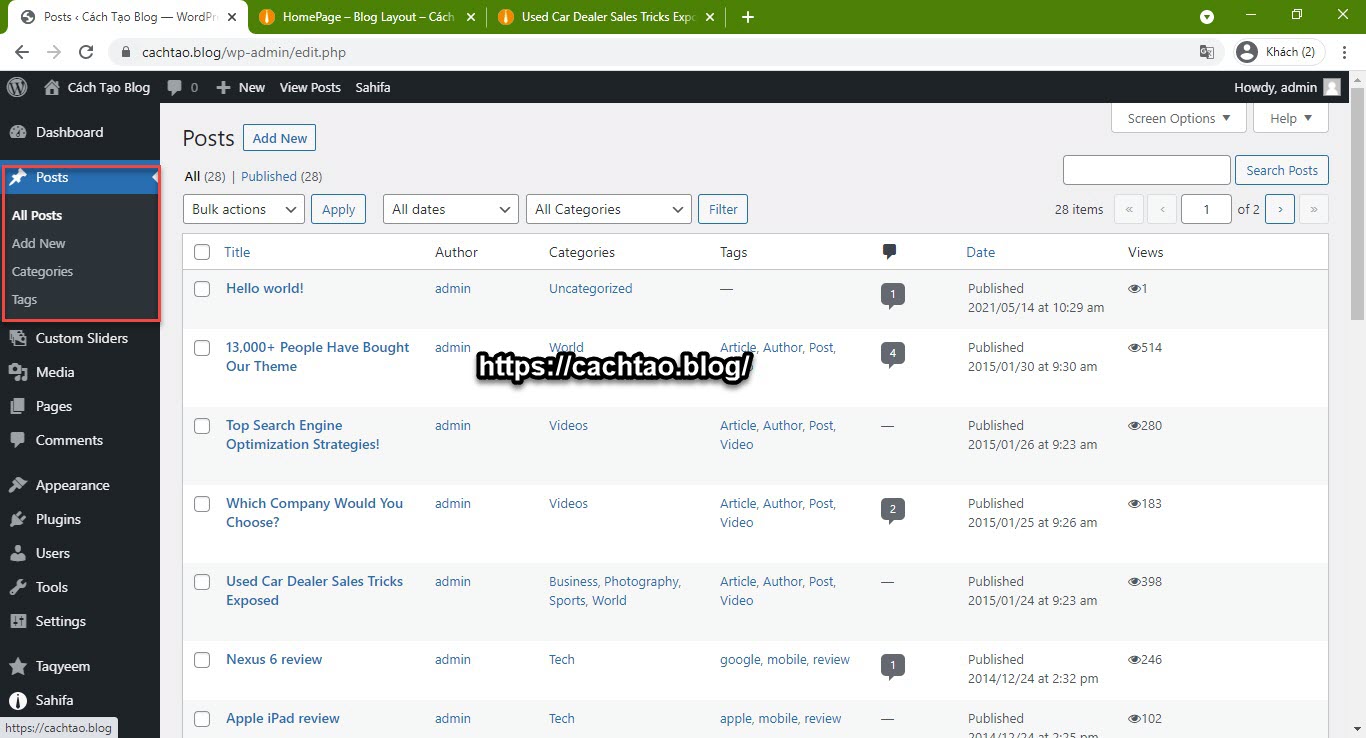
#2. Posts (Bài viết)
Đây là Tab rất quan trọng và cũng là tab dùng nhiều nhất trong xuyên suốt quá trình làm web và phát triển web. Tại đây bạn có thể:
- All Post: Xem lại danh sách toàn bộ các bài viết hiện có trên trang web.
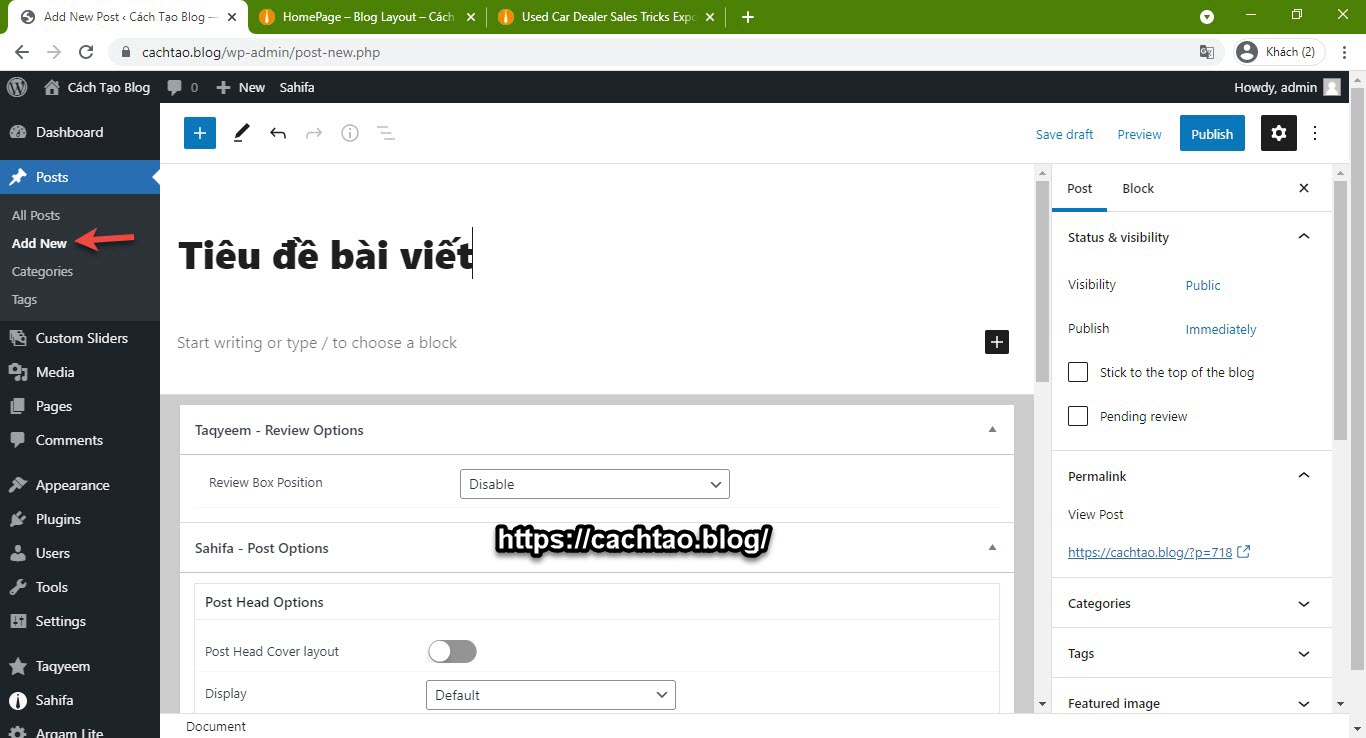
- Add New: Tạo mới một bài viết.
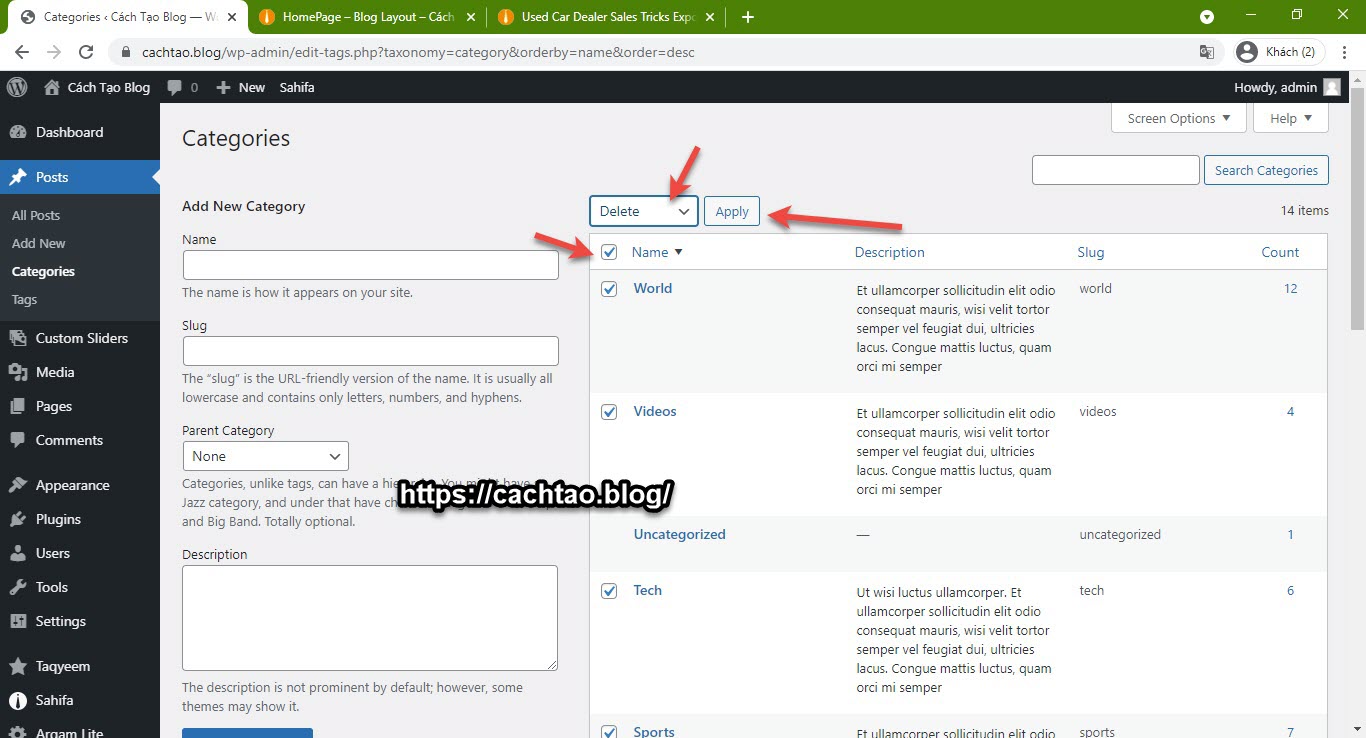
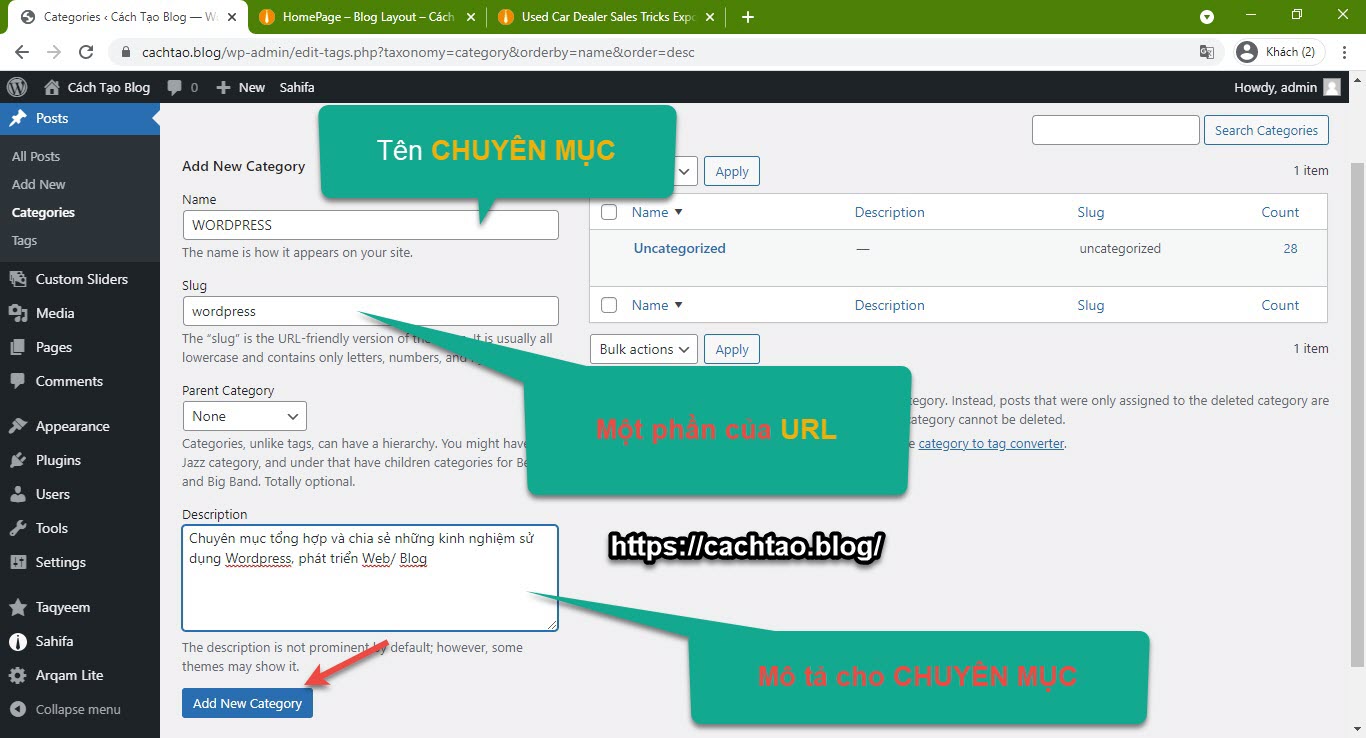
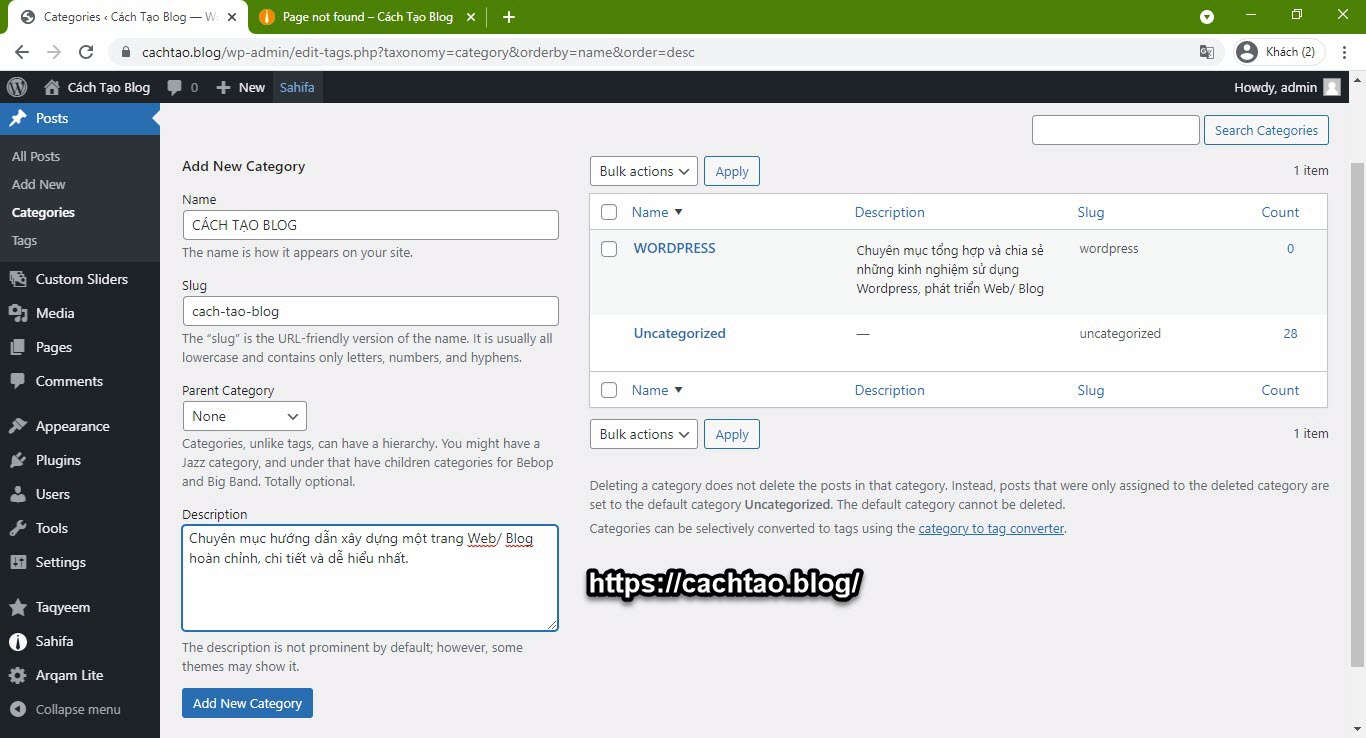
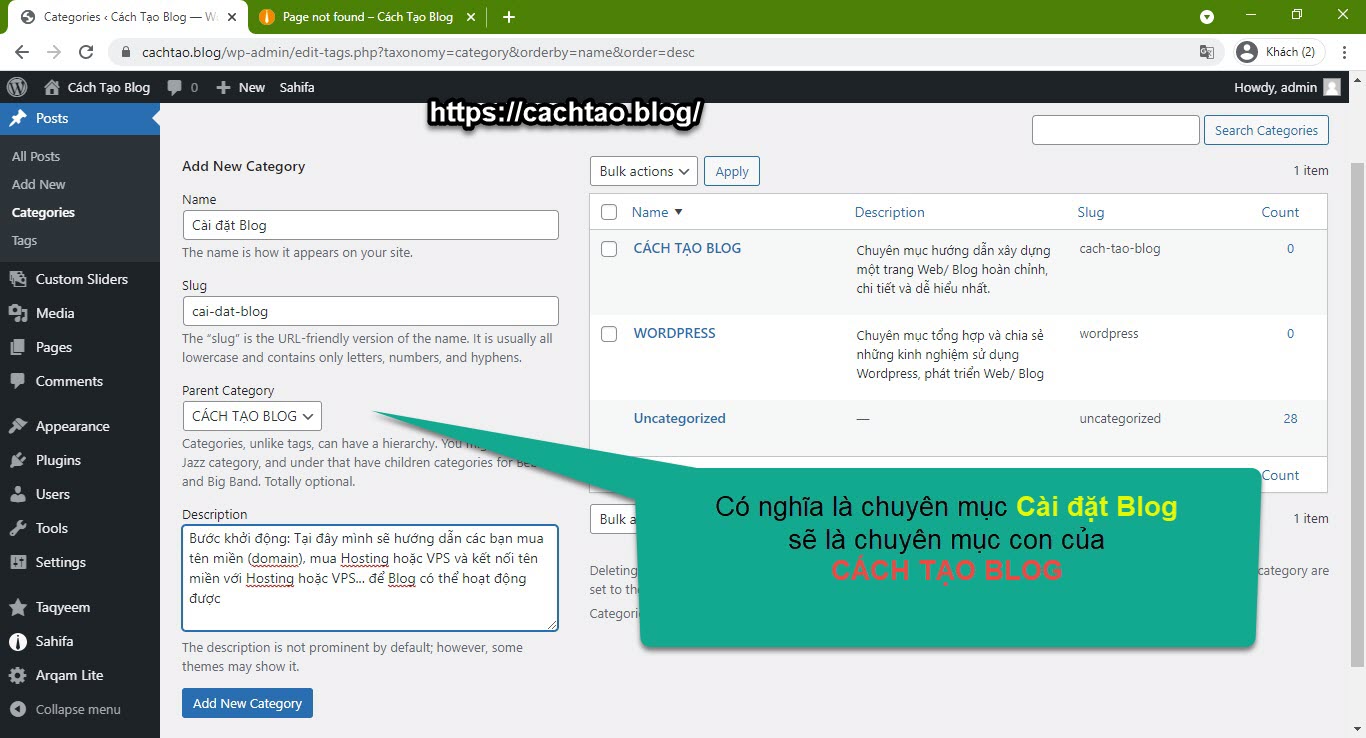
- Categories: Tạo danh mục mới, quản lý danh mục hiện có (thêm, sửa, xóa…)
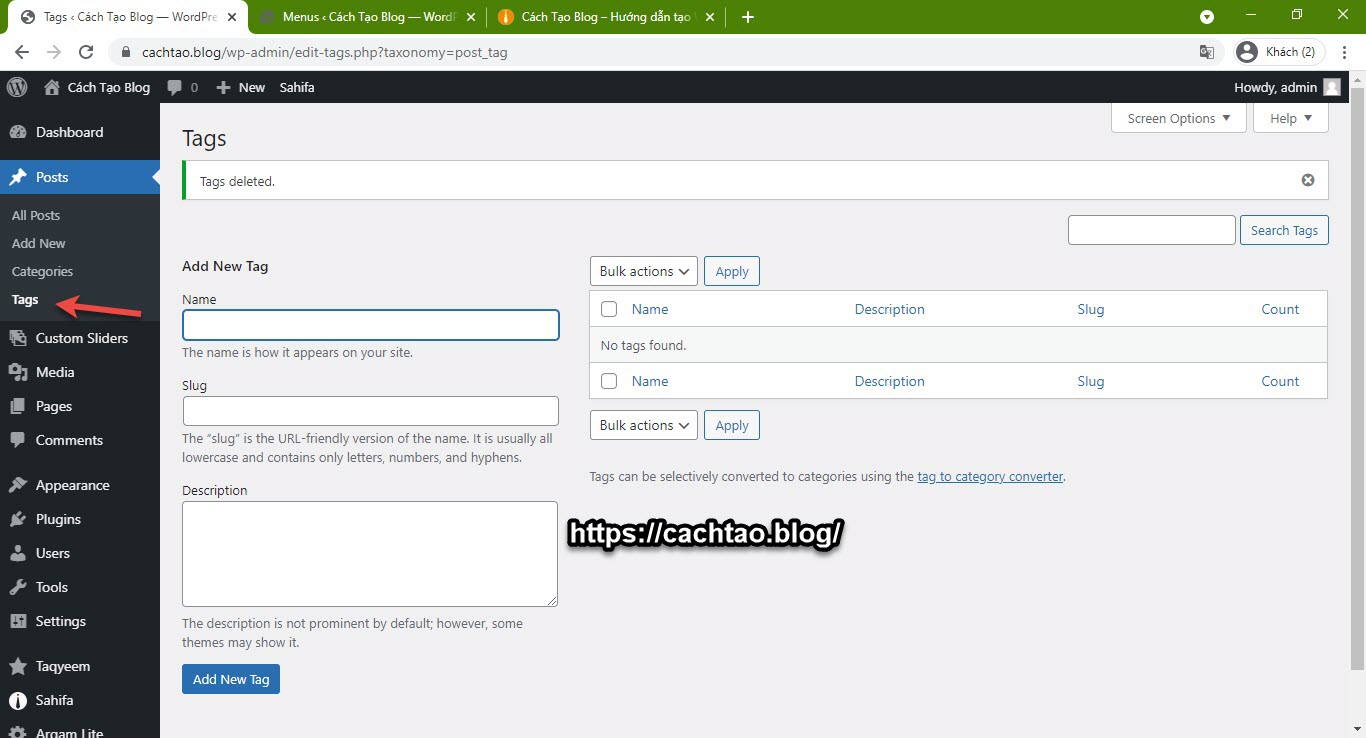
- Tags: Tạo Tag (thẻ) mới, quản lý danh mục hiện có (thêm, sửa, xóa…)
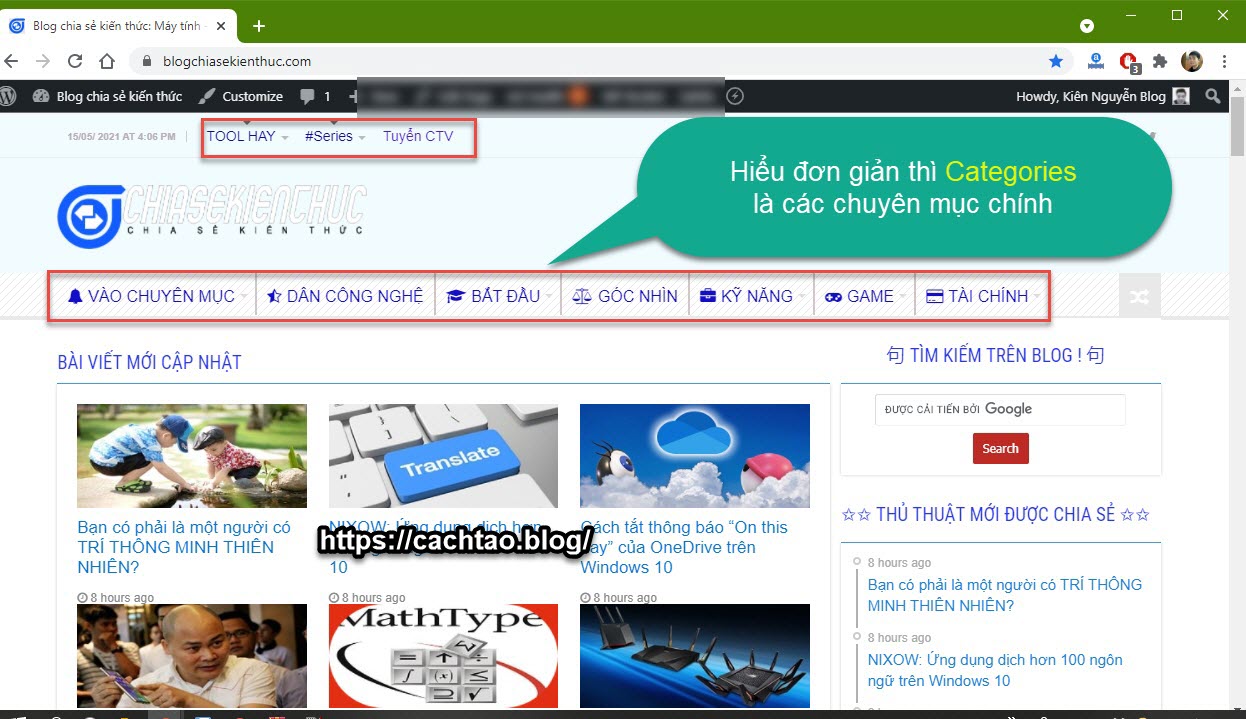
Categories và Tags cùng là để nhóm các bài viết có liên quan với nhau, cùng chủ đề với nhau. Nhưng điểm khác nhau giữ Categories và Tags là:
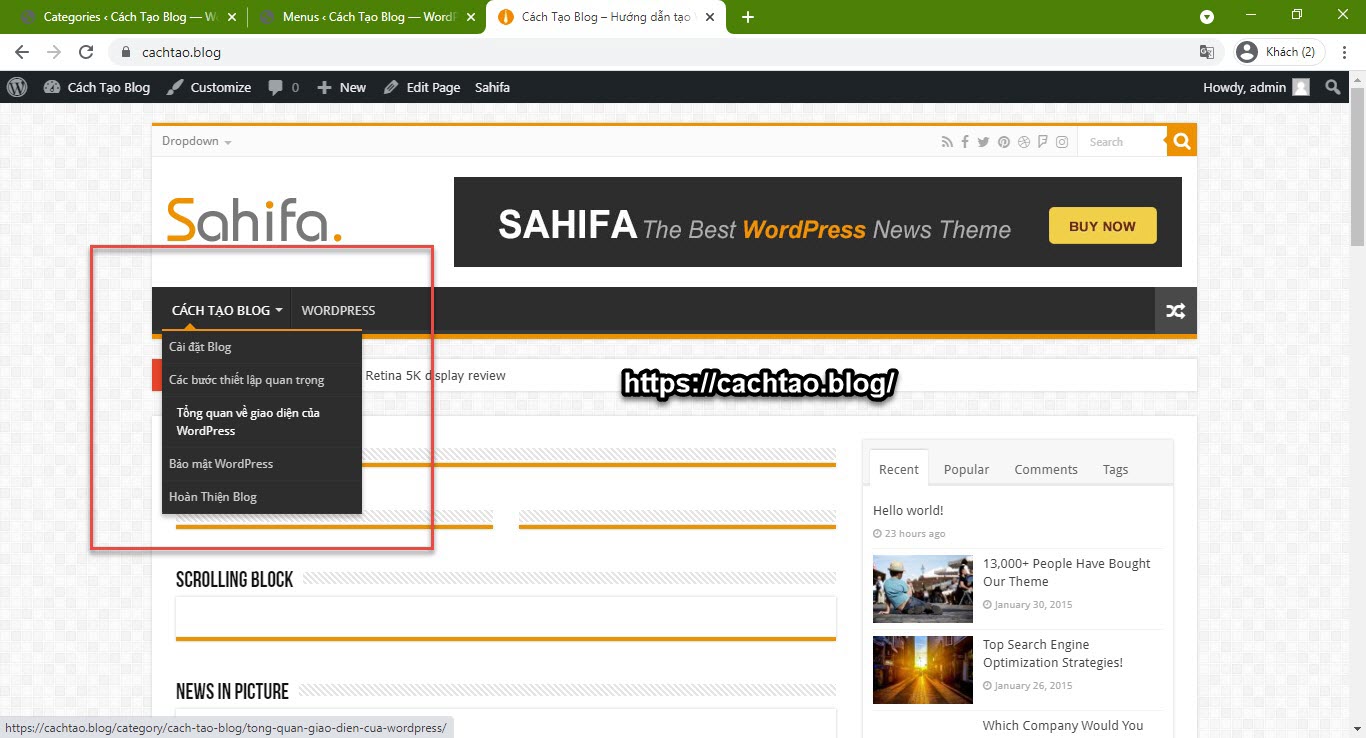
+) Category nghĩa là một nhóm bao quát chứa các bài viết trong web/ blog.
Nó giống như những cái cặp giấy và các tờ giấy là những bài viết được chứa ở trong đó. Category có thể được phân cấp, tức là một Category có thể bao gồm nhiều Category nhỏ khác ở trong.
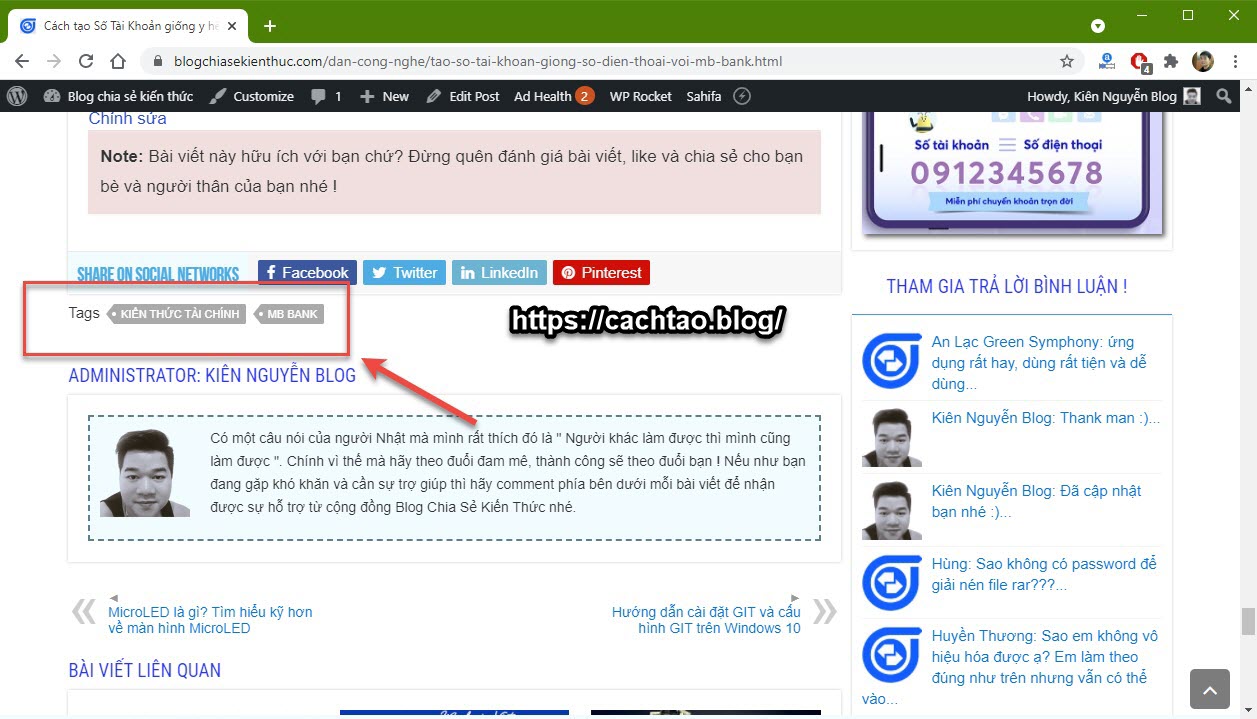
+) Tags nghĩa là một phép phân loại đặc biệt của bài viết để mô tả cụ thể các chủ đề liên quan. Nếu ta xem Category là cặp sách, bài viết là giấy thì Tag cũng được xem là những cái kẹp giấy để kẹp một số bài viết có liên quan lại với nhau.
Click để xem hướng dẫn chi tiết !
#3. Media (Thư Viện)
Tab này cũng ít dùng, bạn có thể vào đây để xem nó là gì 🙂
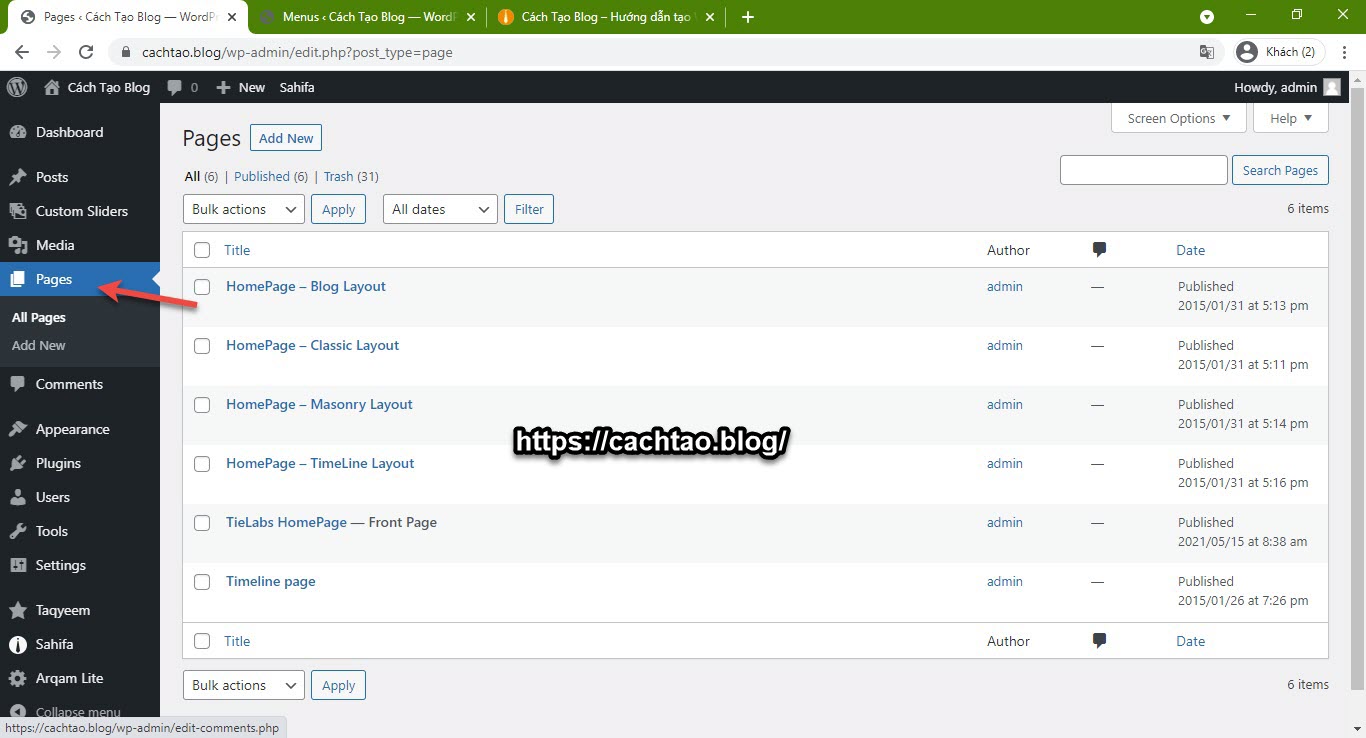
#4. Pages (Trang)
Hoàn toàn tương tự như Posts, bạn có thể vào đây là quản lý các Pages hiện có, hoặc tạo mới một Page.
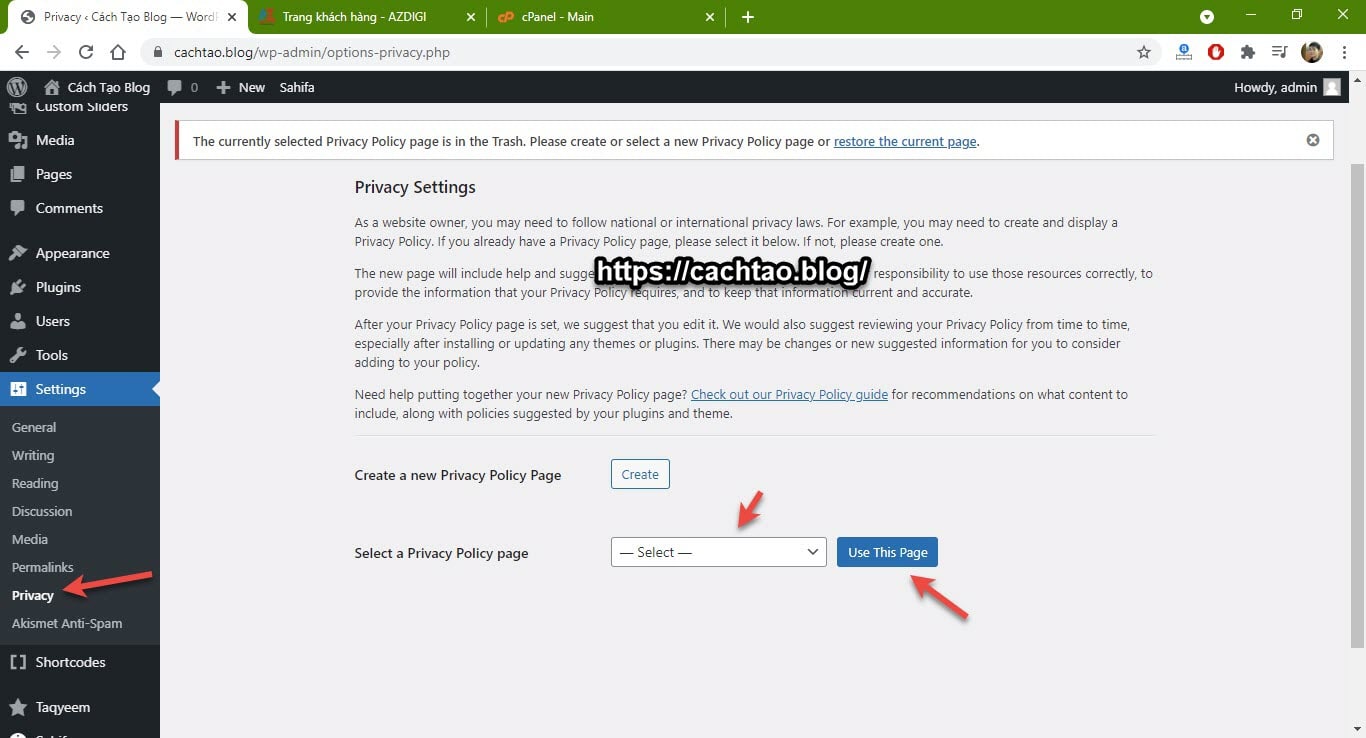
Như mình có nói trong bài viết thiết lập đường link tĩnh cho trang web rồi, bạn có thể vào đây để tạo trang Giới thiệu, Liên hệ, Chính sách…. cho web/blog của bạn.
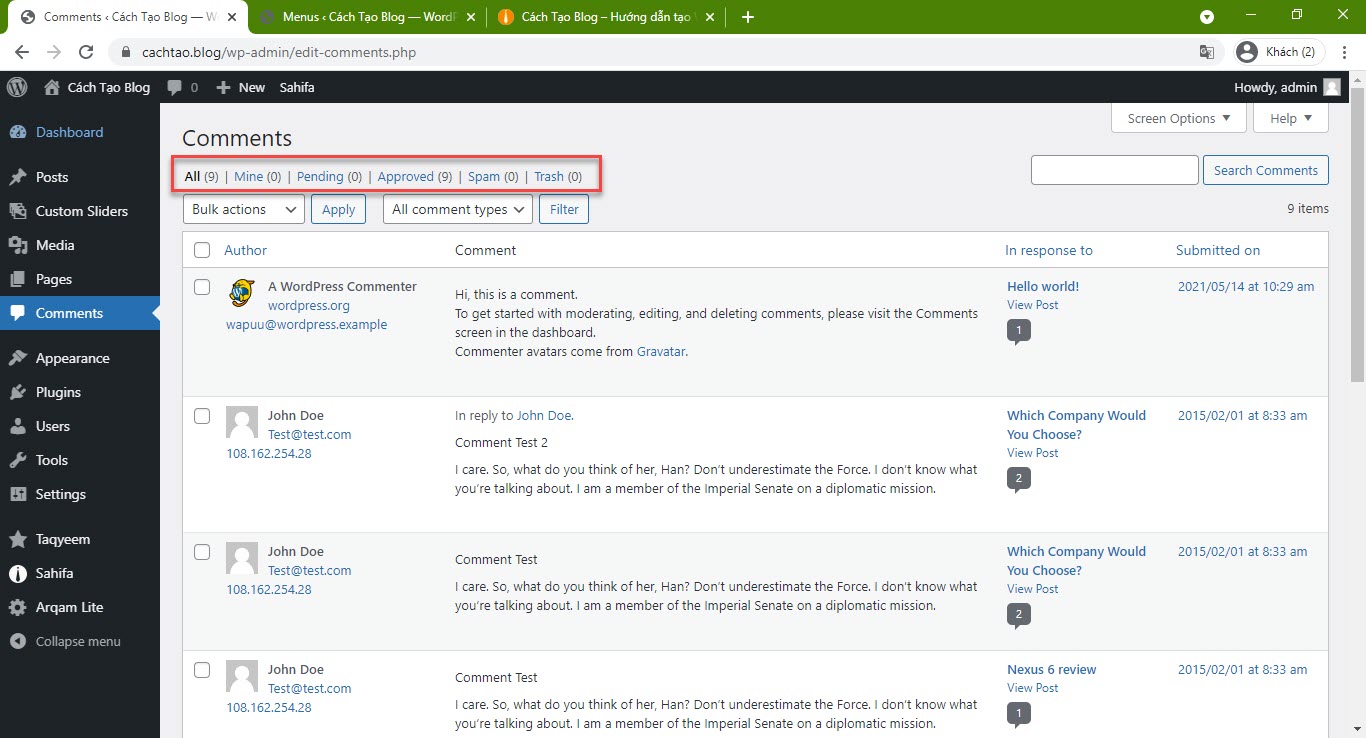
#5. Comments (Phản hồi)
Bạn có thể vào đây để trả lời bình luận, xóa bình luận, phê duyệt bình luận….
Cụ thể hơn thì:
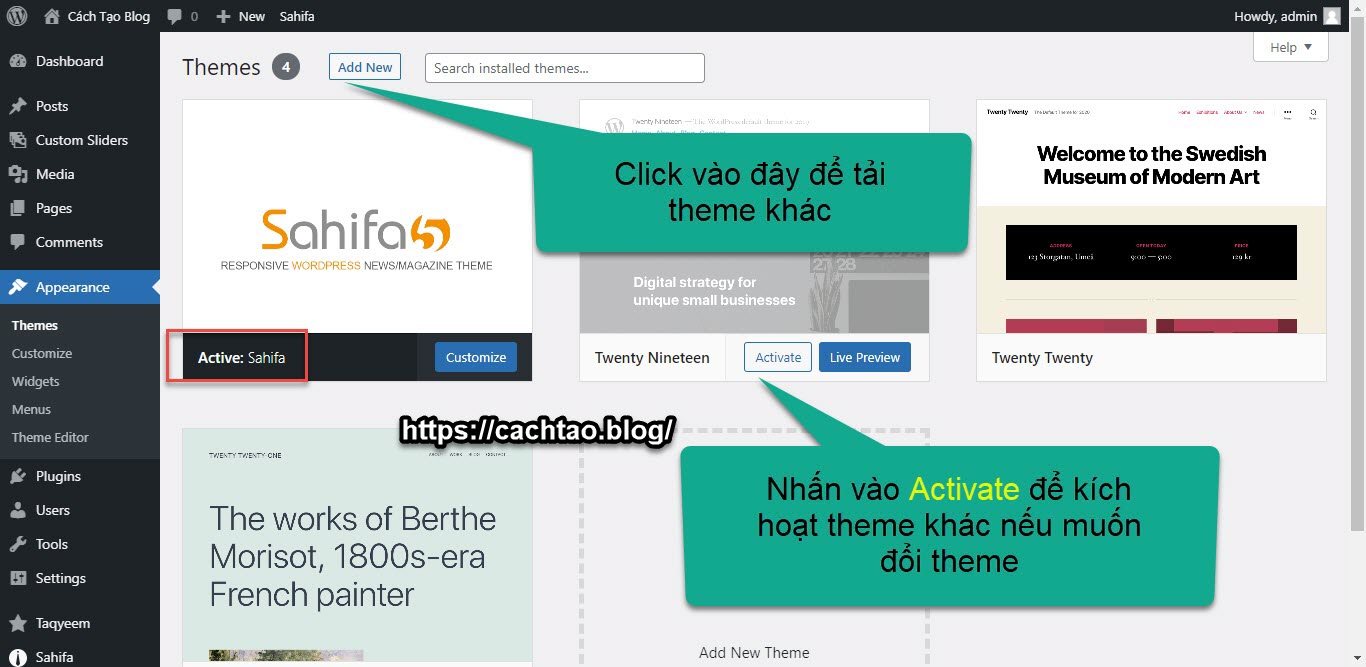
#6. Appearance (Giao diện)
Tab này liên quan rất nhiều đến giao diện và bố cục hiển thị của website, cụ thể thì:
- Themes: Tại đây bạn có thể cài đặt themes mới, kích hoạt các themes đã cài…. Mình đã có hướng dẫn chi tiết trong bài viết cách cài theme cho web / blog WordPress rồi.
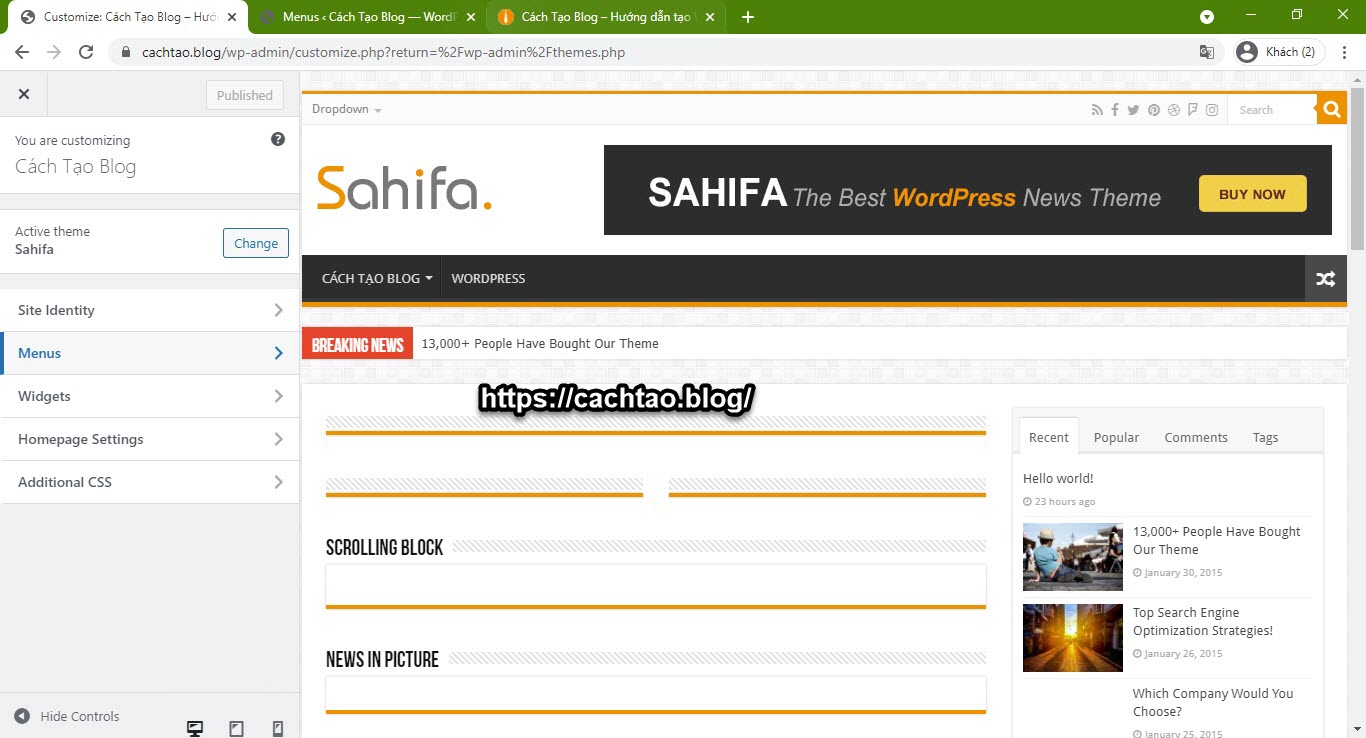
- Customize: Tùy chỉnh giao diện themes.
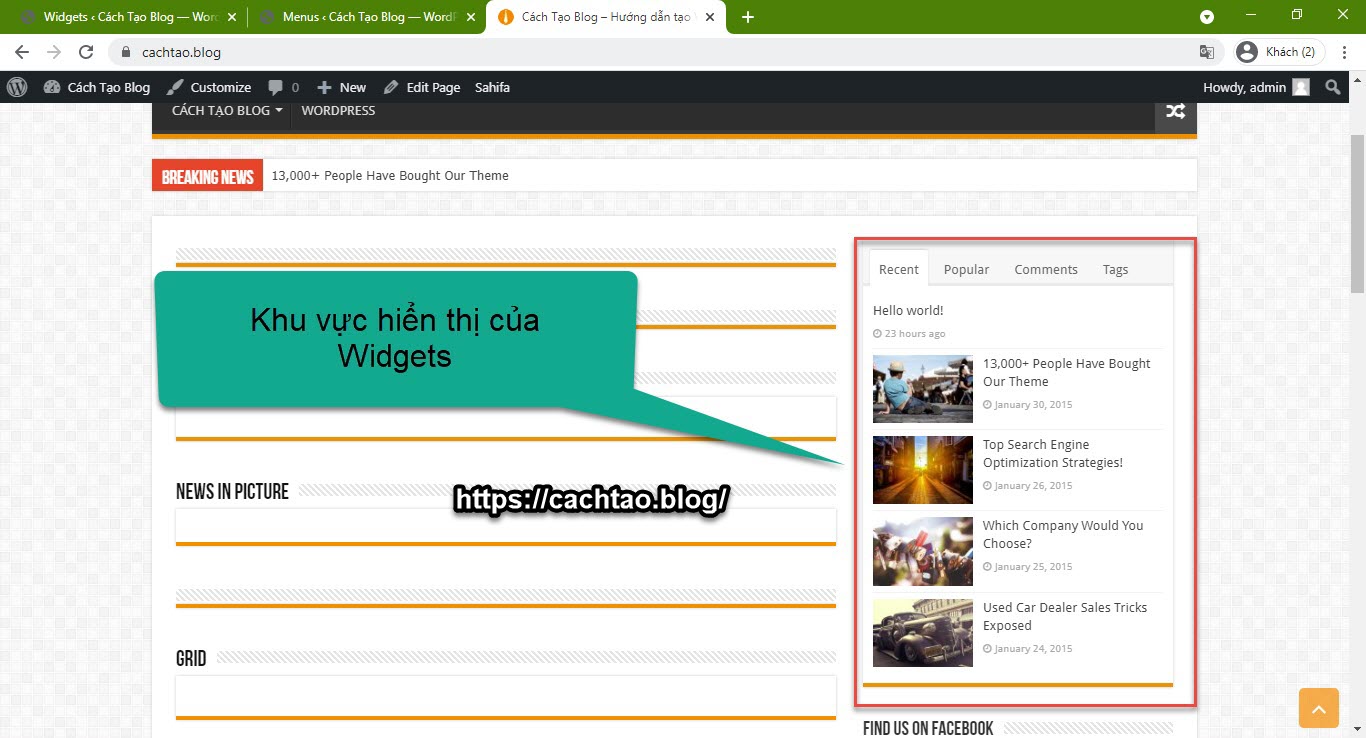
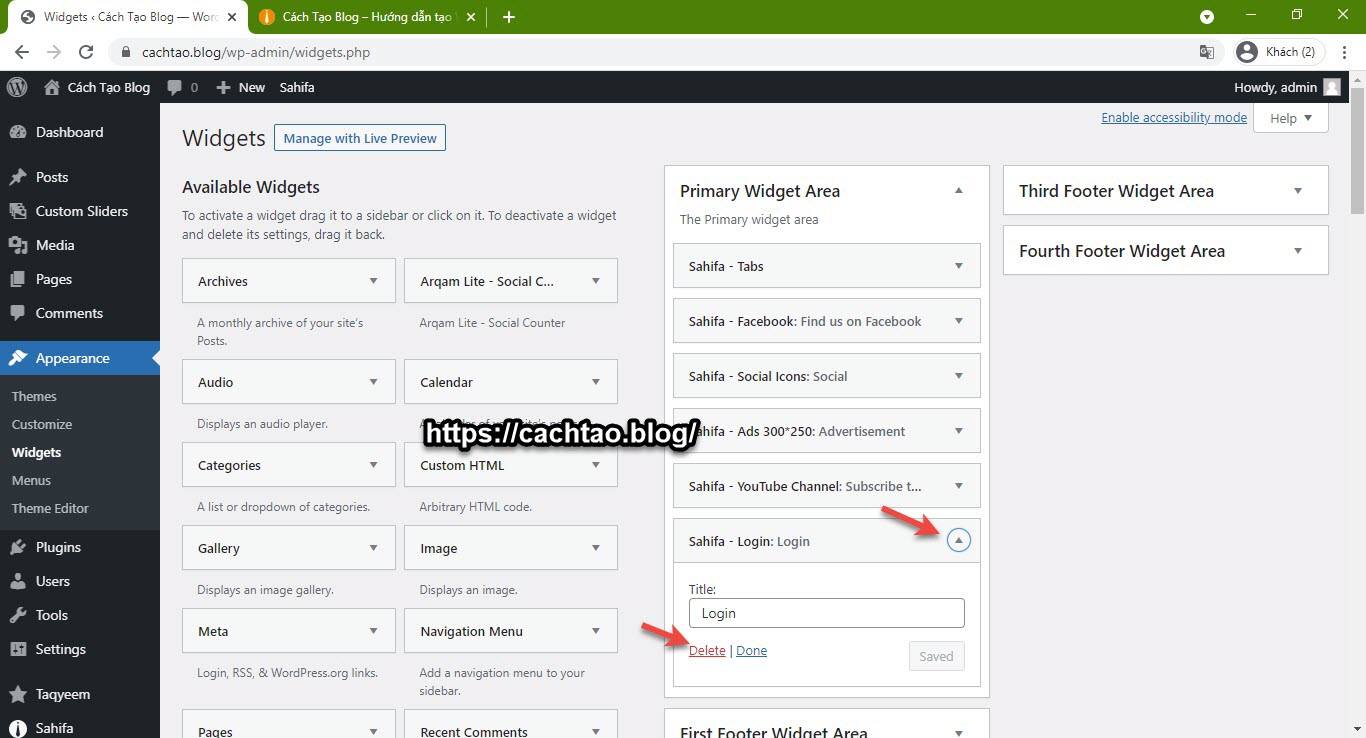
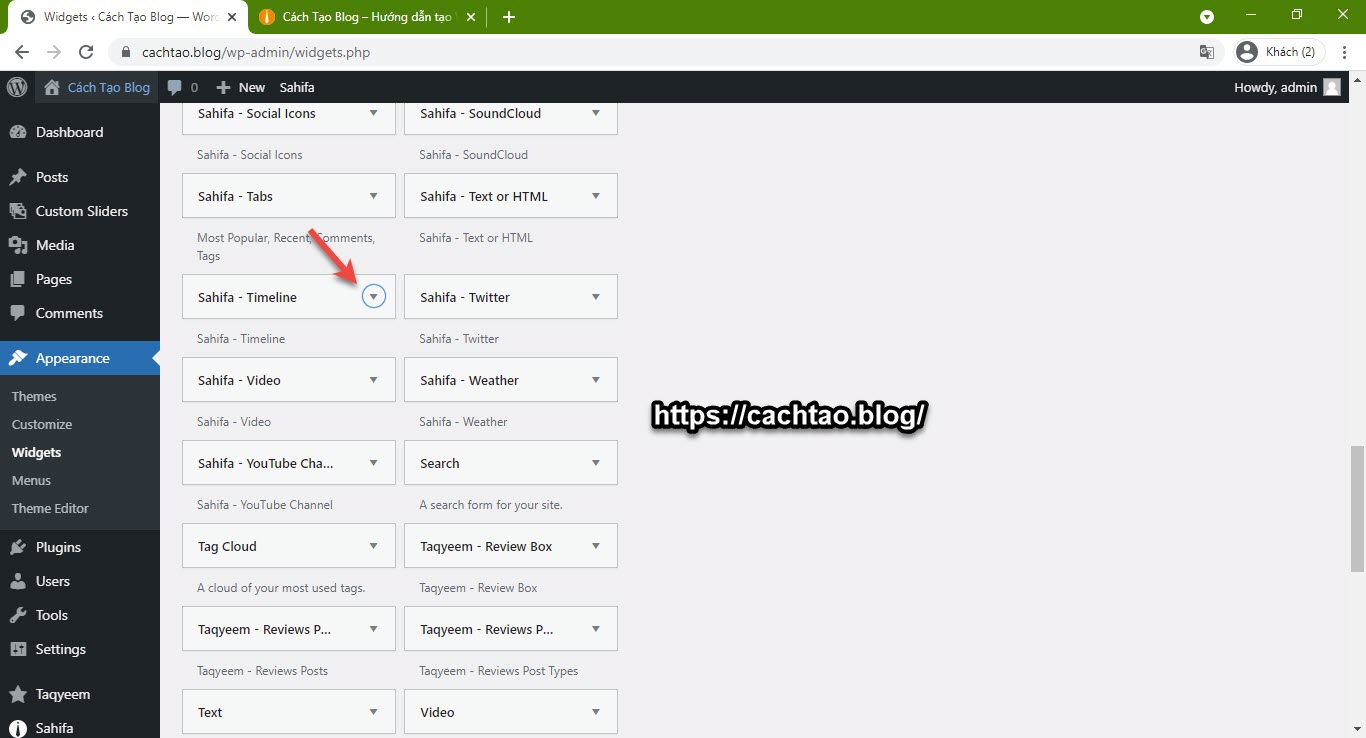
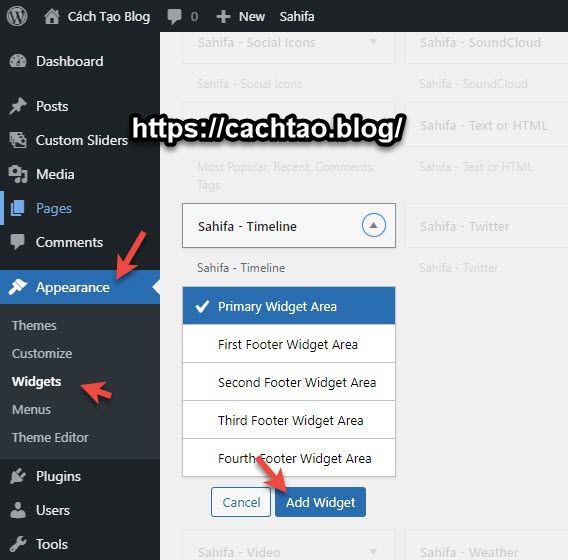
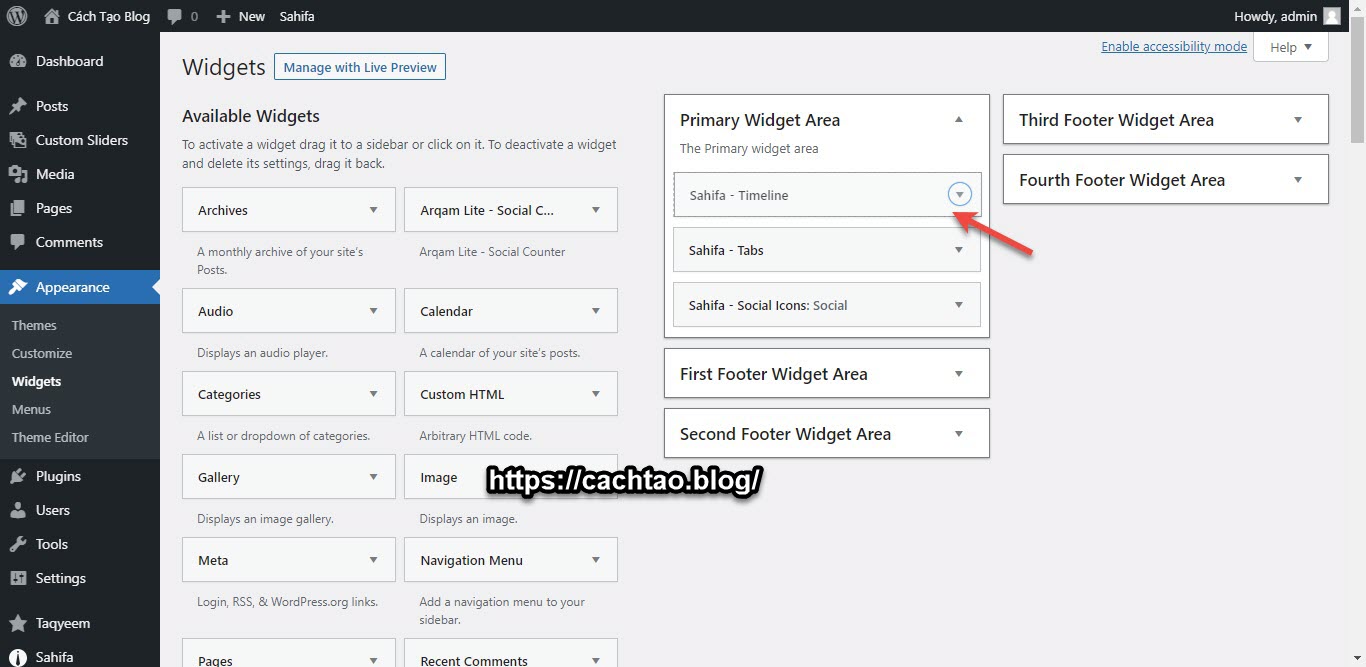
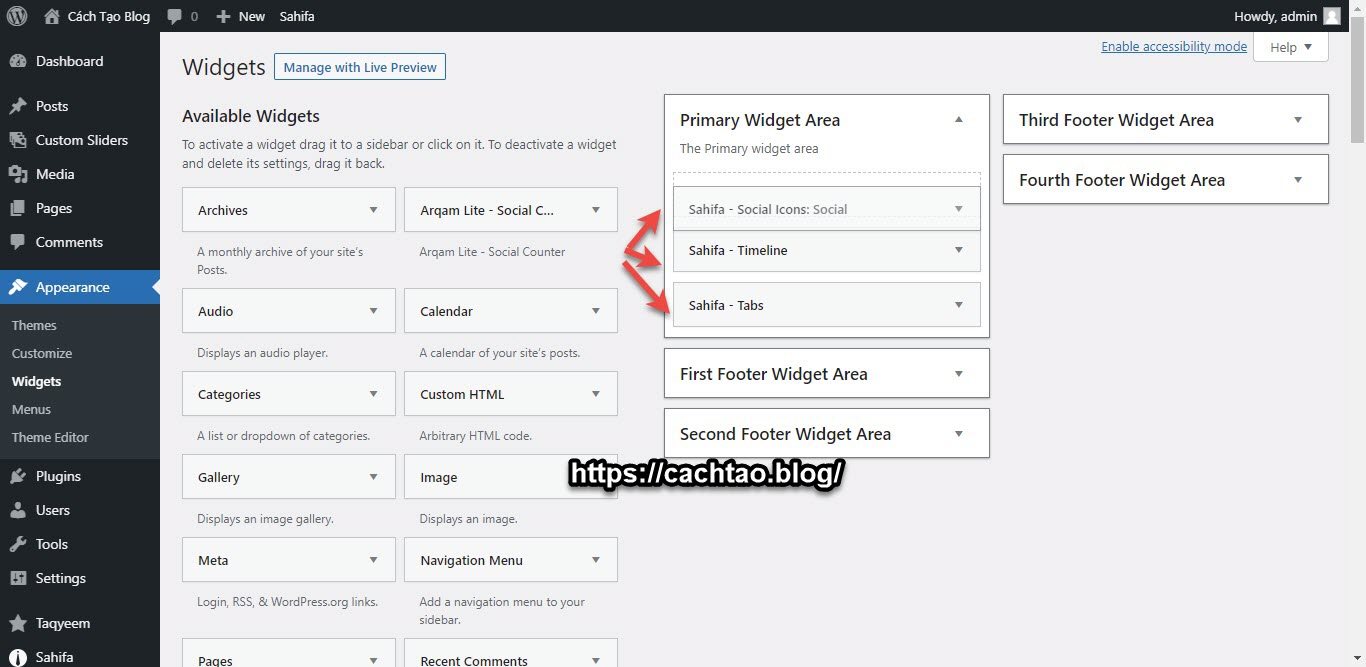
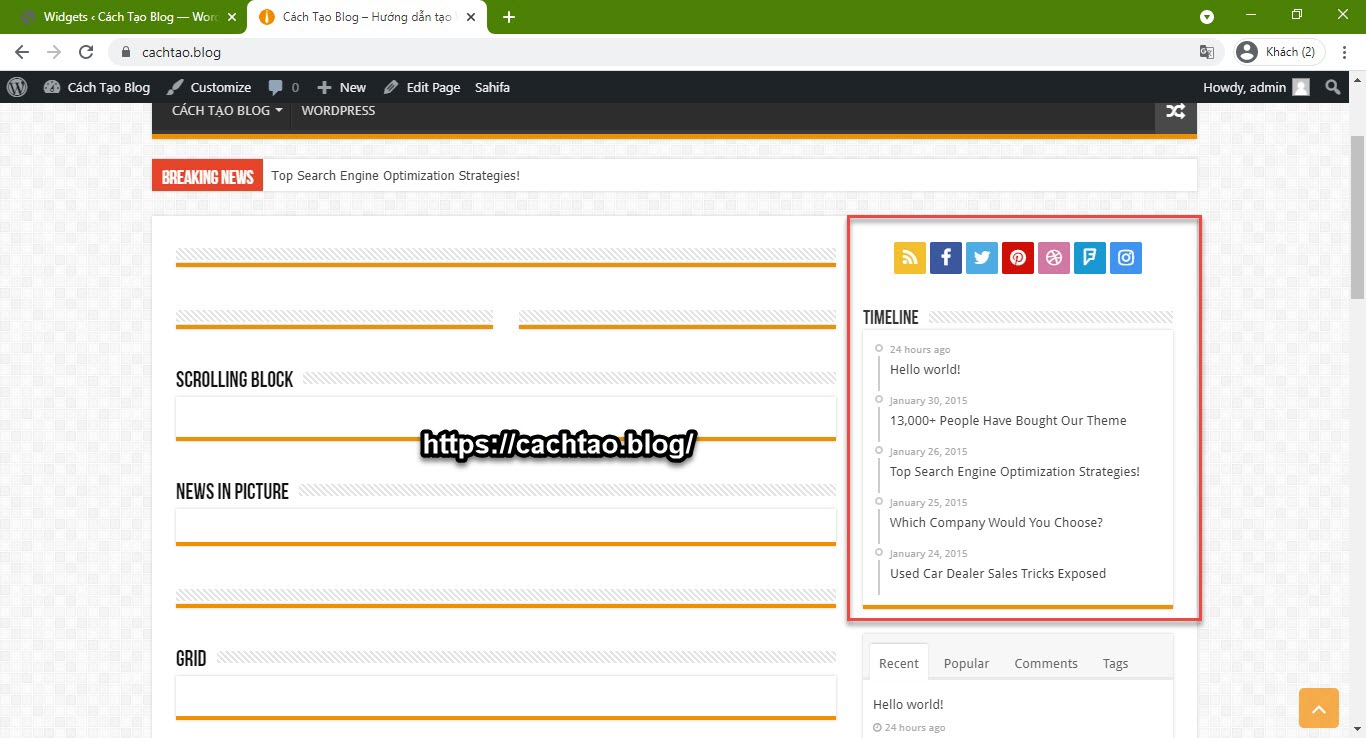
- Widgets: Widgets thường là các nội dung nằm ở phần Sidebar (cột bên phải trang web), hoặc dưới Footer…
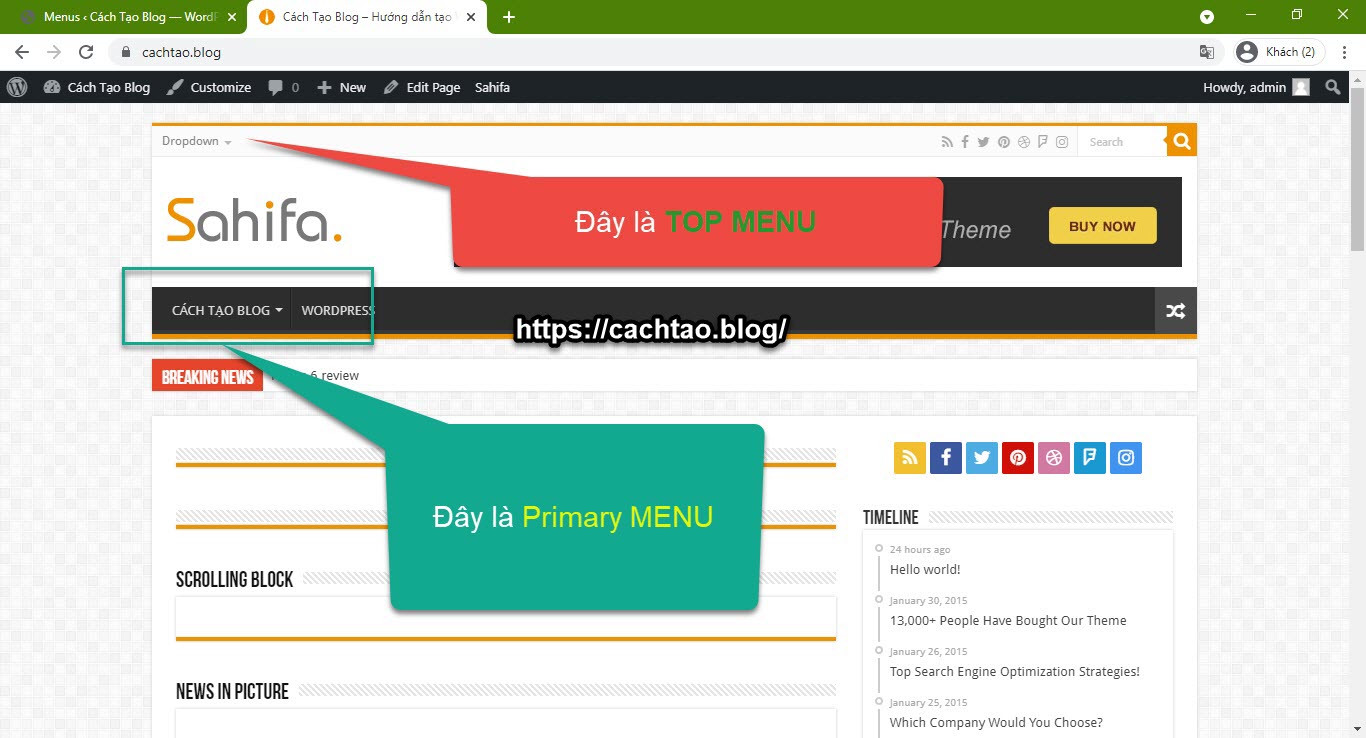
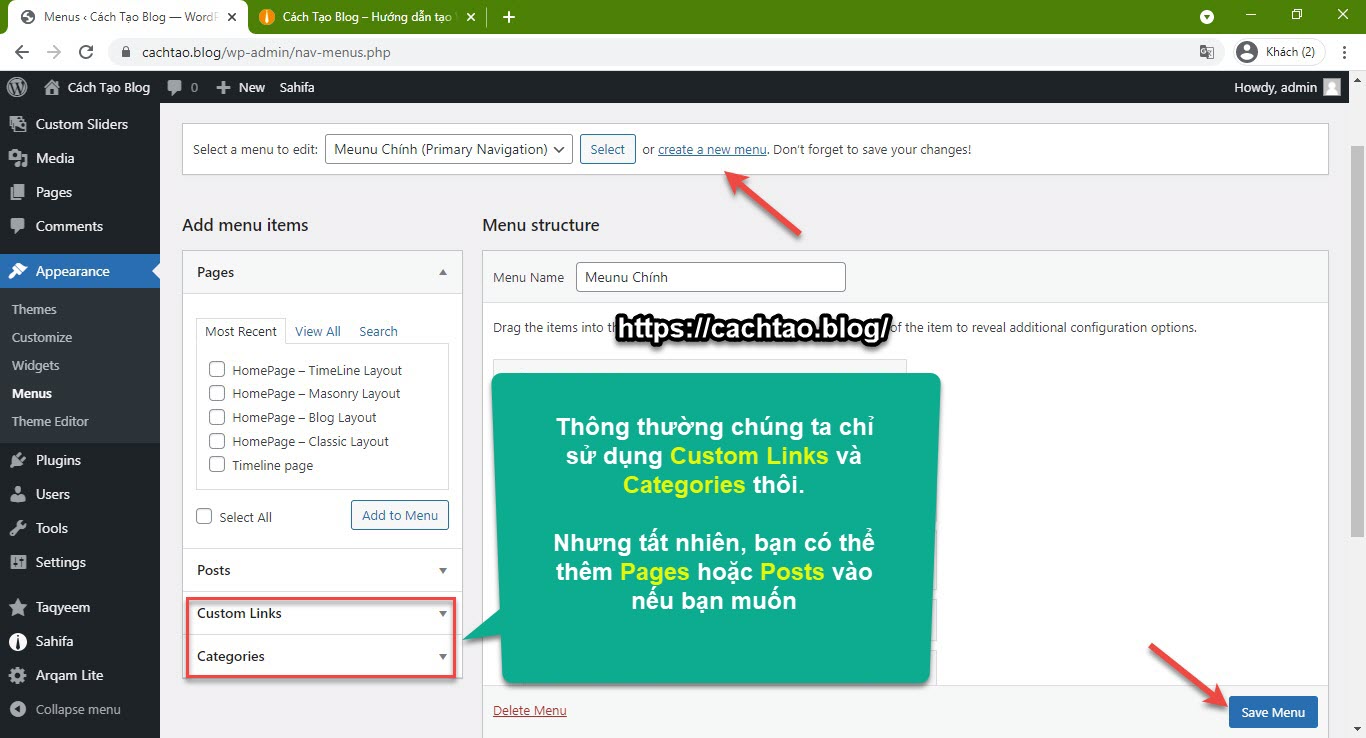
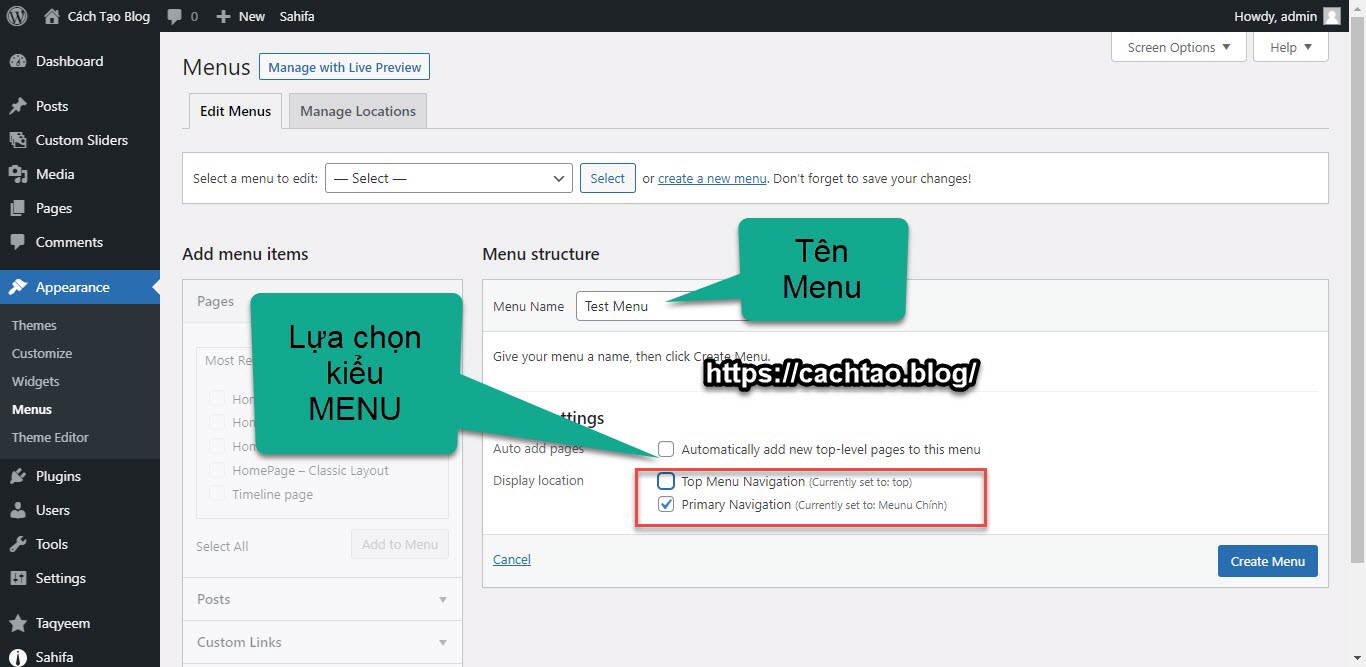
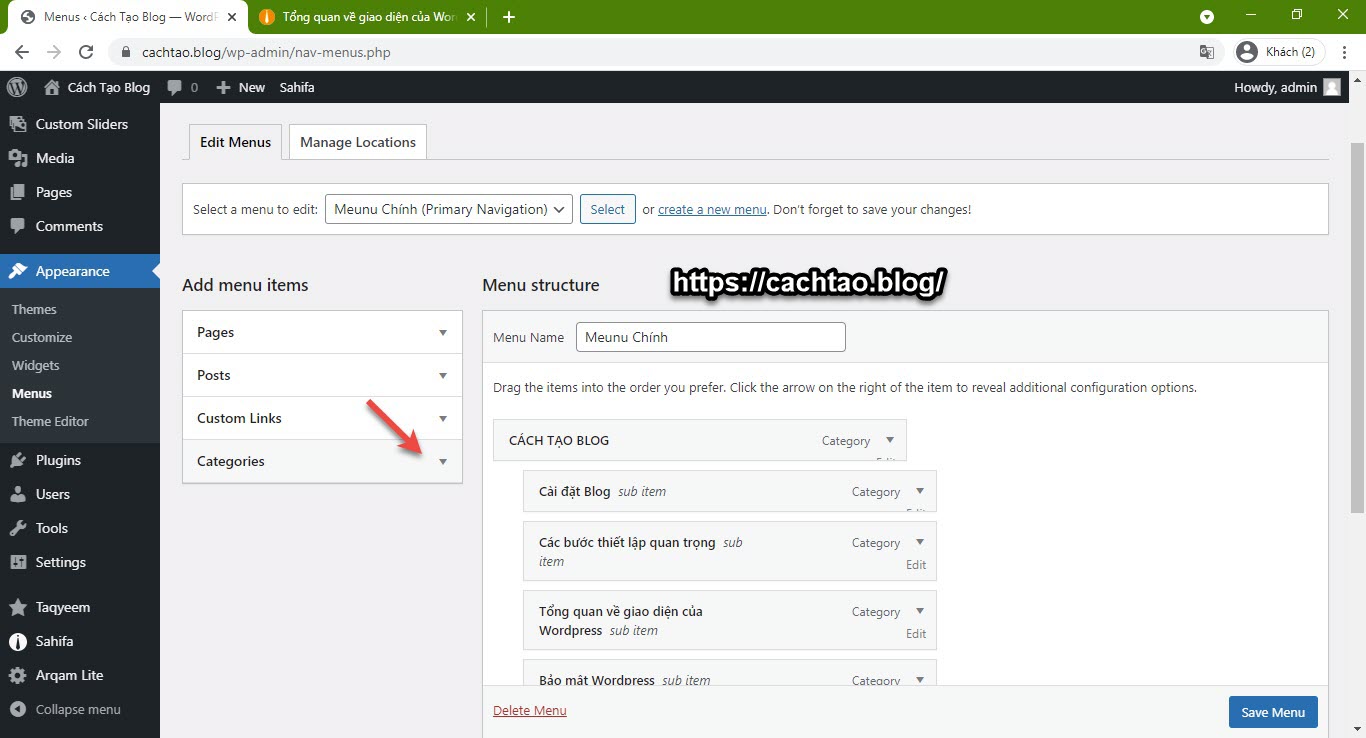
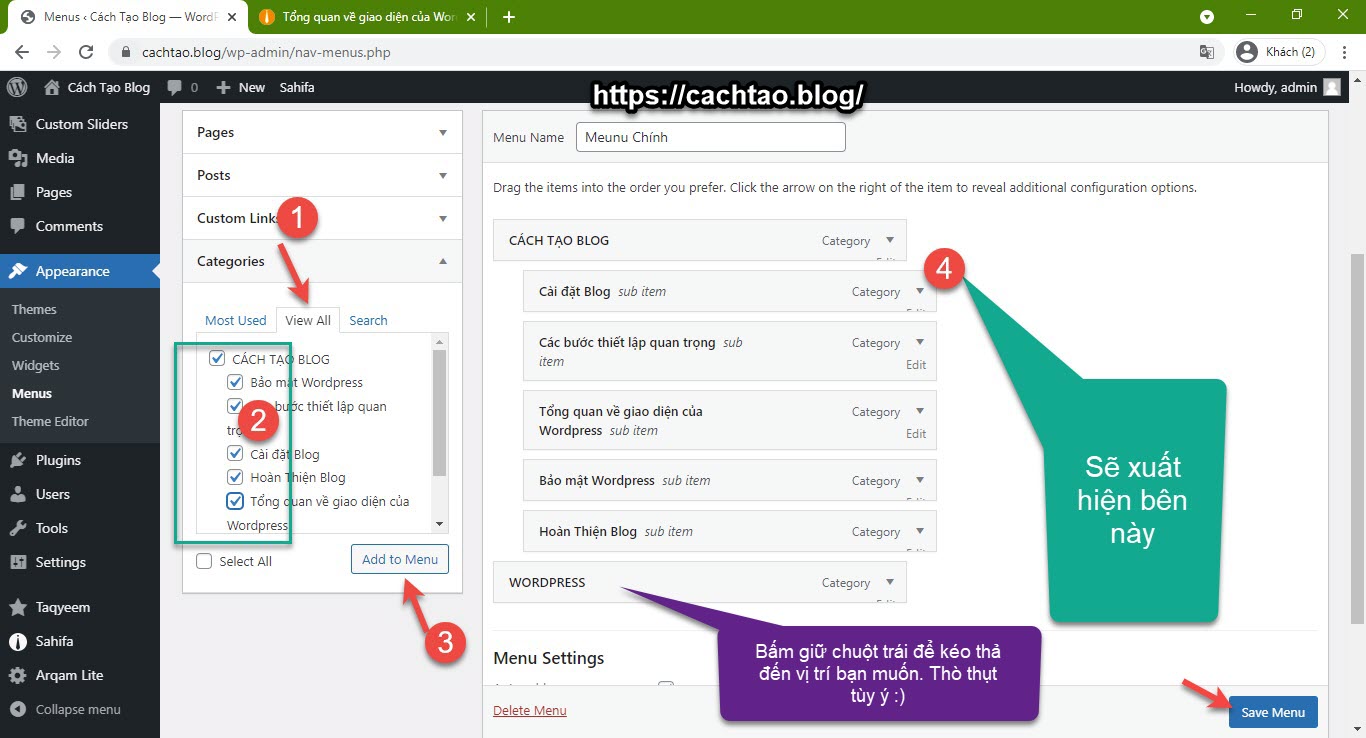
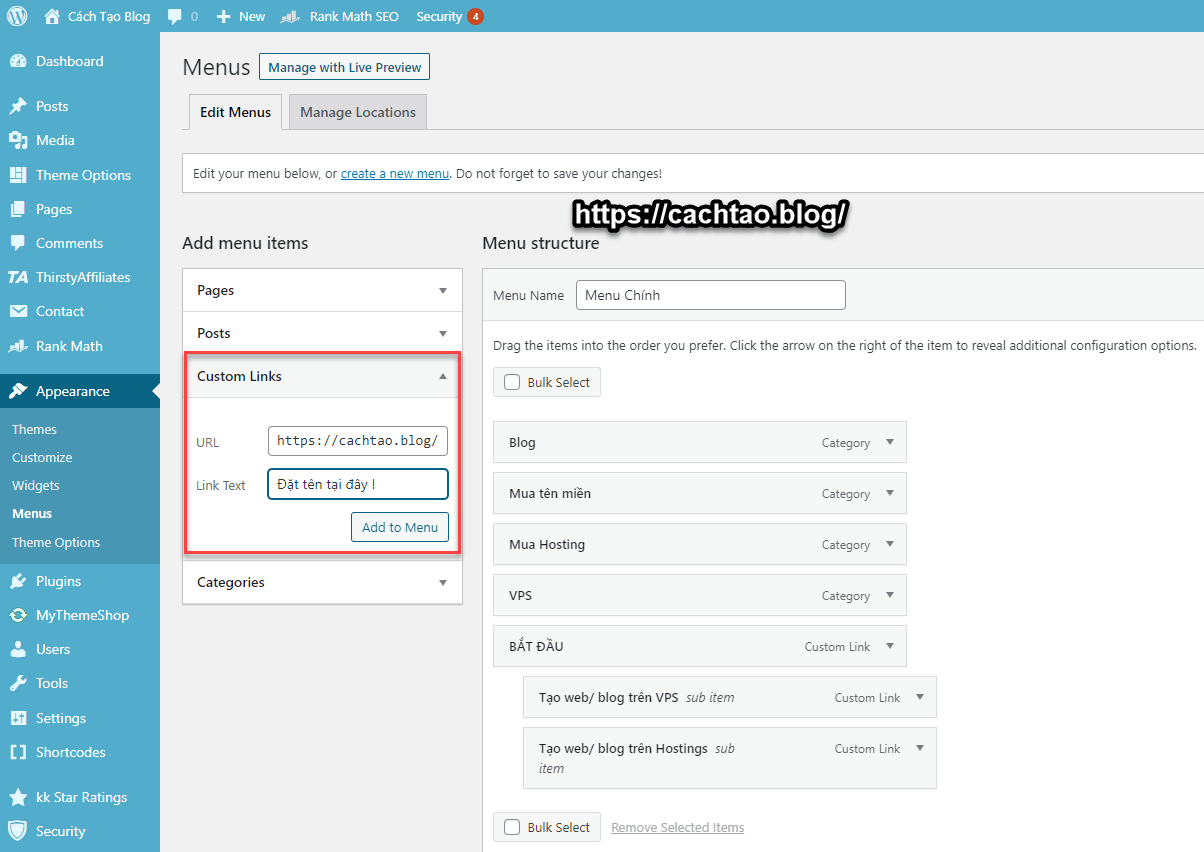
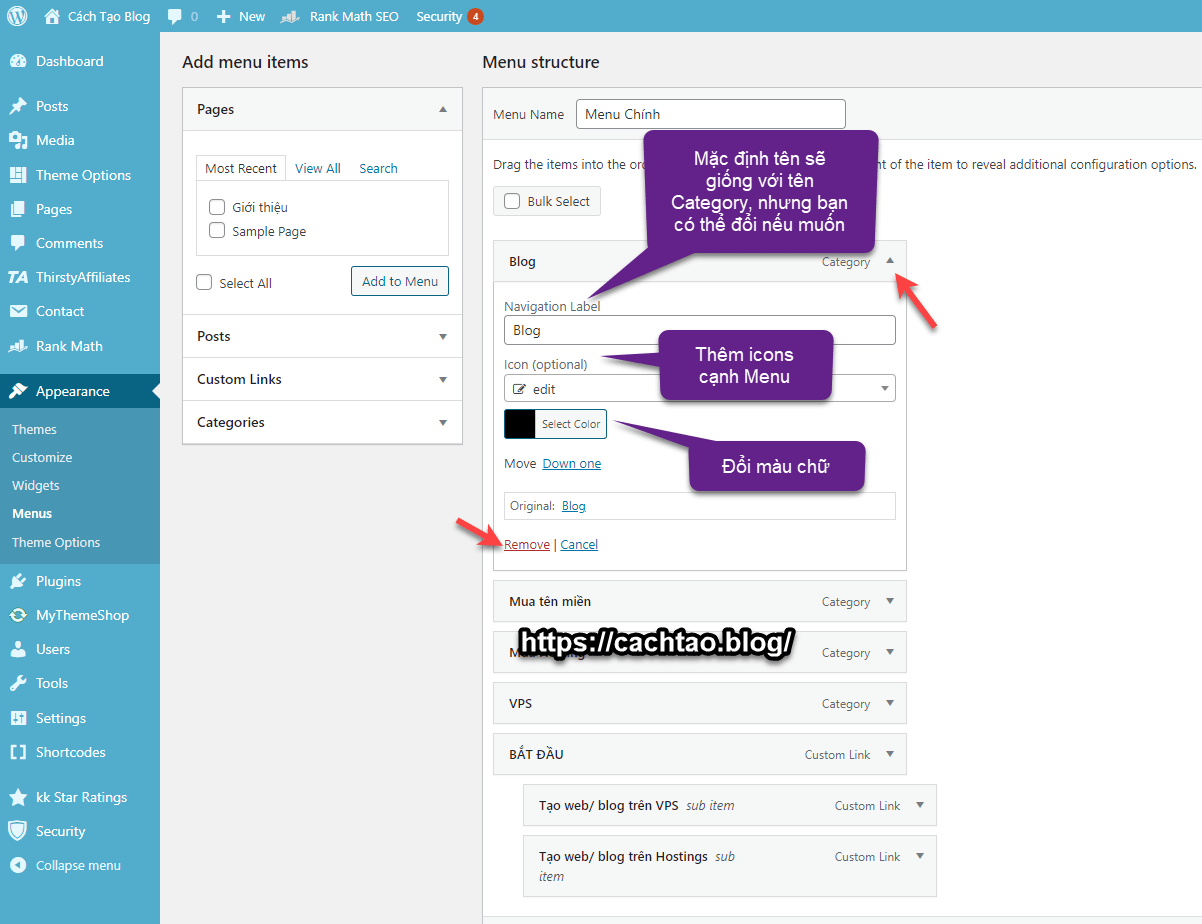
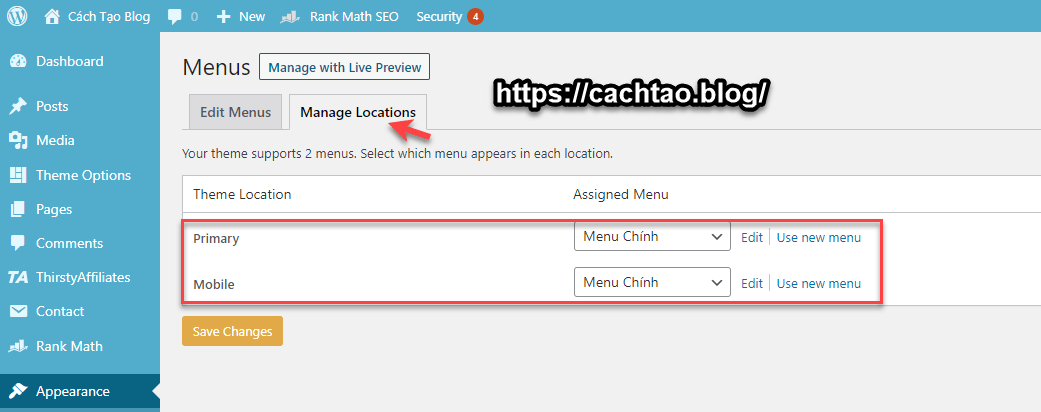
- Menus: Là nơi tạo Menu, quản lý Menu của trang web…
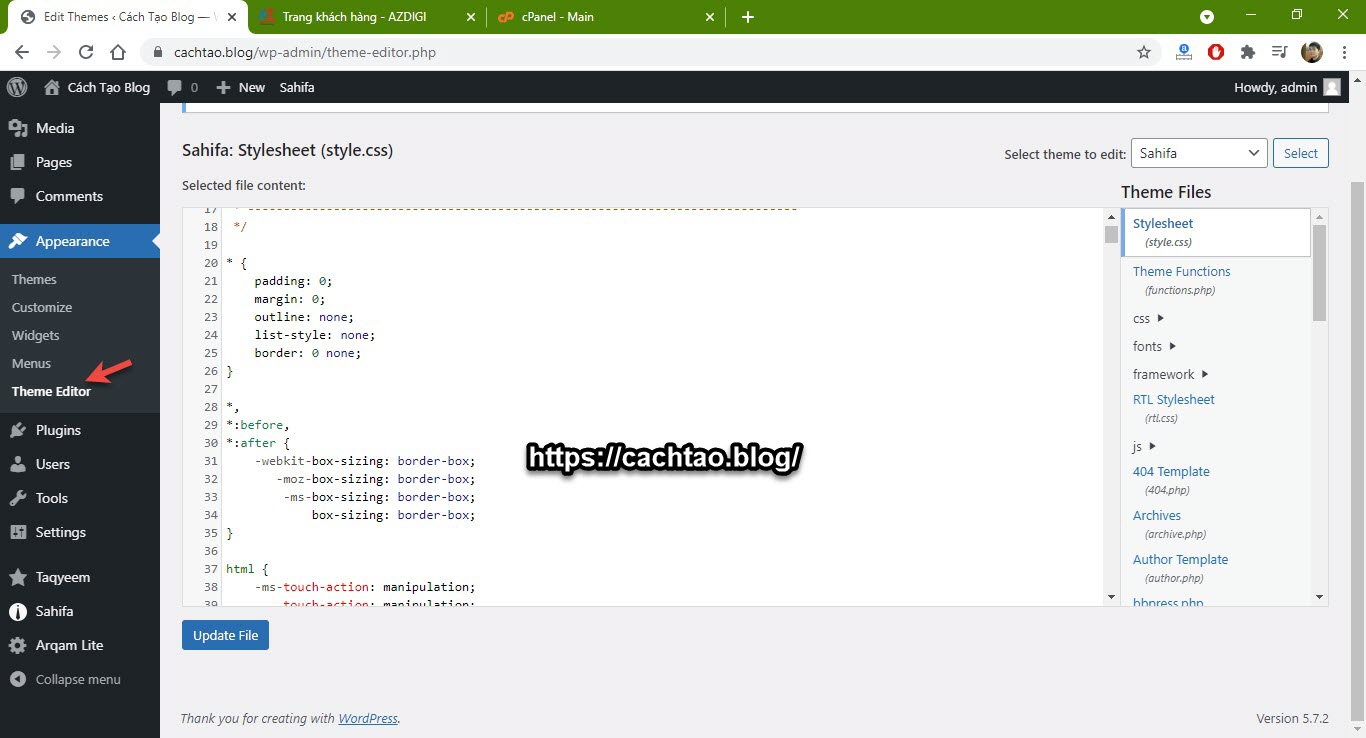
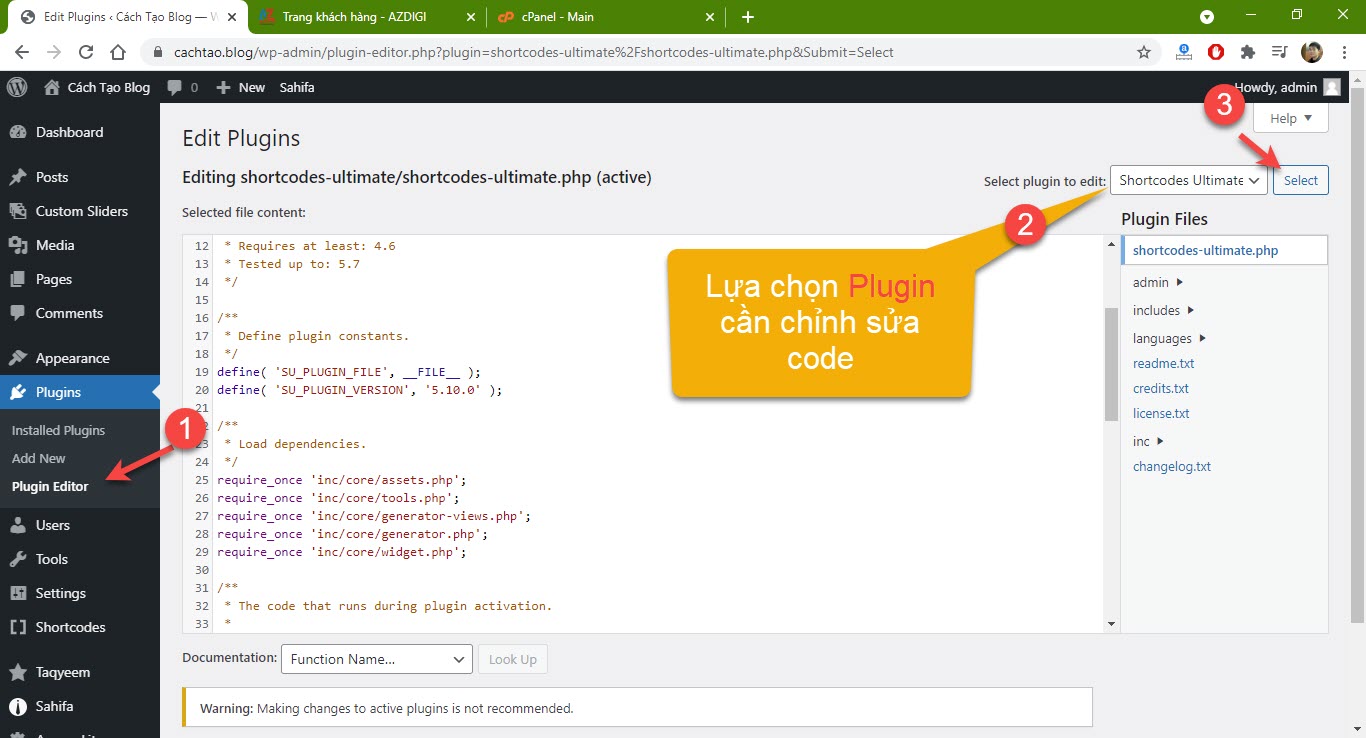
- Theme Editor: Chỉnh sửa theme trực tiếp, bạn còn nhớ ở bài viết cách cài đặt WordPress trên VPS không, mình đã cung cấp một đoạn code để cấm chỉnh sửa theme, chính là cấm sử dụng tính năng này đó 🙂
Cụ thể thì như sau:
Cách tạo Menu cho trang web:
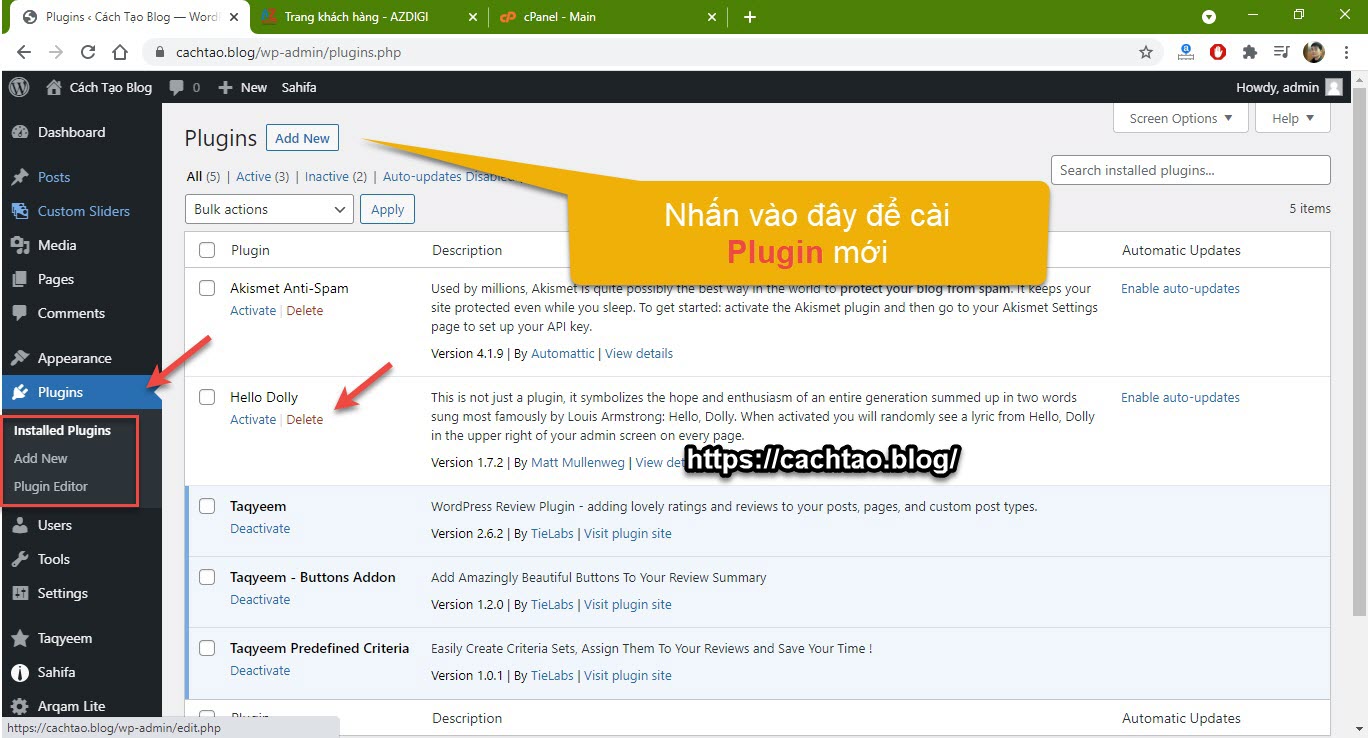
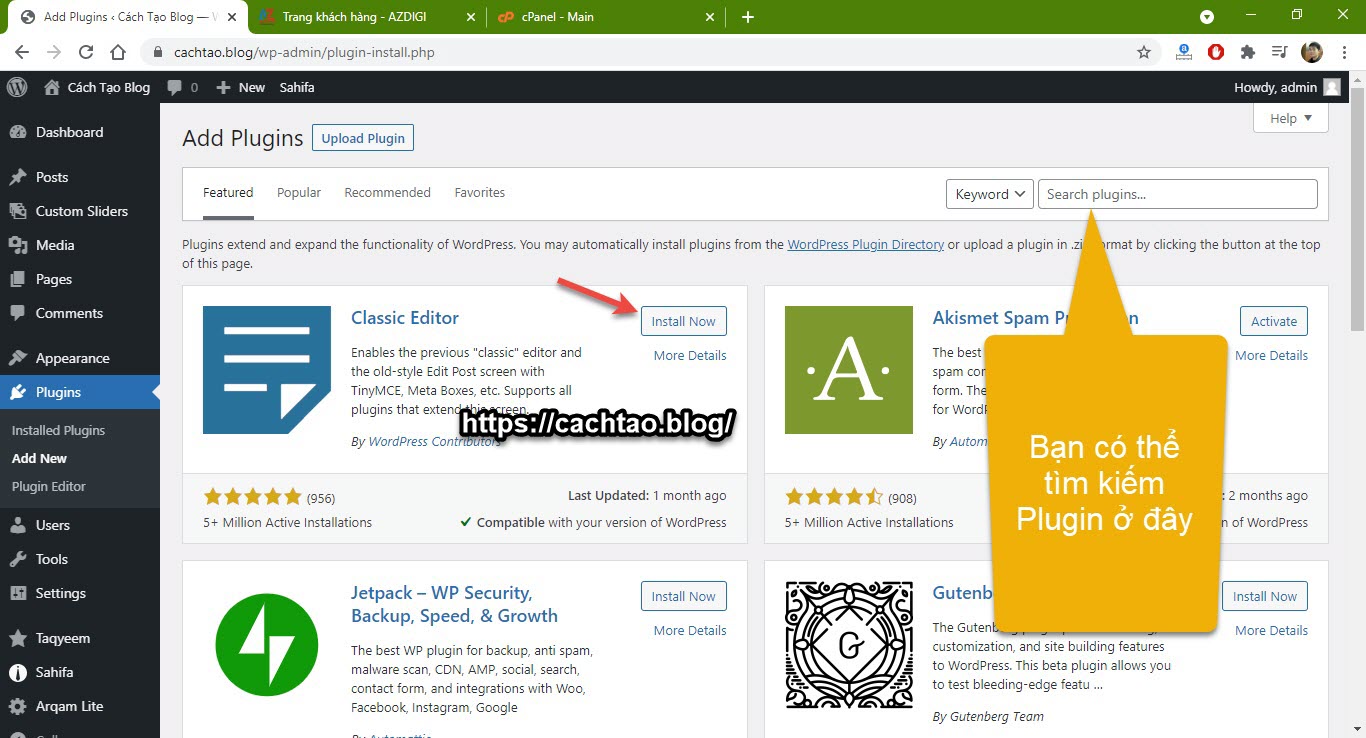
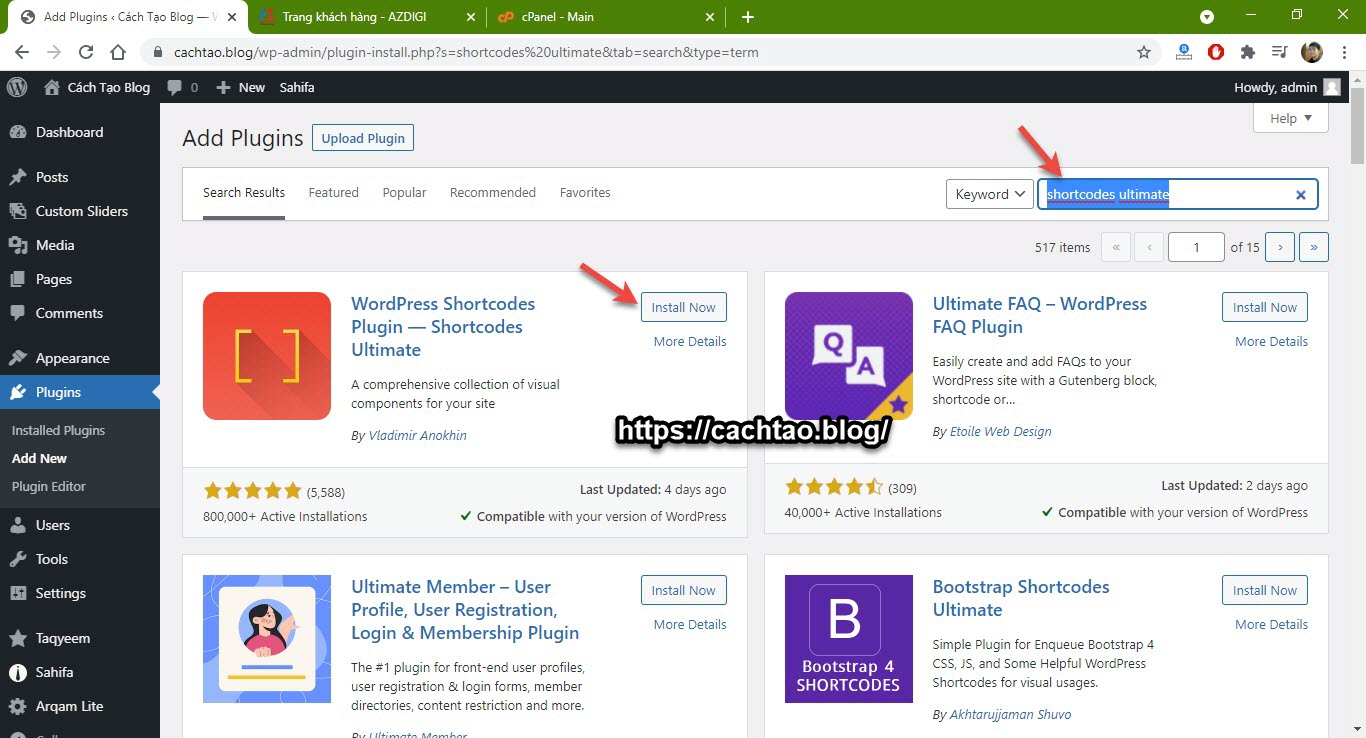
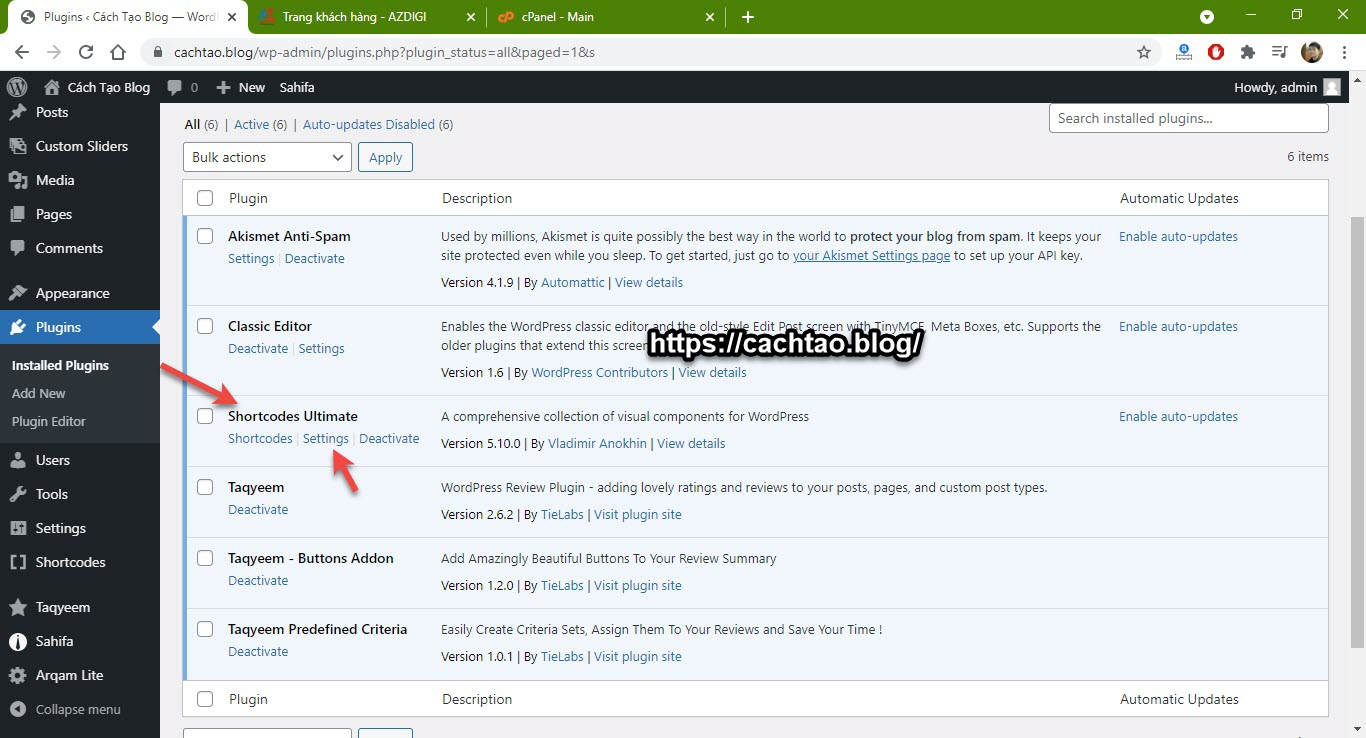
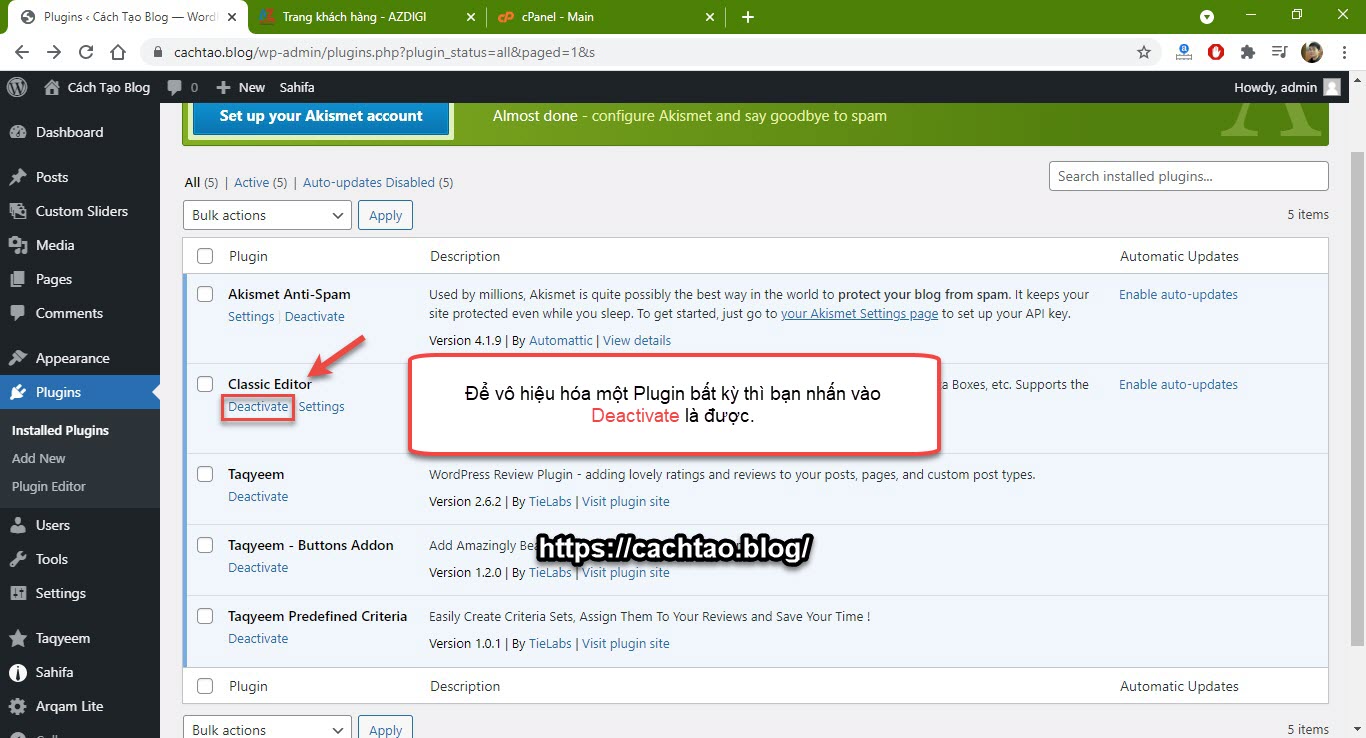
#7. Plugins
Đây là tab cài đặt Plugin, quản lý danh sách các Plugin đã cài, cập nhật Plugin…. Đây cũng là một tab rất hay dùng nha các bạn.
#8. User (Thành viên)
Trong tab User sẽ có các tùy chọn sau:
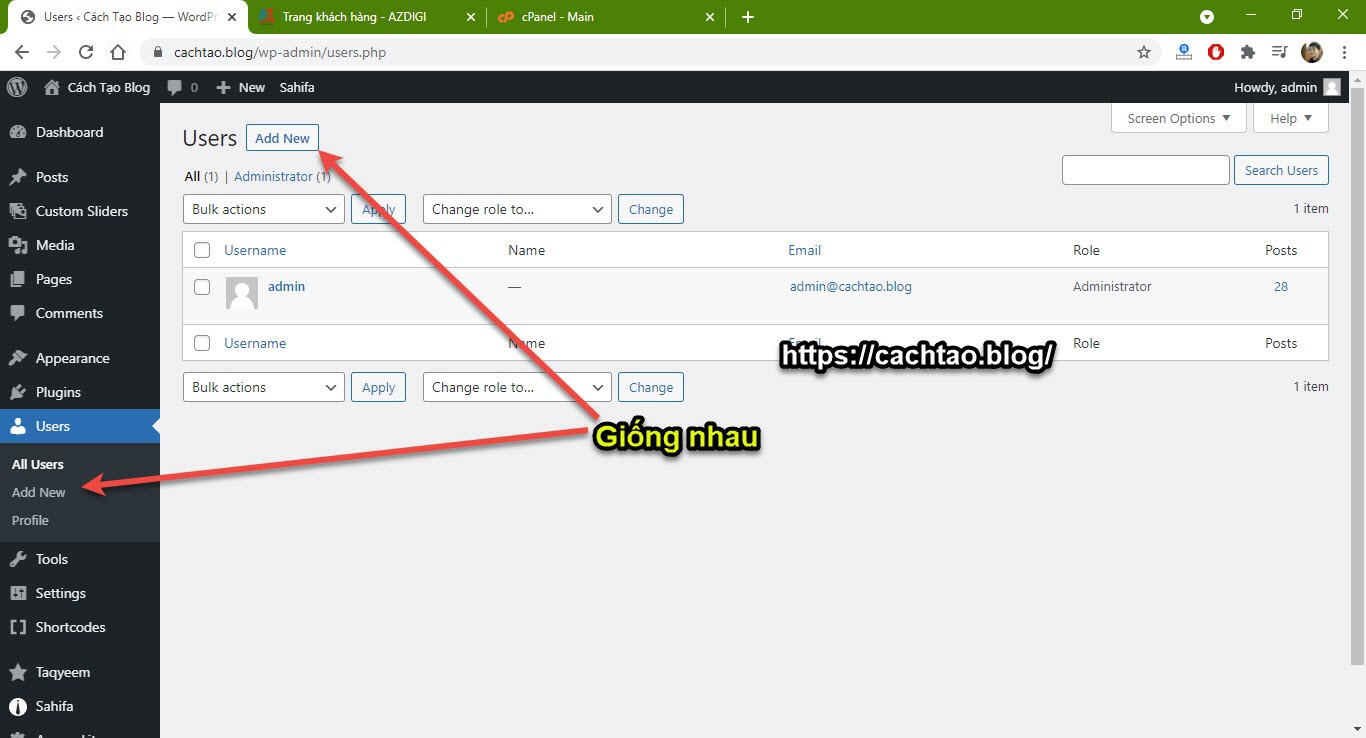
- All User: Là tất cả những tài khoản User hiện có, nếu như bạn chưa tạo thêm thì thường nó sẽ chỉ có 1 tài khoản duy nhất (với quyền cao nhất là Administrator).
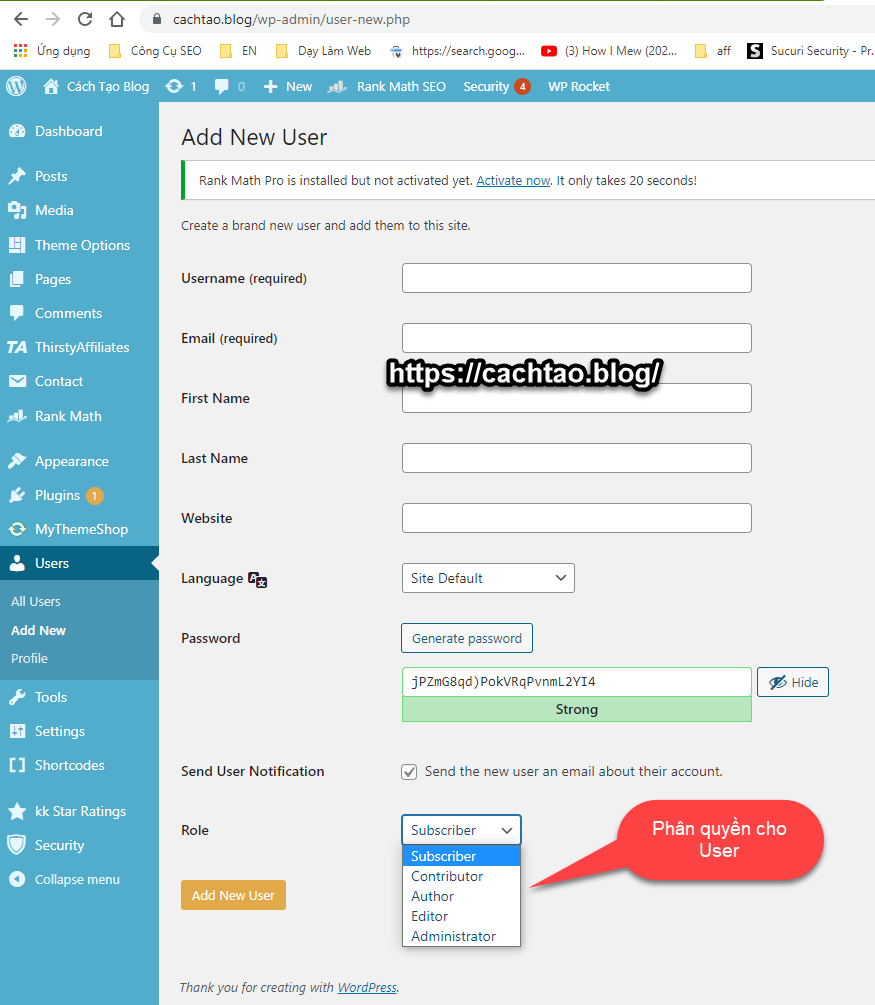
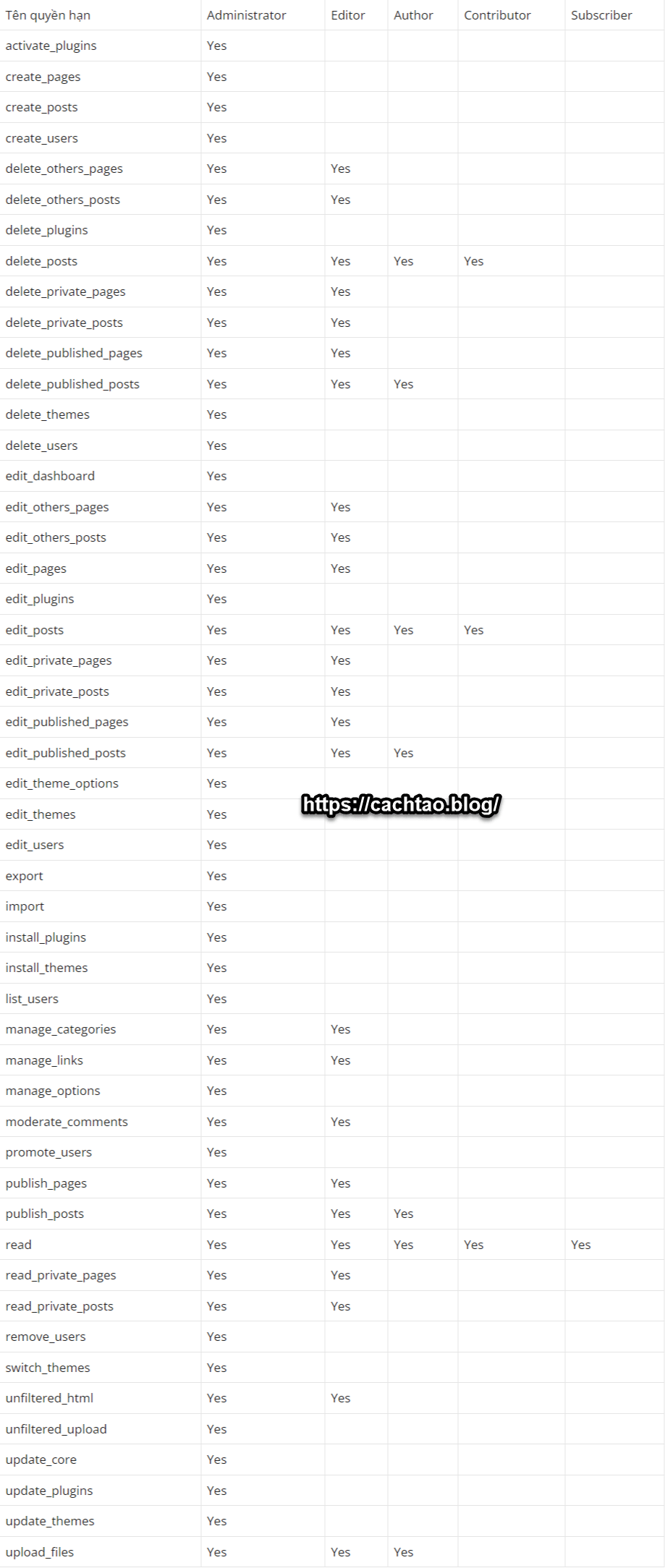
- Add New: Thêm tài khoản User mới, cái này bạn chưa cần quan tâm nếu như là web/ blog cá nhân, chỉ một mình bạn viết bài. Còn sau này, nếu bạn muốn tuyển cộng tác viên, hoặc muốn có thêm tác giả, hoặc có thêm người duyệt bài… thì có thể tạo thêm User và phân quyền cho họ.
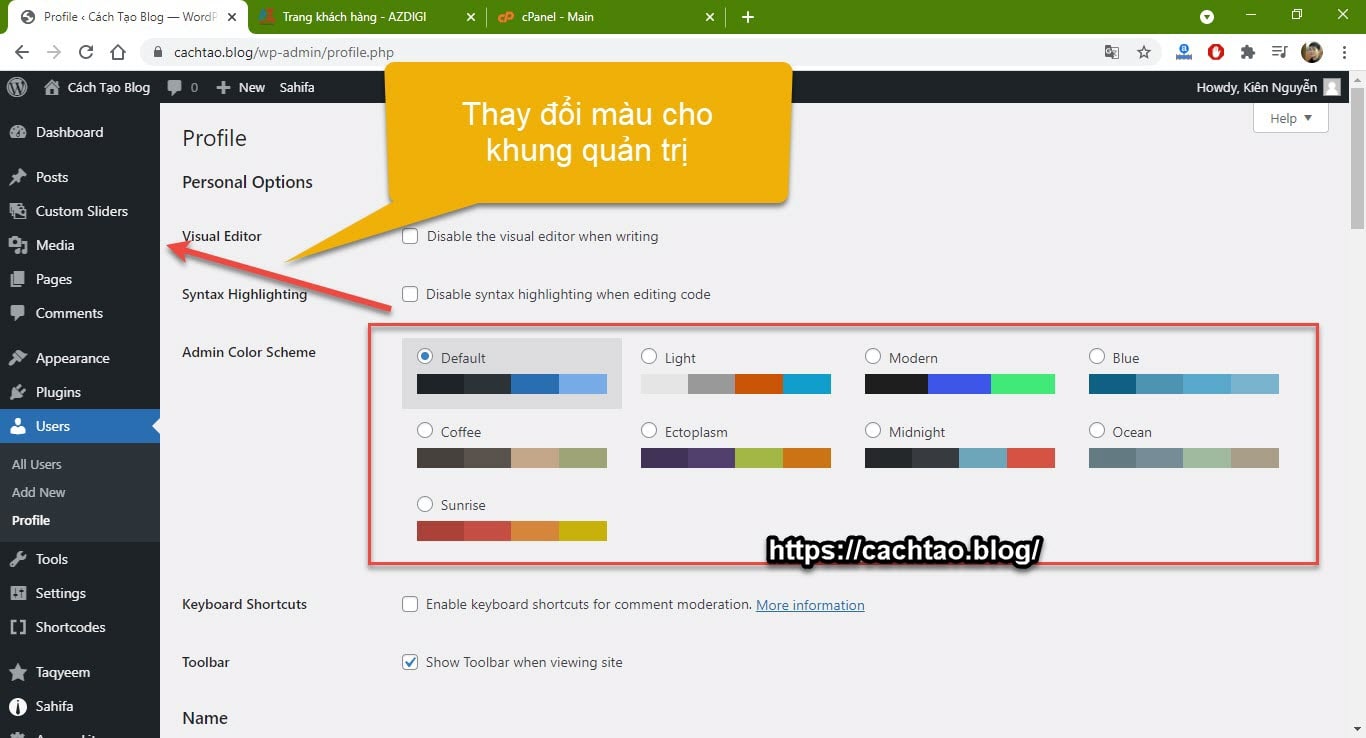
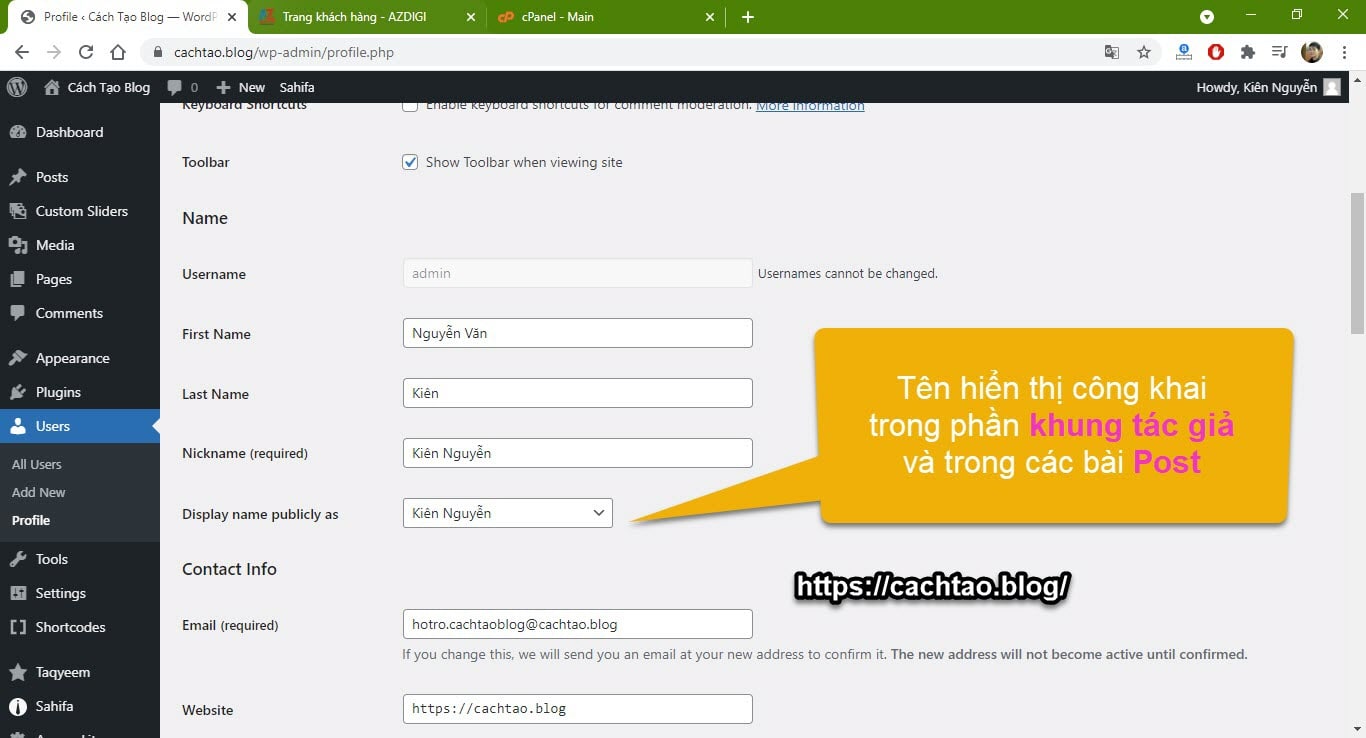
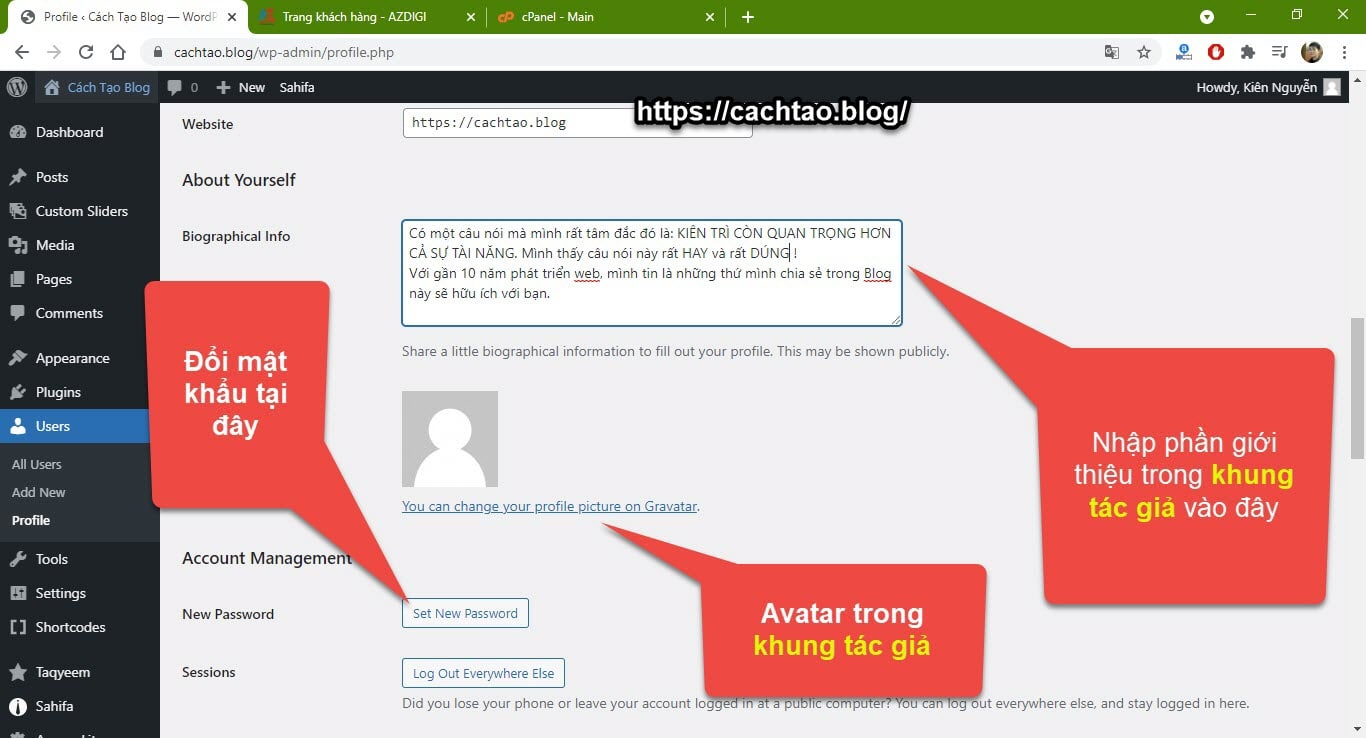
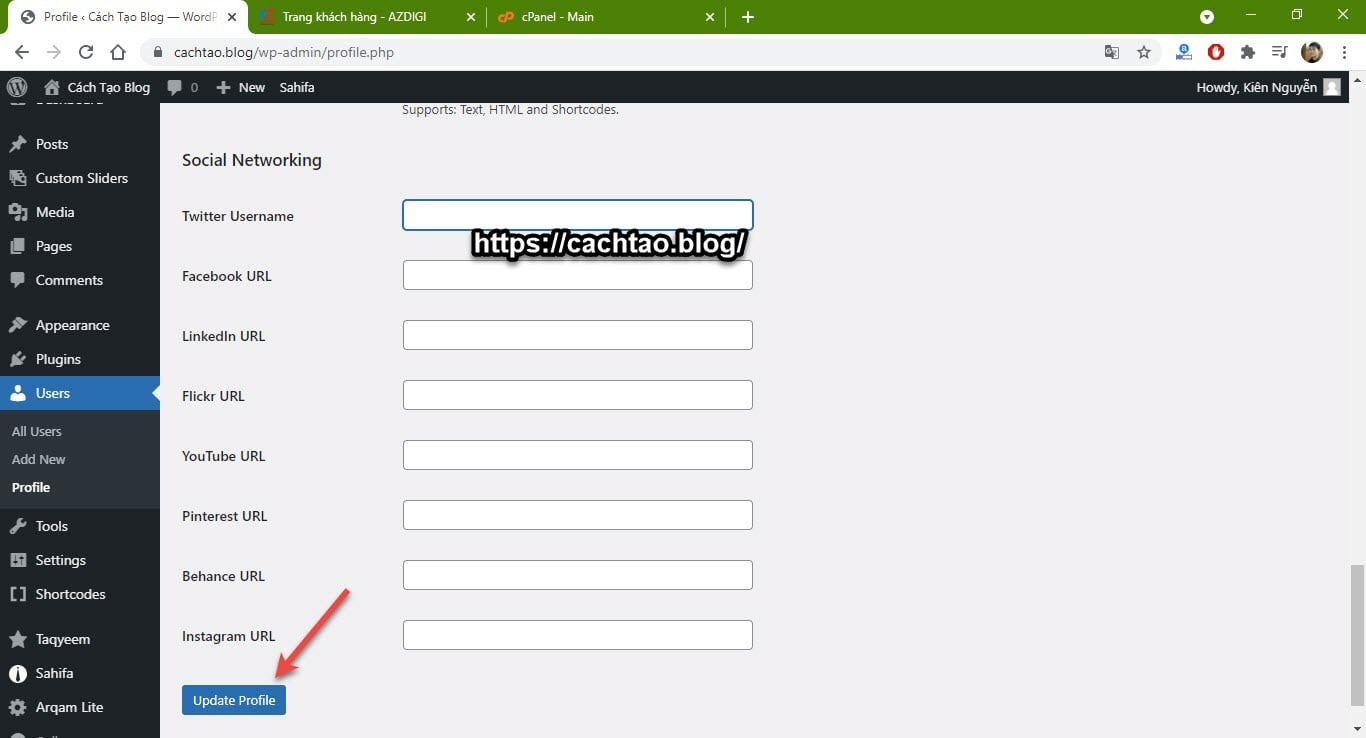
- Profile: Quản lý tài khoản của User hiện tại, bạn có thể thay đổi tên tác giả, đổi mật khẩu đăng nhập vào web, thay đổi ngôn ngữ cho giao diện web, thay đổi màu sắc cho các tab menu quản trị, thay đổi Email liên hệ, cập nhật avatar và khung tác giả, liên kết tài khoản mạng xã hội…
Cụ thể hơn thì như sau:
#9. Tools (Công cụ)
Chức năng của tab này là để backup dữ liệu và phục hồi dữ liệu web. Trên thực tế mình không dùng tab này, vì khi sử dụng Hosting hoặc VPS thì chúng ta sẽ có những giải pháp sao lưu/ phục hồi web tiện lợi hơn, an toàn hơn.
Những tính năng trong đây chỉ phù hợp với những web đang trong giai đoạn đầu phát triển, dữ liệu chưa có nhiều thì bạn có thể áp dụng được.
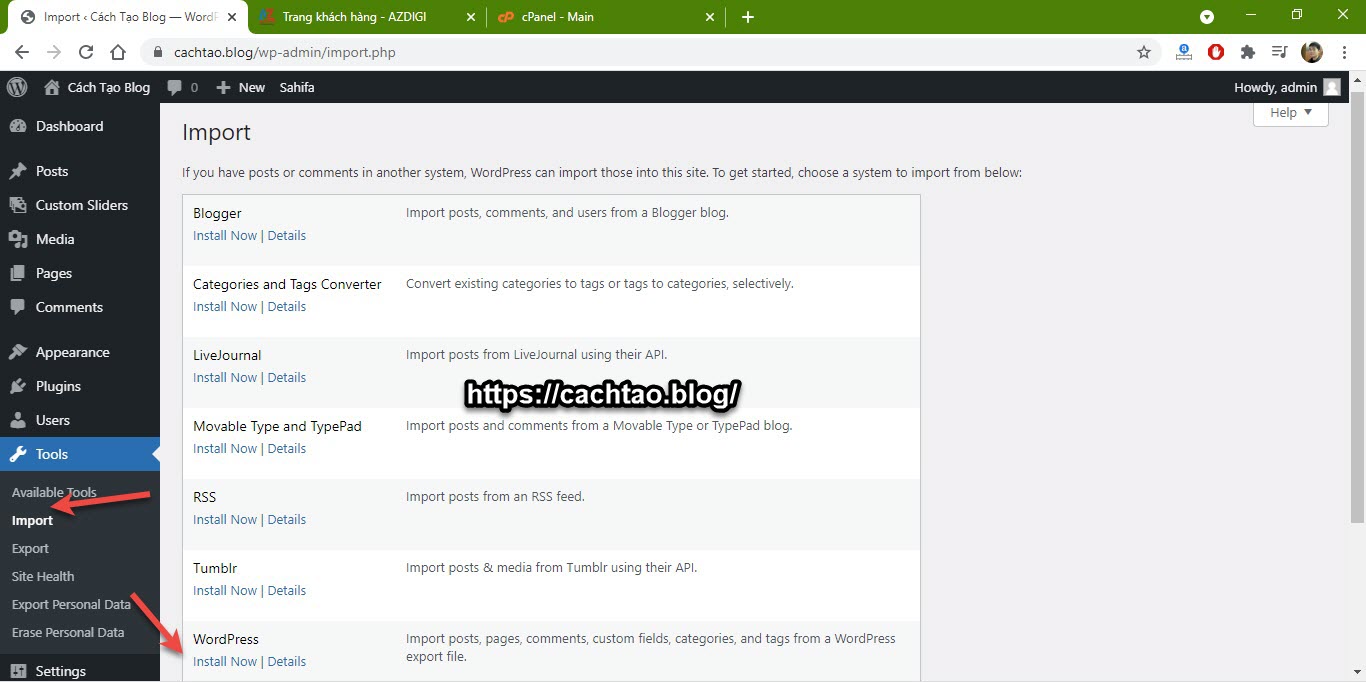
- Import: Nhập dữ liệu vào (khôi phục file backup)
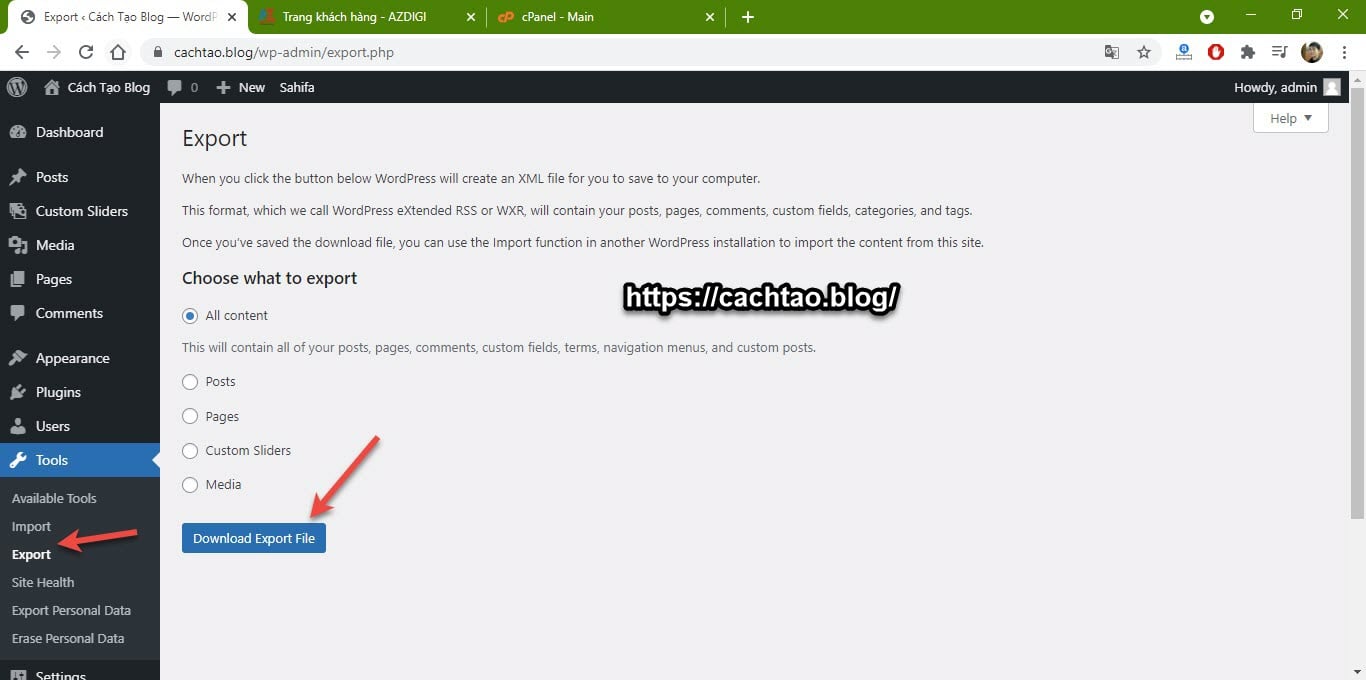
- Export: Trích xuất dữ liệu web (tạo file backup)
- Site Health: Tình trạng trang web.
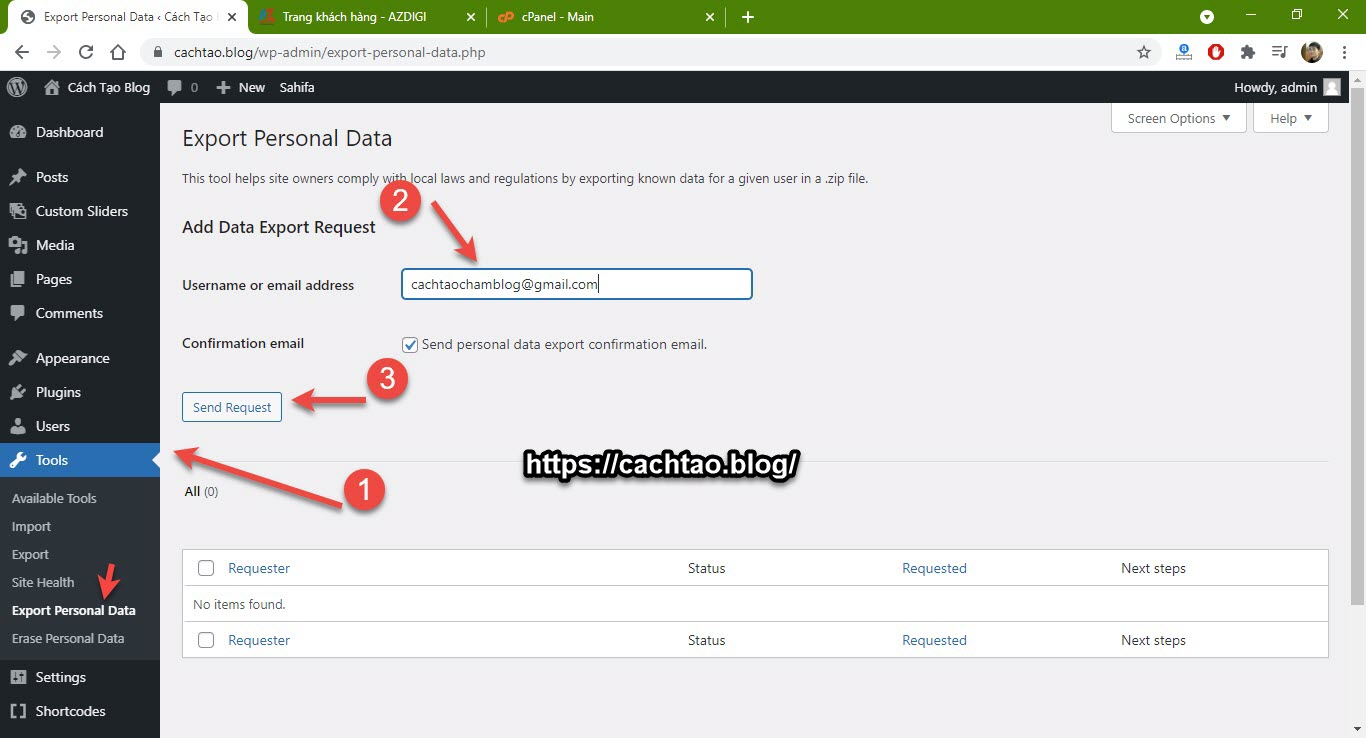
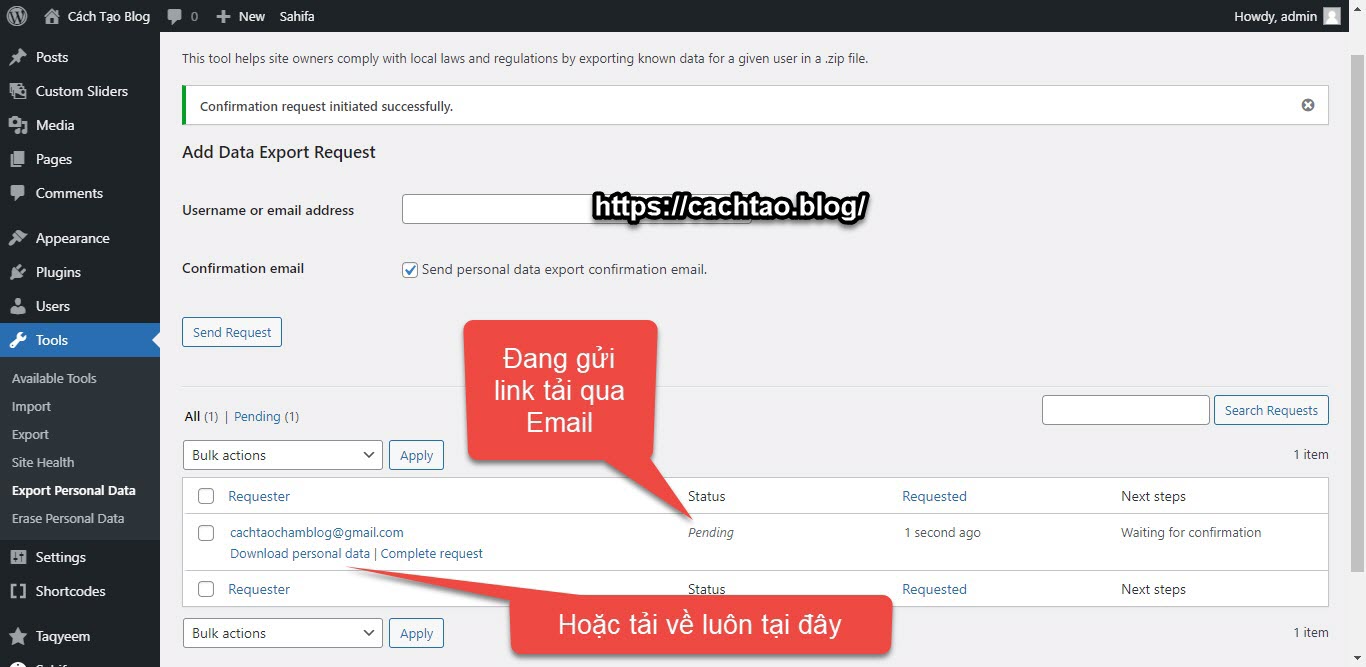
- Export Personal Data: Trích xuất dữ liệu cá nhân.
- Erase Personal Data: Xóa dữ liệu cá nhân.
Cụ thể hơn thì như sau:
#10. Settings (Cài đặt)
Trong phần cài đặt chứa rất nhiều các thiết lập quan trọng, mình sẽ nói sơ qua về tính năng, sau đó sẽ có phần hướng dẫn cụ thể ở bên dưới.
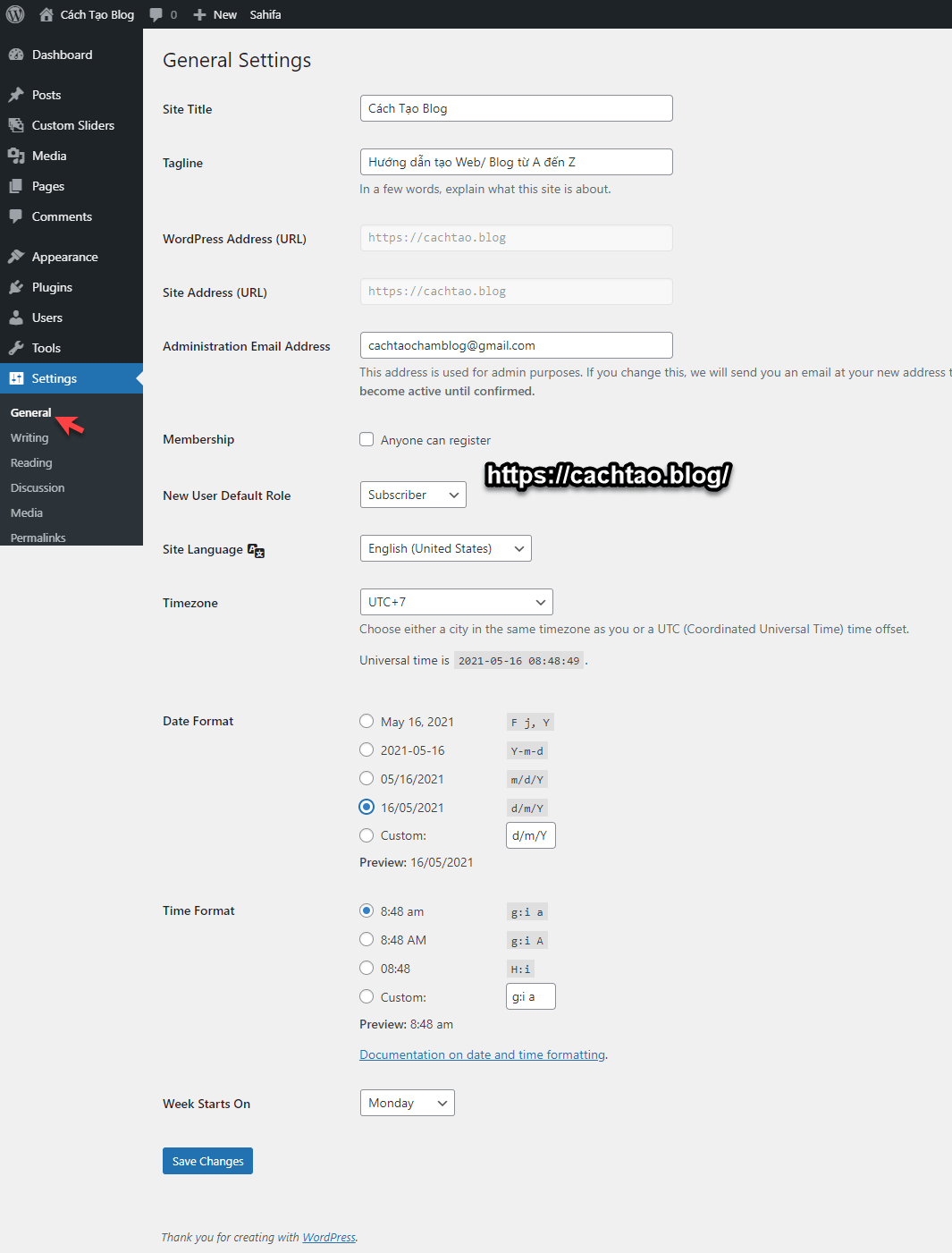
- General (Tổng quan): Đặt tiêu đề cho trang web, slogan/ tagline cho web, thay đổi Email chính, thay đổi ngôn ngữ hiển thị cho website, cài đặt múi giờ cho website, chọn kiểu hiển thị cho ngày tháng năm..
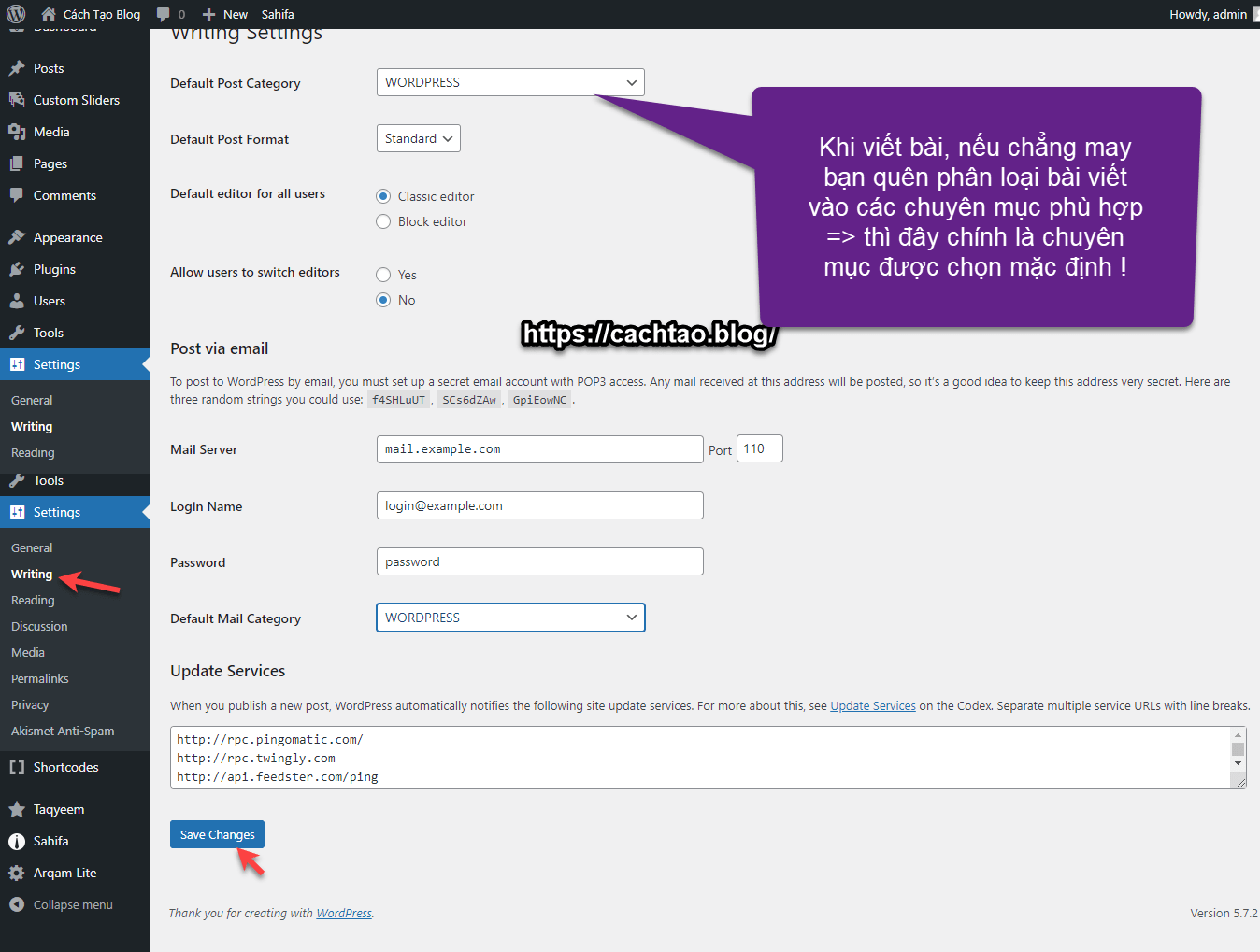
- Writing (Viết): Đáng chú ý nhất trong mục này là phần Ping service (Update Services), giúp bài viết được lập chỉ mục nhanh hơn.
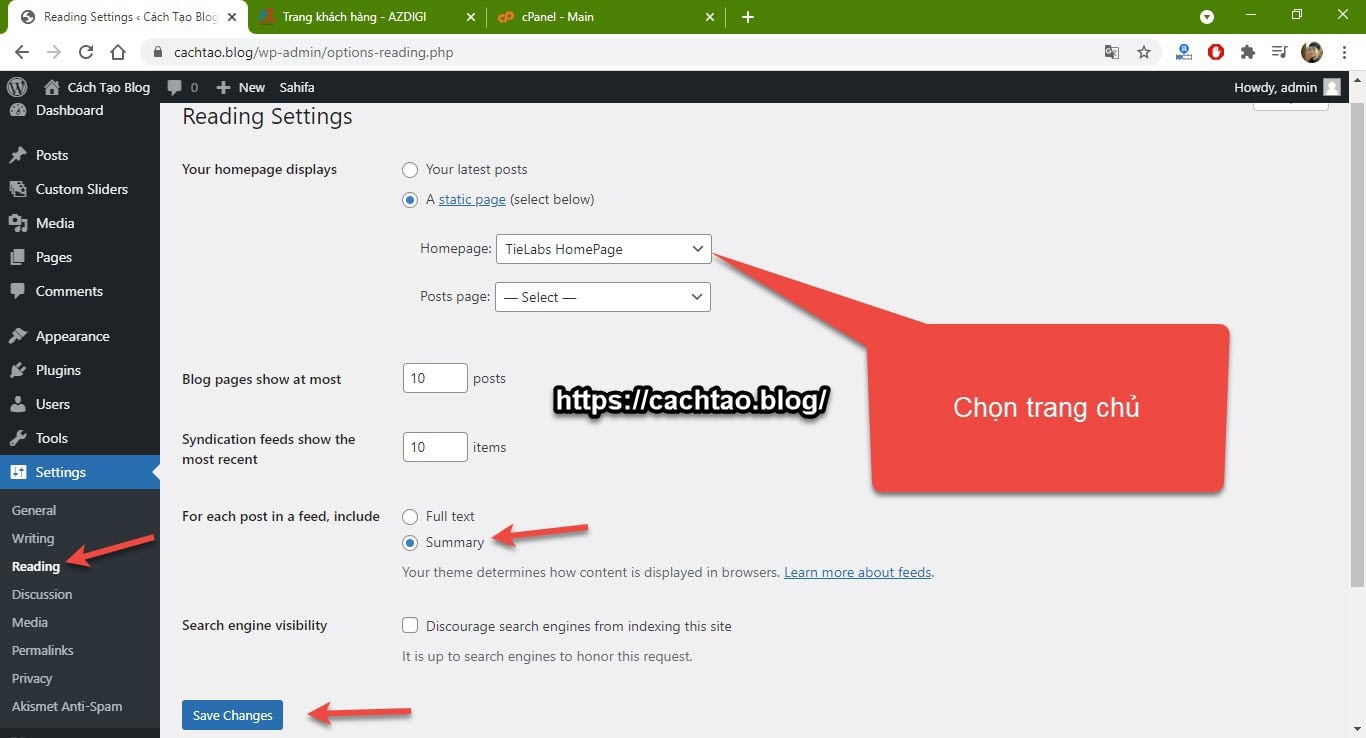
- Reading (Đọc): Các thiết lập trong này sẽ tác động tới bố cục hiển thị bài viết trên trang chủ của website.
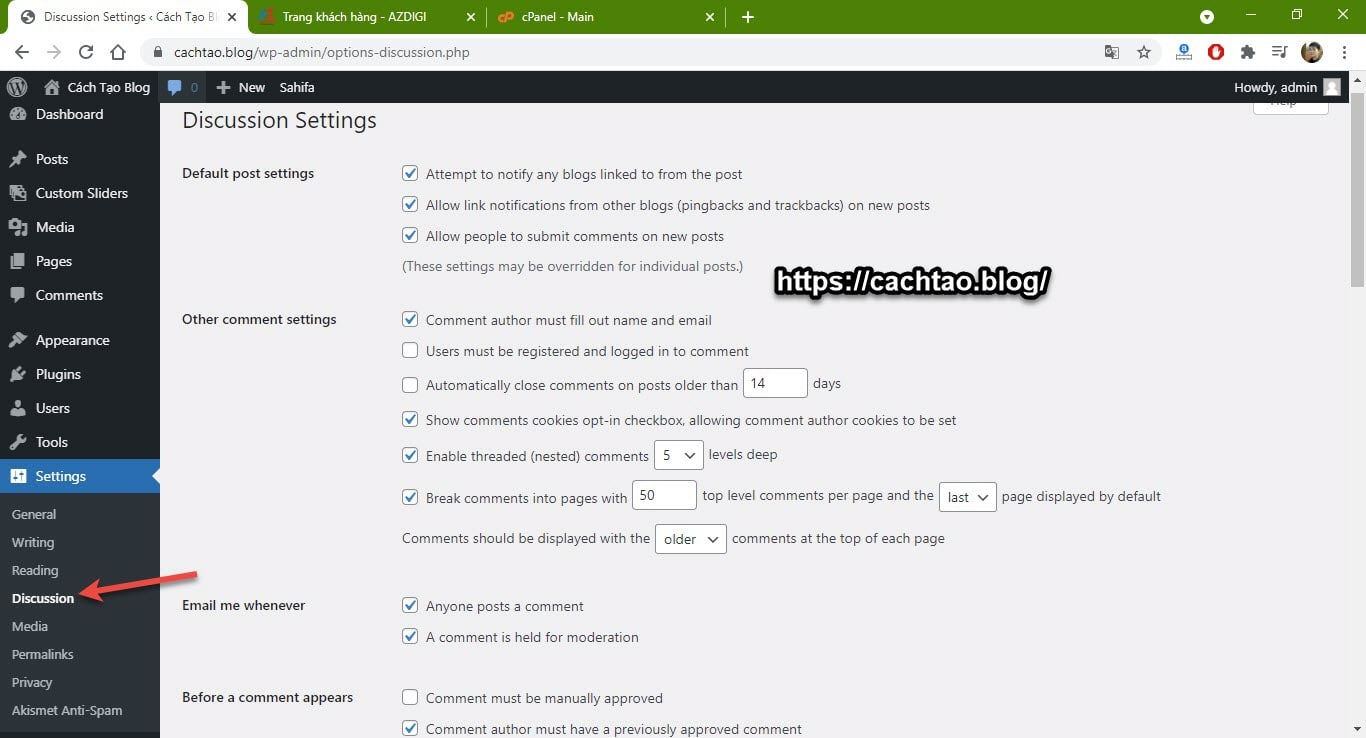
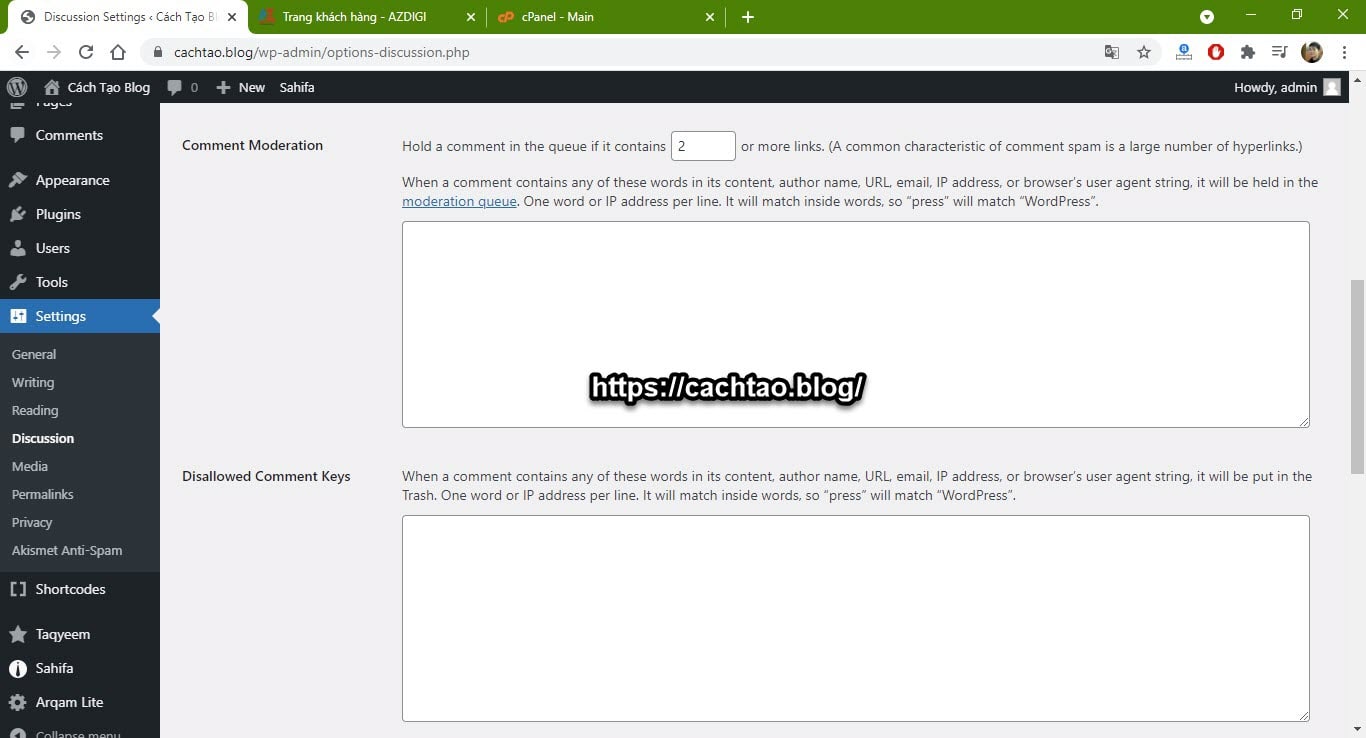
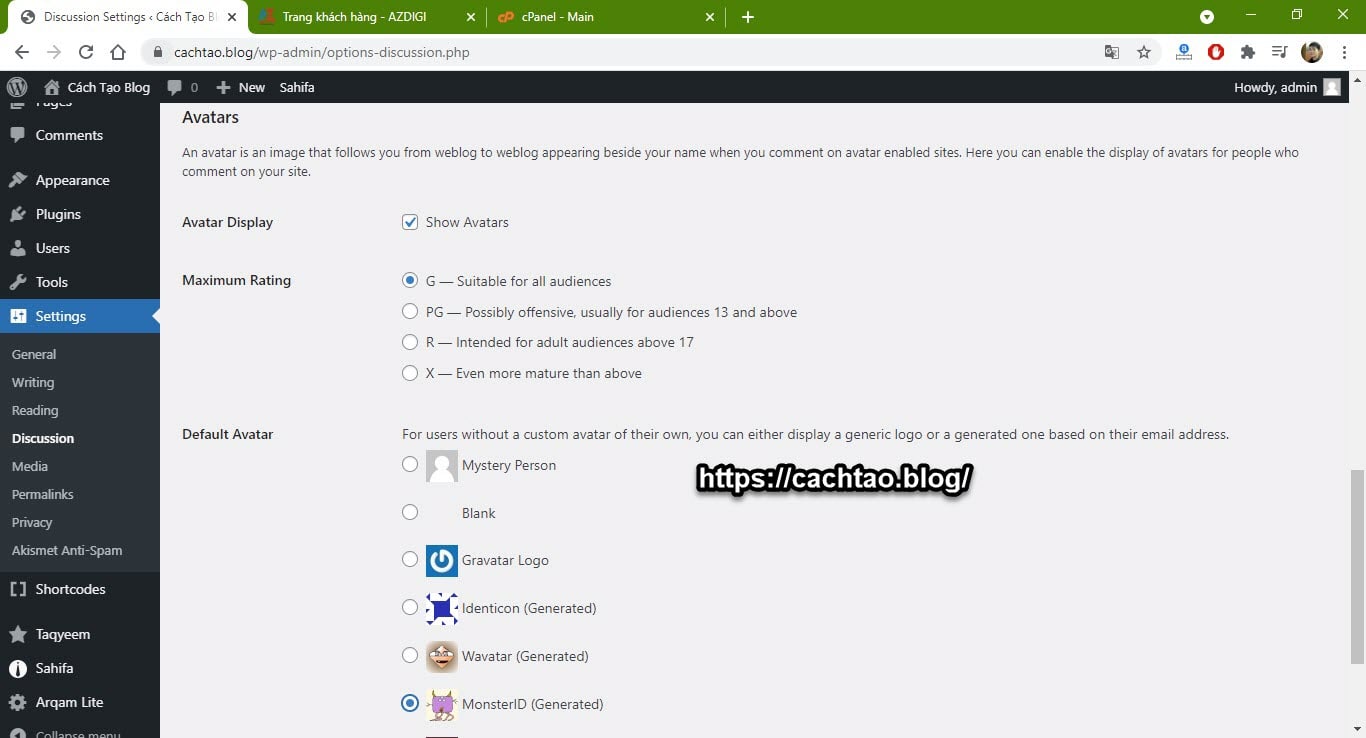
- Discussion (Thảo luận): Đây là phần thiết lập bình luận trong WordPress, ví dụ như phân trang comment, cho phép bình luận hiển thị luôn hay chờ bạn phê duyệt, tạo bộ lọc các từ cấm khi comment,….
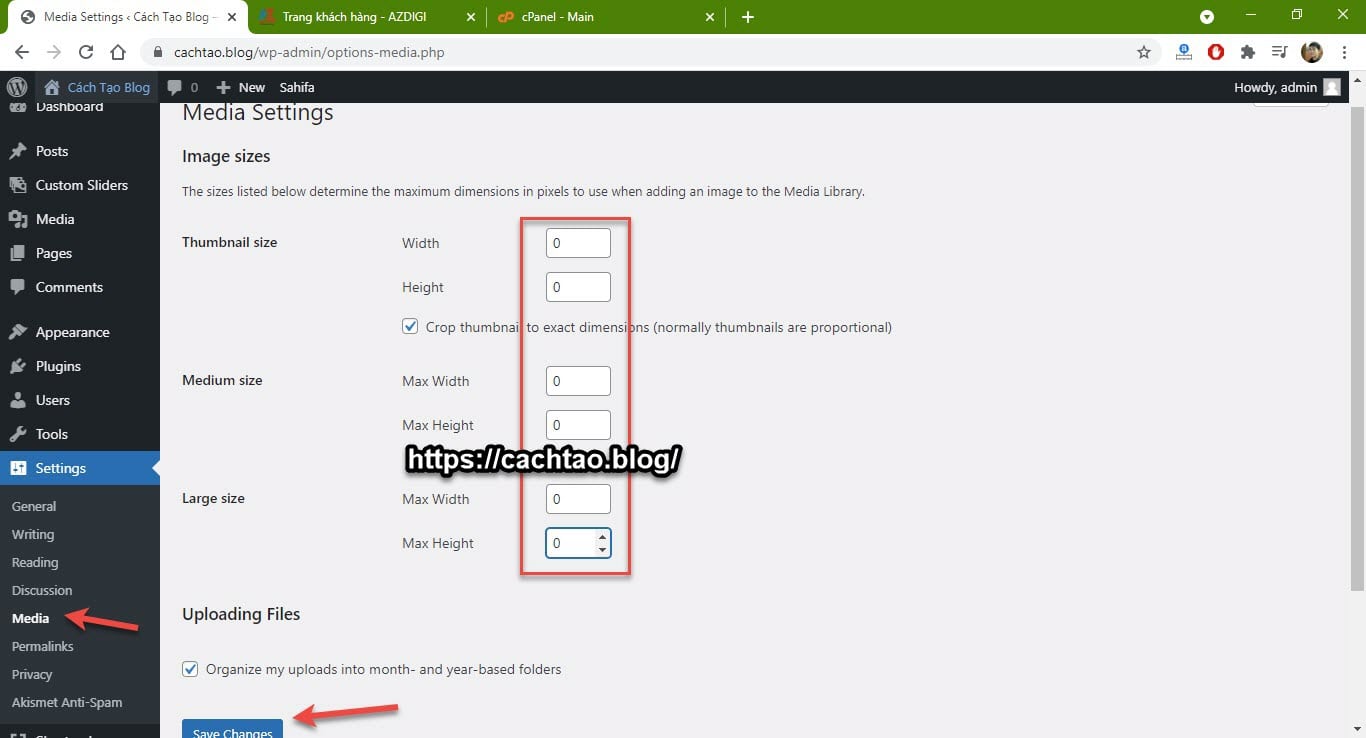
- Media (Phương tiện): Các thiết lập liên quan đến hình ảnh khi upload lên web.
- Permalink (Đường dẫn tĩnh): Phần này rất quan trọng nên mình đã có một bài hướng dẫn riêng rồi, chi tiết bạn xem trong bài viết cách thiết lập dường dẫn tĩnh cho trang web nhé.
Cụ thể thì như sau:
Vâng, cuối cùng thì cũng xong 🙂
Mình đã ẩn hết các phần hướng dẫn chi tiết cho đỡ loạn mắt, bạn xem lần lượt từng phần là sẽ hiểu được cách quản trị một web/blog làm bằng mã nguồn WordPress thôi.
Nếu có bất kỳ khúc mắc gì thì hãy comment phía bên dưới bài viết này, mình sẽ hỗ trợ sớm nhất có thể. Chúc các bạn sớm làm chủ được web/ blog của mình nhé 😀
Xem tiếp các bước:
Kiên Nguyễn: https://cachtao.blog/































































![Cách mua và cài đặt VPS Digital Ocean đơn giản ([thoigian]) 64 Các tính năng trong giao diện quản trị của web/blog](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-digital-ocean.png)
![Cách mua và cài đặt VPS Vultr để chạy web/blog ([thoigian]) 65 Các tính năng trong giao diện quản trị của web/blog](https://cachtao.blog/wp-content/uploads/2022/09/cach-cai-dat-vps-vultr.png)