Bạn đã biết cách tạo Form liên hệ cho trang web / blog của bạn chưa?
Vâng, ở bài viết trước mình đã hướng dẫn rất chi tiết với các bạn cách cấu hình SMTP Gmail rồi, đây là một bước bắt buộc phải thực hiện để Form liên hệ có thể hoạt động được. Vậy nên, nếu như bạn chưa làm nên làm bước đó trước đã nhé !
Hiện tại, có rất nhiều plugin hỗ trợ tạo Form liên hệ, ví dụ như WPForms, Gravity Forms, Ninja Forms, Jetpack Forms….
Tuy nhiên, plugin mình vẫn hay sử dụng đó là Contact Form 7, đây cũng là plugin tạo form liên hệ được sử dụng nhiều nhất trên WordPress, với hơn 5 triệu lượt cài đặt.
Các bước tạo Form liên hệ cho web với Contact Form 7
Bước 1. Bạn hãy cài đặt plugin Contact Form 7 vào web/ blog của bạn trước, sau đó nhớ kích hoạt nó lên nhé <xem hướng dẫn cách cài Plugin nếu bạn quên cách cài Plugin> !
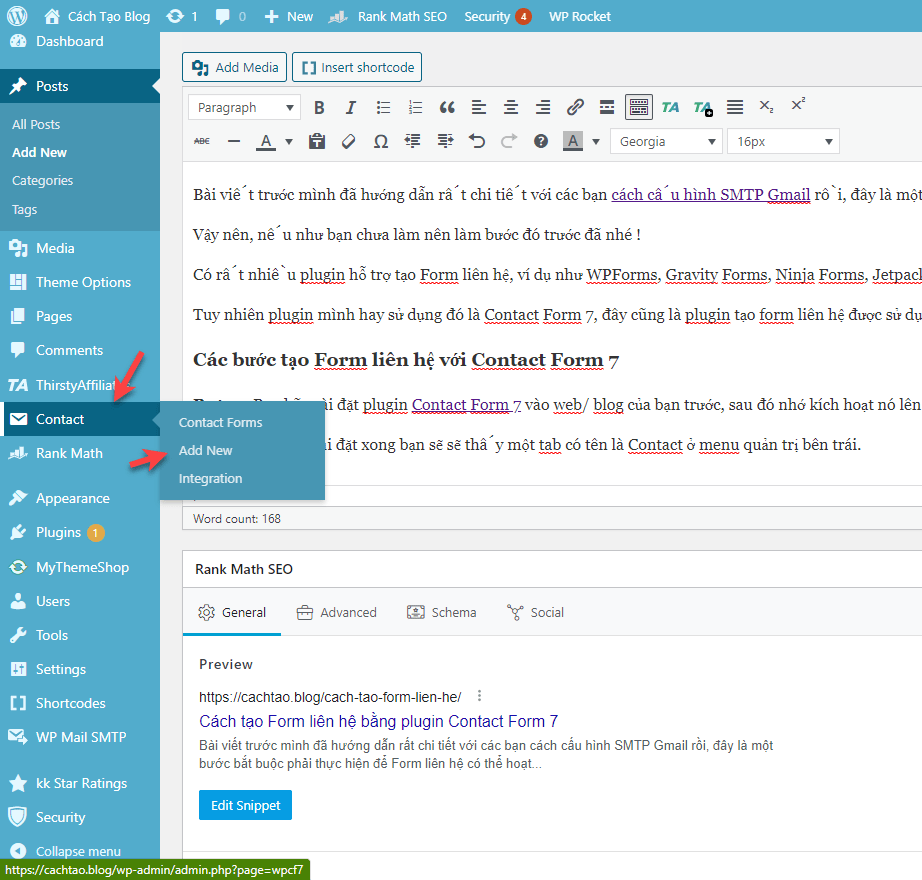
Bước 2. Sau khi cài đặt xong bạn sẽ sẽ thấy một tab có tên là Contact ở menu quản trị bên trái như hình bên dưới. Bạn bấm vào Add New để tạo mới một Form !

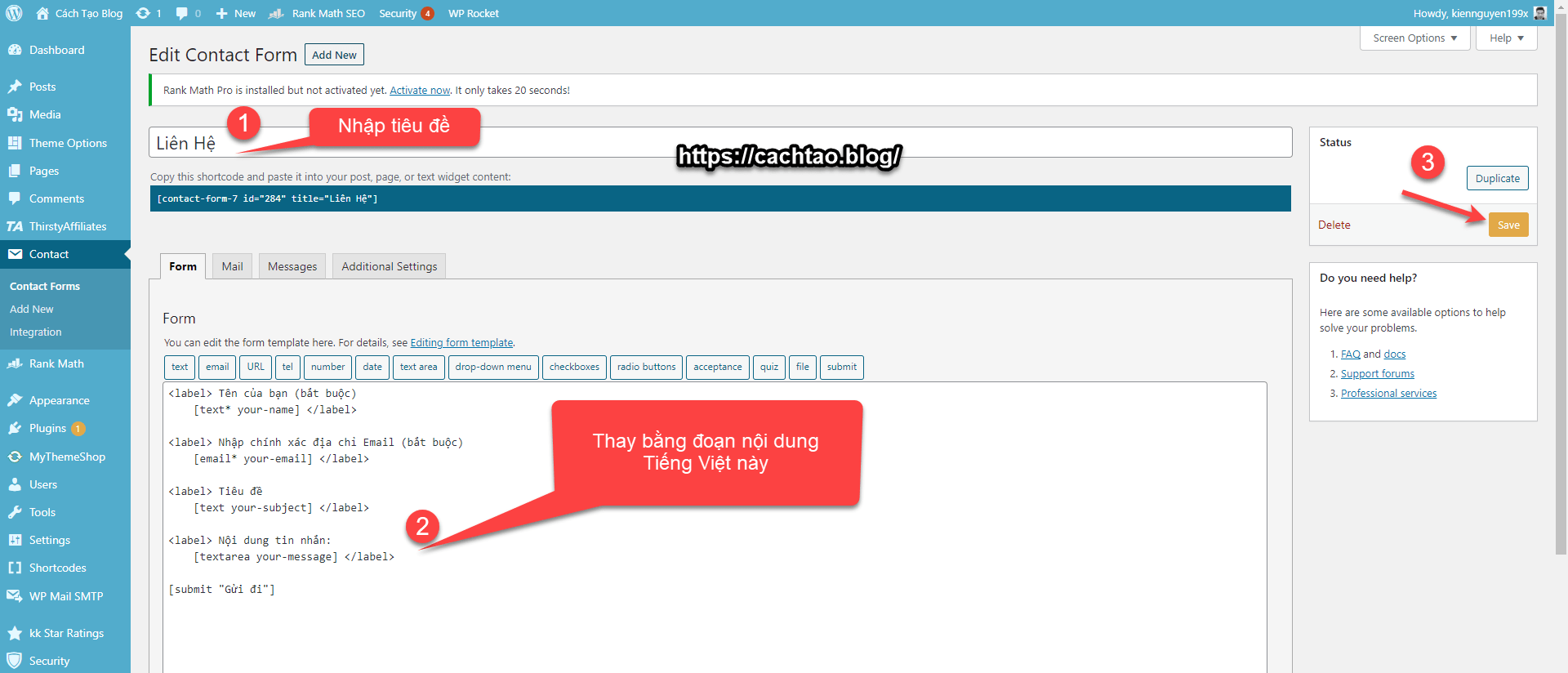
Bước 3. Bây giờ, bạn hãy nhập tiêu đề cho Form, rồi thay đoạn nội dung mặc định thành đoạn nội dung bên dưới, mục đích là việt hóa thôi chứ không có gì cả.
<label> Tên của bạn (bắt buộc)
[text* your-name] </label>
<label> Nhập chính xác địa chỉ Email (bắt buộc)
[email* your-email] </label>
<label> Tiêu đề
[text your-subject] </label>
<label> Nội dung tin nhắn:
[textarea your-message] </label>
[submit “Gửi đi”]
=> Sau đó bấm Save để lưu lại !
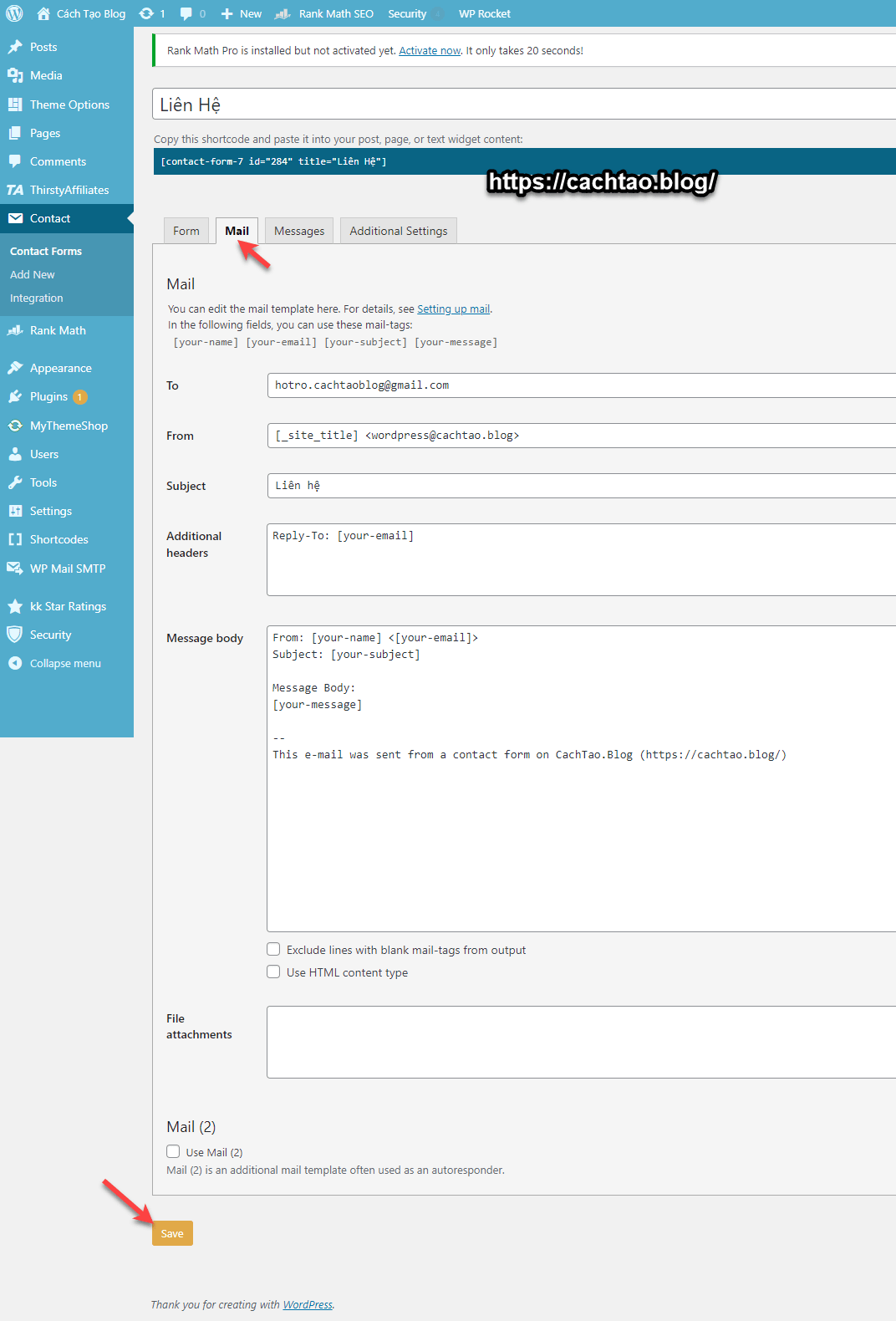
Bước 4. Bạn chuyển qua tab Mail, bạn hãy thiết lập tương tự như hình bên dưới !

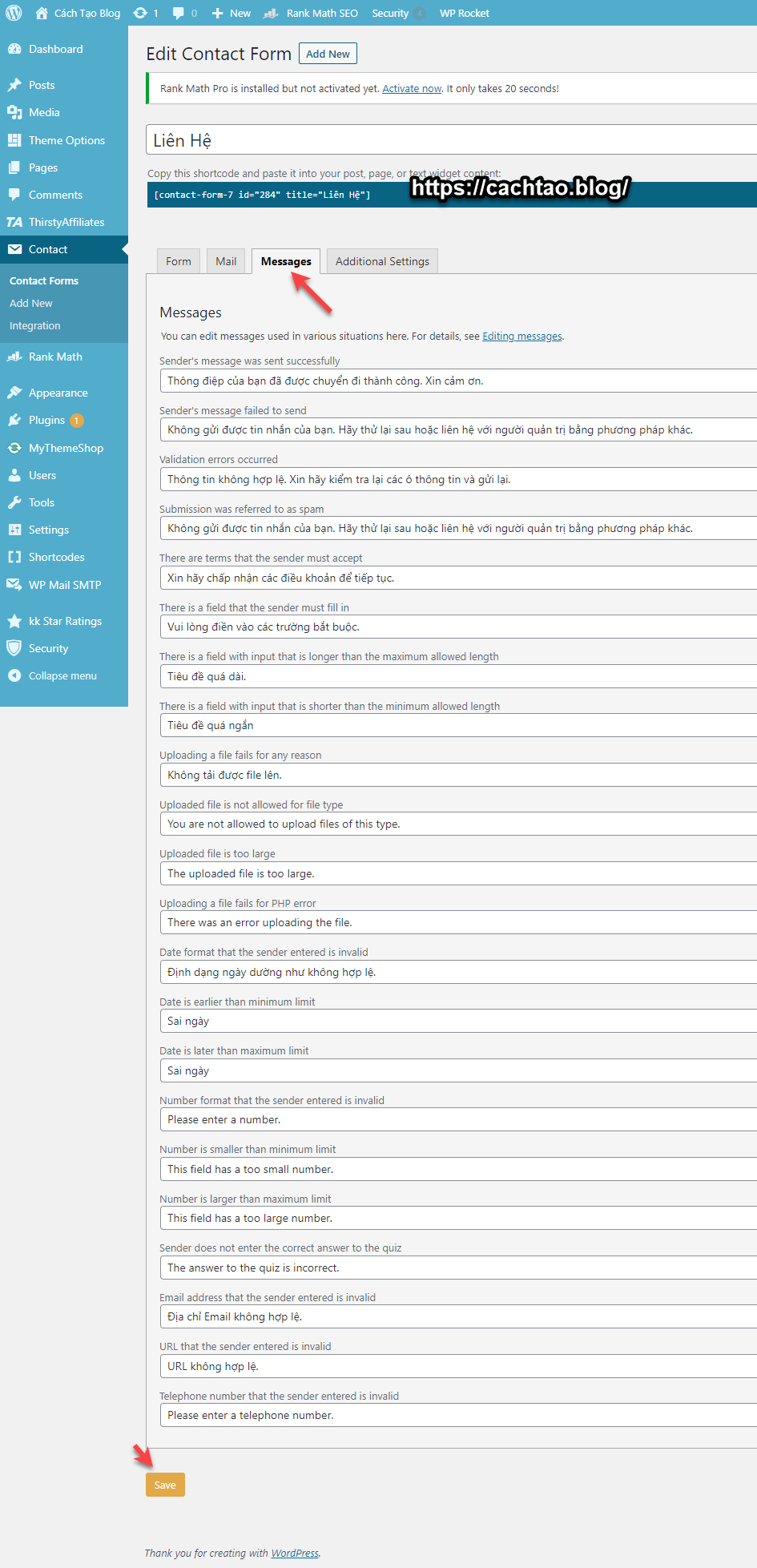
Bước 5. Tiếp tục bạn chuyển qua tab Messages rồi việt hóa như sau:
- Thông điệp của bạn đã được chuyển đi thành công. Xin cảm ơn !
- Không gửi được tin nhắn của bạn. Hãy thử lại sau hoặc liên hệ với người quản trị bằng phương pháp khác.
- Thông tin không hợp lệ. Xin hãy kiểm tra lại các ô thông tin và gửi lại.
- Không gửi được tin nhắn của bạn. Hãy thử lại sau hoặc liên hệ với người quản trị bằng phương pháp khác.
- Xin hãy chấp nhận các điều khoản để tiếp tục.
- Vui lòng điền vào các trường bắt buộc.
- Tiêu đề quá dài.
- Tiêu đề quá ngắn
- Không tải được file lên.
- Định dạng ngày dường như không hợp lệ.
- Sai ngày
- Sai ngày
- Địa chỉ Email không hợp lệ.
- URL không hợp lệ.
Copy vào ô tương ứng nha các bạn 🙂 Mình đã show hết những gì mình đang sử dụng rồi đó :))
Còn tab Additional Settings thì mình không dùng, bạn có thể tìm hiểu thêm nếu muốn !

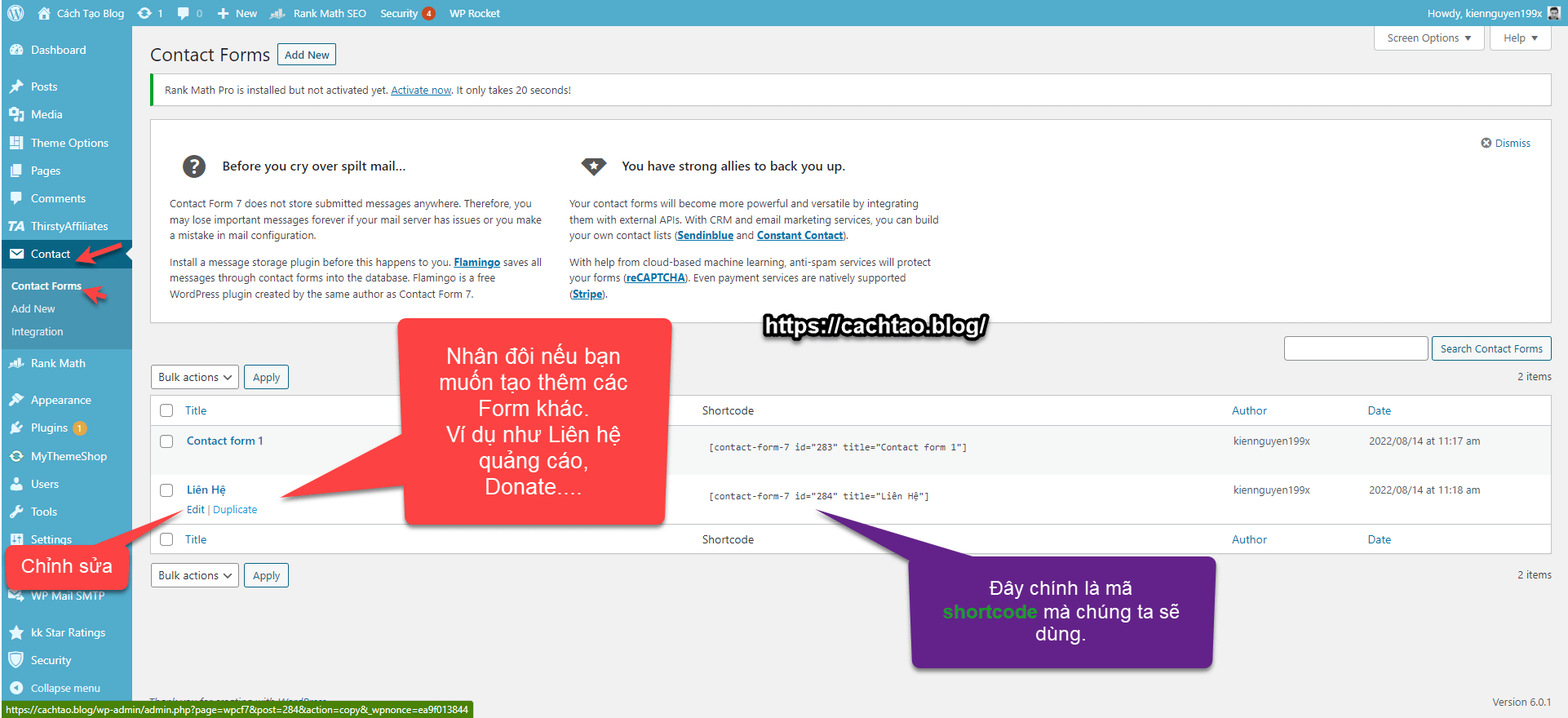
Bước 6. Để quản lý và chỉnh sửa các Form đã tạo thì bạn vào tab Contact Forms nhé.
Làm thế nào để sử dụng Shortcode?
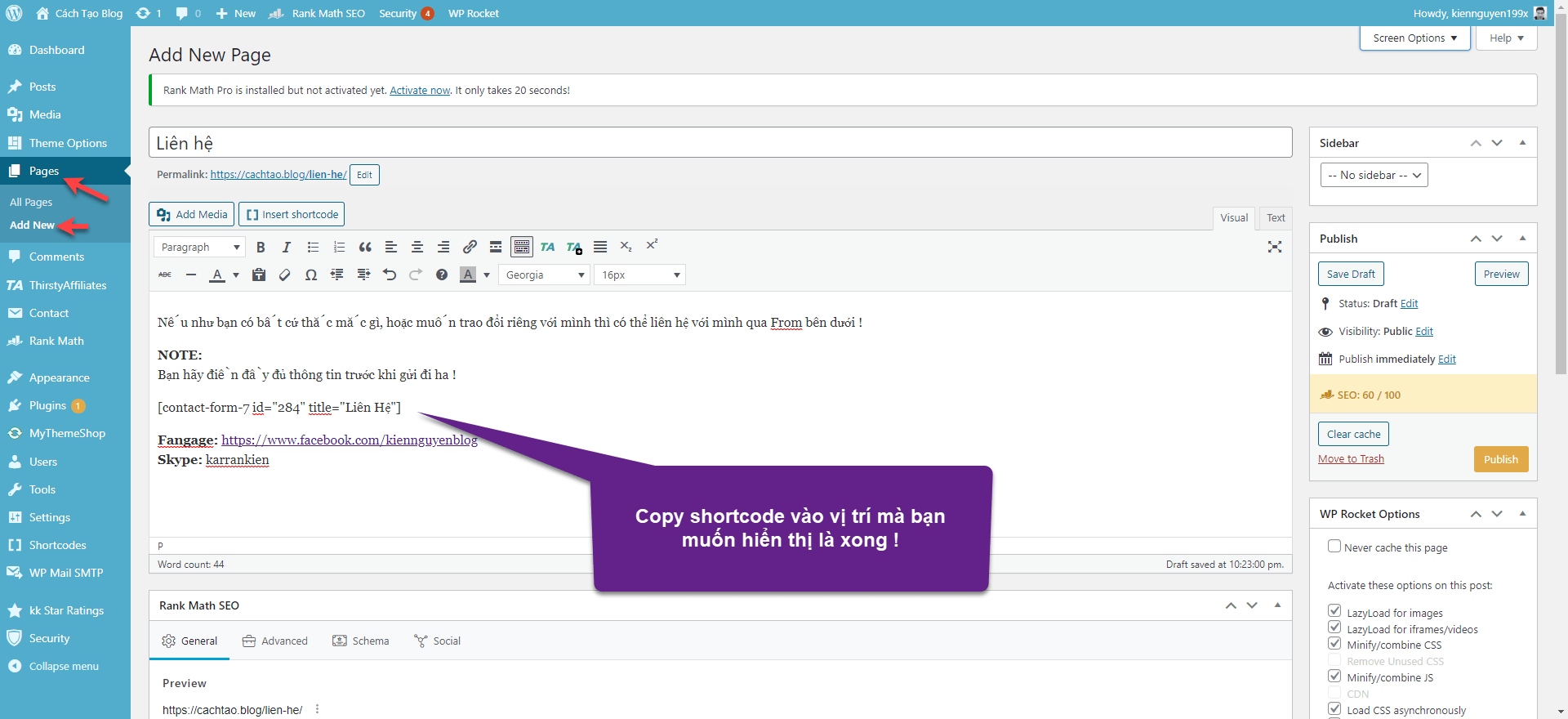
Đơn giản thôi, bạn copy đoạn shortcode vào vị trí muốn hiển thị Form là được. Ví dụ như hình bên dưới:
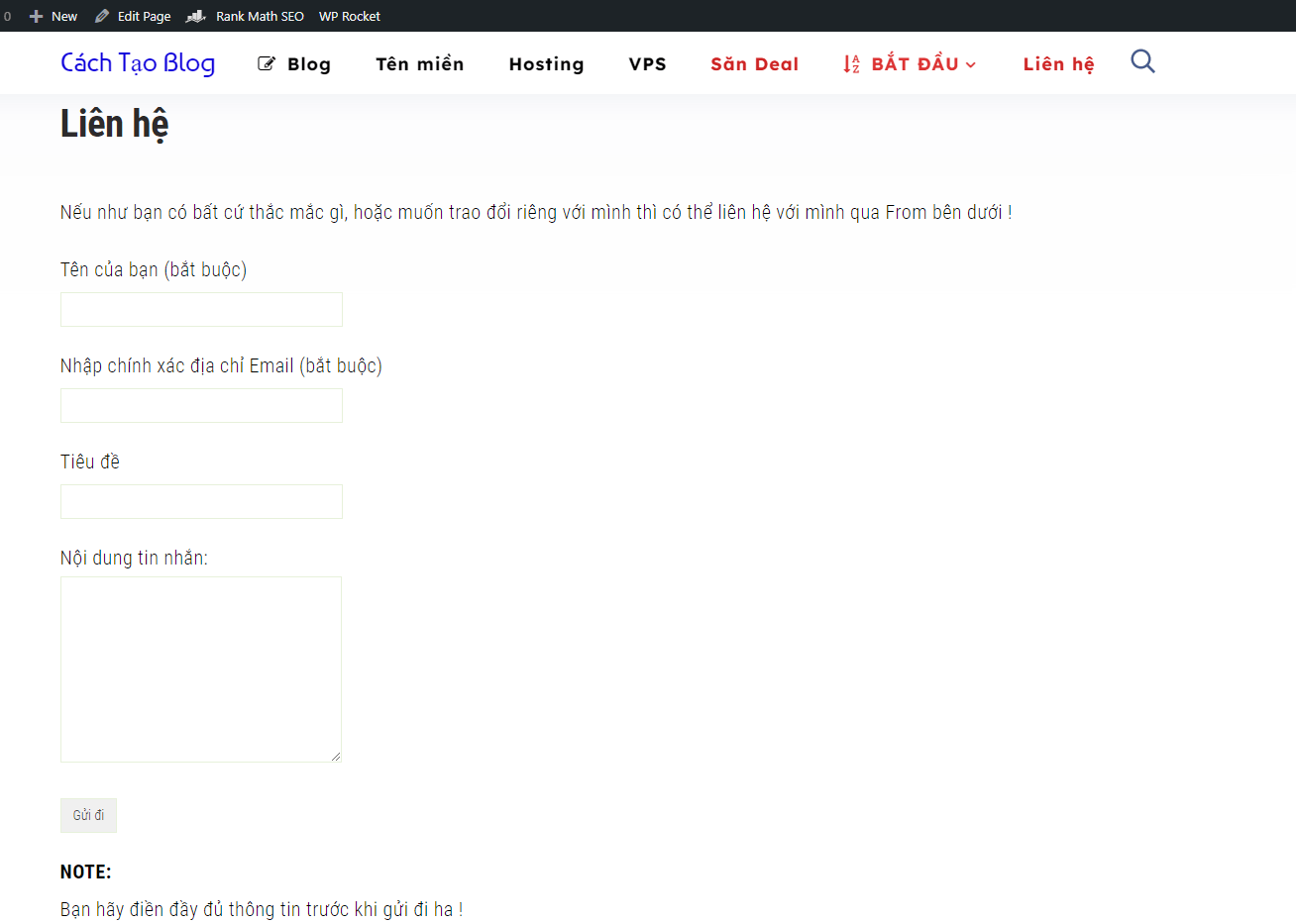
Và đây là kết quả, Form đã hiển thị rồi. Bạn có thể nhập thông tin vào => sau đó bấm Gửi rồi vào Email để kiểm tra nhé.
Lời Kết
Việc tạo Form liên hệ cho web / blog với Contact Form 7 đơn giản vậy thôi. Còn rất nhiều thủ thuật liên quan đến Contact Form 7, nhưng tạm thời thì bạn chưa cần quan tâm đến, việc của bạn là tập trung hoàn thiện các tính năng cơ bản trước.
Rồi sau đó viết bài, trong quá trình viết bài và phát triển website bạn sẽ biết mình cần bổ sung thêm những gì, nâng cấp thêm những gì… vừa hiệu quả lại vừa không mất thời gian vào những thứ chưa thực sự cần thiết.
Đừng quên bookmark lại blog để theo dõi thêm những bài viết chi tiết đến tận răng như thế này nữa nhé >.<
Xem tiếp các bước:
Kiên Nguyễn: https://cachtao.blog/