Câu hỏi: Làm thế nào để tự động cập nhật năm tháng cho tiêu đề bài viết?
Nhưng khoan đã, bạn đã hình dung ra được những gì mình đang muốn đề cập chưa nhỉ? Vâng ! Có lẽ sẽ cần một hình ảnh để bạn dễ hình dung hơn >.<

Không phải bài viết nào cũng cần đến thủ thuật này. Nhưng đây là một tips cực kỳ hay dành cho các bài viết yêu cầu về sự mới mẻ. Ví dụ như sự kiện, mã giảm giá, hoặc bài viết về toplist gì đó…
Bạn thử đặt mình vào vị trí người tìm kiếm mà xem, tâm lý của đa số mọi người là bao giờ cũng click vào những bài viết có thời gian gần nhất, vì nó cho chúng ta cảm giác “vừa mới được cập nhật”.
Đây là một thủ thuật cực hay để tăng tỷ lệ CTR (click vào tiêu đề).
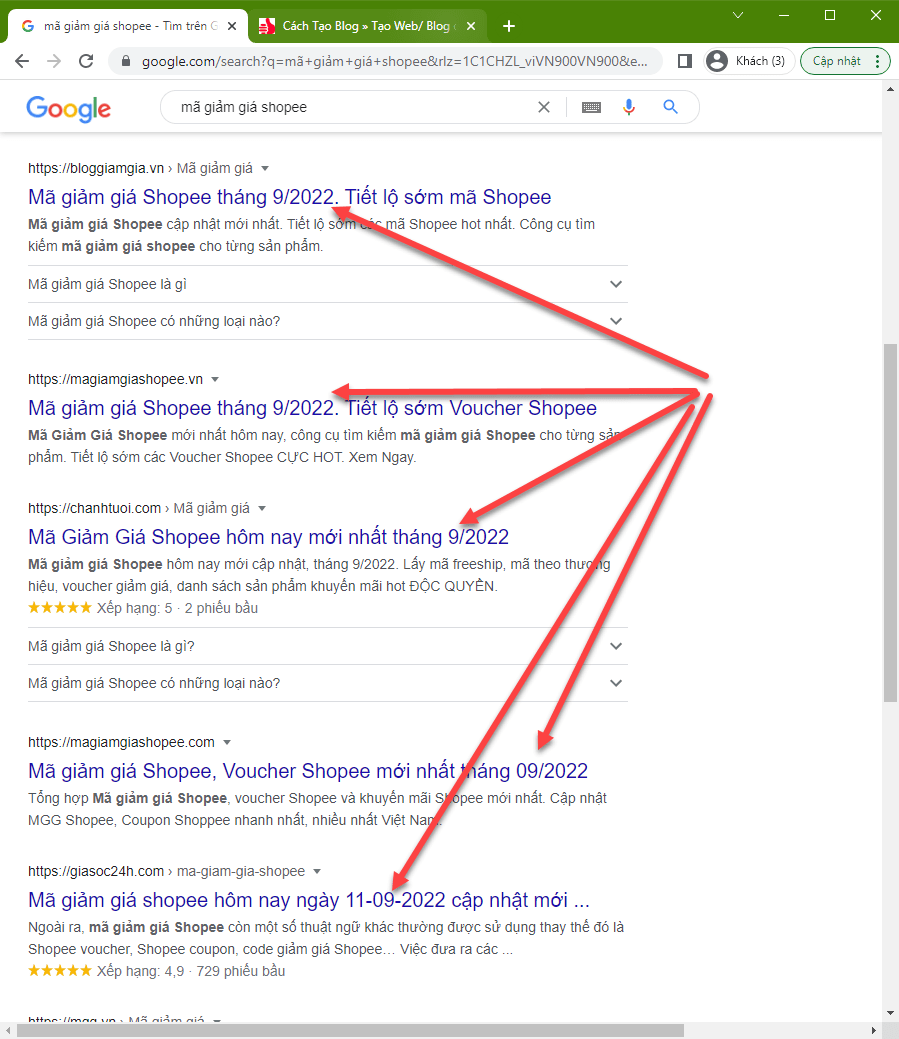
Ví dụ mình thử tìm kiếm với từ khóa “mã giảm giá shopee”, các bạn có thể thấy, tất cả các site đứng top đều dùng thủ thuật này:
Bạn có thể sử dụng cách chỉnh sửa thủ công, đó là cứ đến tháng thì bạn sẽ chủ động vào edit, thay đổi tiêu đề cho bài viết…
Tuy nhiên, đó không phải là cách làm thông minh, và nếu trang web của bạn có hàng trăm bài như vậy thì thật sự là “hết hơi”, đôi khi còn chậm chễ nữa.
Vậy phải làm thế nào?
Một giải pháp tuyệt vời hơn, thông minh hơn là hãy “tự động hóa” nó. Cứ đến ngày, đến tháng khác là nó sẽ tự động cập nhật cho bạn. Website của bạn có hàng ngàn bài như vậy thì cũng vô tư, không phải lo lắng gì cả 😀
I. Làm thế nào để tự động cập nhật thời gian cho tiêu đề bài viết?
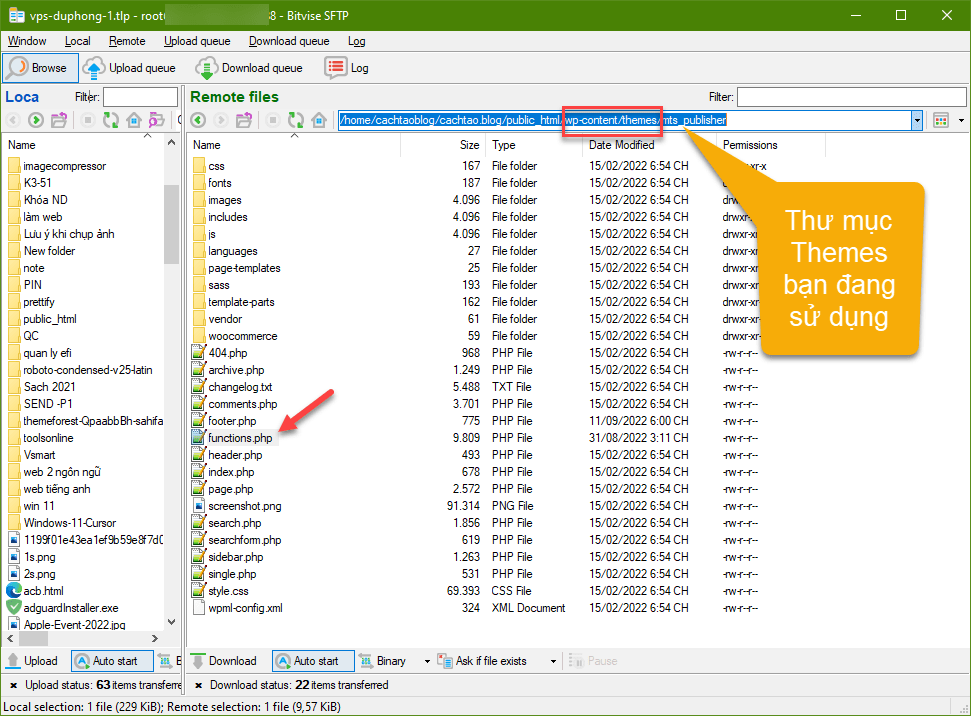
Bạn tìm đến file function.php của theme mà bạn đang sử dụng. Ví dụ mình đang sử dụng VPS thì tương tự như hình bên dưới (Hosting cũng hoàn toàn tương tự như vậy nha các bạn):
Sau đó, bạn hãy làm lần lượt 2 bước sau đây:
Bước #1. Kích hoạt shortcode cho tiêu đề bài viết WordPress
+) Bạn copy và paste đoạn code sau vào file function.php
// Bạn cứ chèn vào cuối file thôi nhé !
//* Kích hoạt Shortcode cho tiêu đề bài đăng.
add_filter( 'the_title', 'do_shortcode' );
// * Shortcode hiển thị thời gian hiện tại.
// * shortcode: [ thoigian ] // * Chỗ này không có dấu cách nào nha các bạn, nhưng mình viết đúng cú pháp thì nó sẽ tự động chuyển thành ngày tháng :(.
add_shortcode ('thoigian', 'get_thoigian');
function get_thoigian ()
{
$thoigian= date ("m/Y"); // * Nếu muốn, bạn có thể thay đổi định dạng ngày tháng tại đây ha.
return "$thoigian";
}
+) Để sử dụng thì bạn làm như sau:
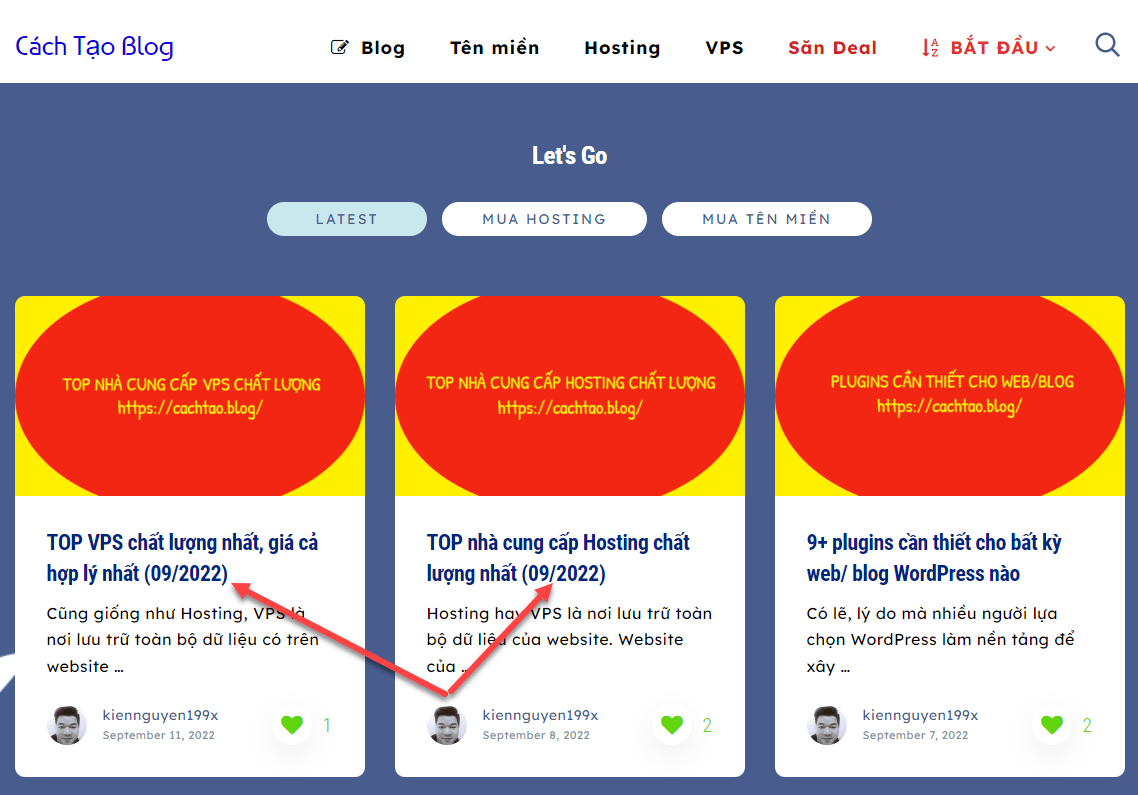
Kết quả hiển thị sẽ như hình minh hoạt ở phần đầu bài viết !
Bước #2. Chèn shortcode cho tiêu đề bài viết để hiển thị trên Google Search
// Nếu bạn không sử dụng plugin SEO nào thì có thể bỏ qua bước này.
Ở bên trên là chúng ta mới cho hiển thị tiêu đề trên web thôi, còn để hiển thị trên Google Search nữa thì bạn sẽ phải làm tiếp bước 2 này.
Bạn có thể áp dụng cho các plugin SEO như Yoast SEO hoặc Rank Math SEO ha.
+) Đối với Rank Math SEO thì bạn thêm đoạn code bên dưới vào file function.php của themes.
// tự động cập nhật ngày tháng trong tiêu đề SEO
add_action( 'rank_math/vars/register_extra_replacements', function(){
rank_math_register_var_replacement(
'namthang',
[
'name' => esc_html__( 'Current month', 'rank-math' ),
'description' => esc_html__( 'Get and return the current month', 'rank-math' ),
'variable' => 'namthang',
'example' => my_Current_Month_Custom_callback(),
],
'my_Current_Month_Custom_callback'
);
});
function my_Current_Month_Custom_callback(){
//Bạn có thể thay đổi định dạng hiển thị ngày tháng nếu muốn
return date('m').'/'.date('Y');
}
+) Đối với Yoast SEO thì bạn thêm đoạn code bên dưới vào file function.php của themes.
// tự động cập nhật ngày tháng trong tiêu đề SEO
function filter_wpseo_replacements( $replacements ) {
if( isset( $replacements['%%currentmonth%%'] ) ){
date_default_timezone_set('Asia/Ho_Chi_Minh');
$replacements['%%currentmonth%%'] = date('m');
}
return $replacements;
};
// Ghi đè hàm month
add_filter( 'wpseo_replacements', 'filter_wpseo_replacements', 10, 1 );
Để sử dụng shortcode như sau bạn làm như sau:
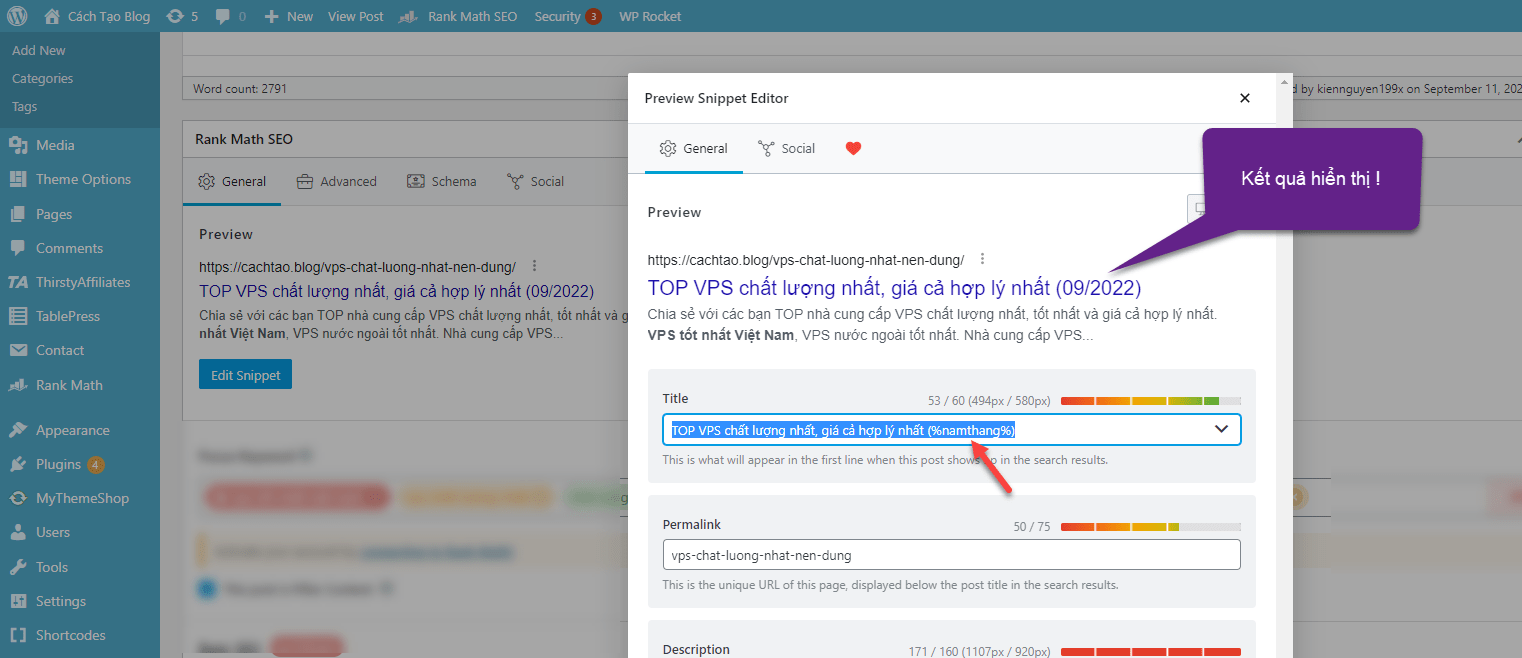
+) Đối với Rank Math SEO bạn hãy sử dụng shortcode là %namthang% để hiển thị tháng năm cho bài viết. Ví dụ như hình bên dưới:
+) Còn đối với Yoast SEO thì bạn sử dụng shortcode là %%currentday%%, %%currentmonth%%, %%currentyear%% tương ứng với ngày, tháng, năm nha các bạn.
II. Lời Kết
Okay, đây là một tips cực kỳ hay với bất kỳ web/blog nào. Bạn có thể áp dụng ngay thủ thuật cho trang web của bạn !
Với cách tự động cập nhật năm tháng cho tiêu đề bài viết này thì trang web của bạn trông sẽ luôn được tươi mới, nhưng đừng quá làm dụng nhé các bạn. Chỉ nên áp dụng tips này với những nội dung mà kiểu trường tồn theo năm tháng, ít có sự thay đổi.
Không là tác dụng ngược đấy ^^ Tiêu đề tháng năm thì rõ mới, nhưng nội dung thì cũ rích, không đúng với nhu cầu tìm kiếm của người dùng thì họ sẽ thoát ra rất nhanh => gây ảnh hưởng xấu đến thứ hạng tìm kiếm của trang web.
Hi vọng bài viết sẽ hữu ích với bạn, đừng quên truy cập vào blog thường xuyên để có thêm nhiều mẹo phát triển web/blog hữu ích nữa nhé. Chuyên mục Tips & Tricks nha các bạn >.<
Kiên Nguyễn – https://cachtao.blog